Bootstrap 4 - scrollX and table-sm causes misalignment
Bootstrap 4 - scrollX and table-sm causes misalignment
 btree
Posts: 99Questions: 14Answers: 11
btree
Posts: 99Questions: 14Answers: 11
Hello,
a bootstrap 4 table with the class "table-sm" and scrollX causes misalignment on tables with a lot of content (maybe a bug?).
http://live.datatables.net/siserohi/1/edit
Whats the best way to reduce the padding but without misalignment, I had a similar problem with bootstrap 3 but cannot remember how I fixed it.
Thanks, Cheers
Hannes
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
What browser are you using? Chrome appears to be okay with that.
Allan
Hi Allan,
latest chrome (mac)

and latest firefox (mac)

Cheers
Hannes
Hi Hannes,
Interesting. If it effects Mac browsers only it suggests it might be something to do with the font. I'm afraid I don't have a Mac available at the moment, but I'll grab on later to try it on.
Allan
Hi Allan,
my new beta version with the latest datatables is now online and users reporting the same bug with windows and chrome.
You can log into my beta if you want to:
https://btree.at/beta/login/
Login: demo_en@btree.at
PW: demo_en
Inside the app for example --> tables --> hives
Maybe you see anything I'm missing or did wrong.
Cheers
Hannes
Hi @btree ,
I'm not seeing that table . I logged in, Tables->Hives (shows 11 entries) and all the columns look different than yours, and less of them. And, on both Windows and Linux they're looking as expected.
Can you give step by step instructions on how to reproduce, please.
Cheers,
Colin
Hi @colin ,
the image is from a beta user of mine, with different entries in his login. But it is also happening to me with latest Chrome and Mac on the demo login.
I got one user with Win10 and Firefox and one with Win10 and Chrome with the same problem.
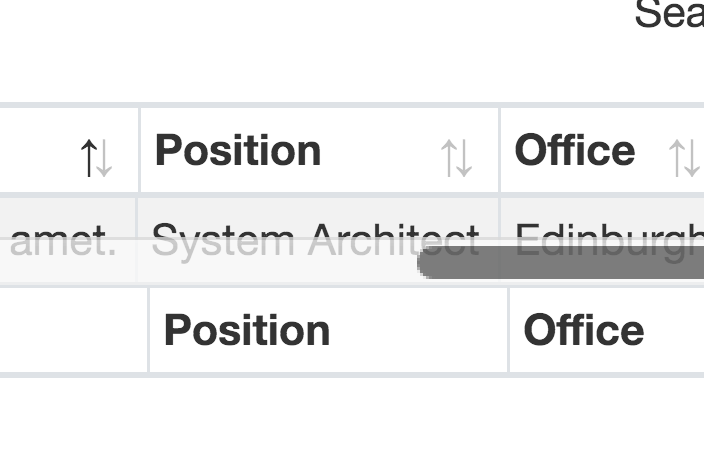
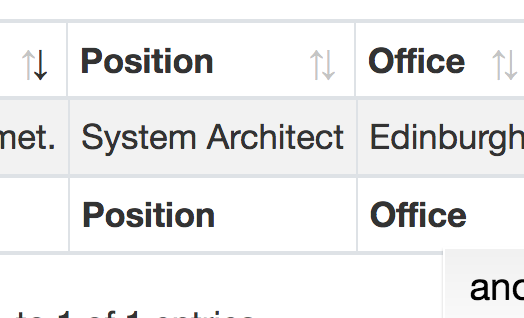
The offset in the hive table is maybe only on a small margin. If you look at the feed table it is more offset between header and columns, here my image from feed table and demo login:
(as you see the wrong offset is growing with each column)
PS: I could ask my beta users to check the link of my first post here, because I still can see this problem in the test example I created at the beginning.
Cheers
Hannes
Hello,
got some more informative responses:
Visual Bug:
- Linux Mint - Firefox 69.0.1
- Windows 10 - Firefox 69.0.1
- Windows 10 - Chrome 76
- Mac High Sierra - Chrome 76
- Mac High Sierra - Firefox 69.0.1 (sometimes - it is fixed if you sort the table or make another table action)
No Bug:
- Windows 7 - Firefox 68.0.2
- iPad iOS 13.1 - Safari
- Mac High Sierra - Firefox 68.0.1
- Mac High Sierra - Safari 13.0.1
- Android - Chrome 76
- Android - Firefox 68.1.1
Maybe this helps a little bit, for the time being I will remove the class table-sm and try other css ways to remove the paddings in the table.
Cheers
Hannes
Ah, yep, it's very very small, a pixel or two perhaps, on the current view. We'll take a look.
Its this in your app.css:
If you use the DataTables debugger is has a "Common issues" test which picks this up.
collapseisn't supported as it makes the column width calculations simply impossible for alignment unfortunately.Allan
Hi @colin and @allan ,
I updated my test case from the first post. If I change the class table-sm from Bootstrap to use pixel and not rem the alignment works fine, but of course it comes with other problems .
.
http://live.datatables.net/siserohi/3/
Cheers
Hannes
Hello,
after some tests it seems to work if I leave table-sm (for the sorting symbols) and add a custom css class with following code:
SASS
Here the test case, third table is now with classes table-sm and table-sm-px:
http://live.datatables.net/fewawido/1/
At least with my devices it is now pixel perfect.
Cheers
Hannes
Hi @btree ,
Excellent, glad all sorted.
Cheers,
Colin
Hi @btree
Thank you for solution.
I had totally the same issue with table-sm & bootstrap4. Now, it's resolved.