How to Add field in confirm button?
How to Add field in confirm button?

I have already added the code something like this
className: 'qa_reassign'
},{
extend: "selected",
text: "Reassign",
action: function ( e, dt, node, config ) {
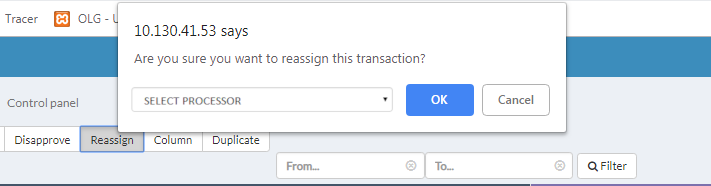
if(confirm( "Are you sure you want to reassign this transaction?" )){
editor
.edit( table.row( { selected: true } ).index(), false )
.set( 'qa_status', 'Disapproved' )
.set( 'type_ap', '' )
.set( 'qa_approvedby', agent_name )
.submit();
}
},
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi sir @allan, can you please help me? Thanks in Advance
Hi @misteam ,
You can do something like this here. This is changing the office in an edit form, but you can do something similar for your select.
Cheers,
Colin
Hi @colin, Thanks for this. Did the office field will update in the database when I click ok? Thanks
Hi @colin, I already get how it is working. I have 50 plus fields so I need to hide it all.
Yeah, that's the unfortunate part, but yep, it should do the trick.