Editor Upload "A server error occurred while uploading the file"
Editor Upload "A server error occurred while uploading the file"
I have been searching many of the questions asked here, and also trying to follow the examples here, but I am still getting an error when clicking upload. I select an image, which then goes through the uploading % until it reaches 100, when it reaches 100 I then get "A server error occurred while uploading the file" error. I don't get any other errors coming through on my PHP error_log or when using the inspect element.
The following SQL tables are used:
Ship_Events
+--------------+-------------+
| Field | Type |
+--------------+-------------+
| id(PK) | int |
| details | varchar(250) |
| location |varchar(250) |
| date | date |
| comments | varchar(40) |
| image_id |int |
+--------------+-------------+
Ship_Events_Image
+--------------+-------------+
| Field | Type |
+--------------+-------------+
| id(PK) | int |
| FileName | varchar(250) |
| FileSize | int |
| webPath | varchar(250) |
| systemPath | varchar(250) |
+--------------+-------------+
Client Side JS/HTML
(function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: {
create: 'php/table.ship_createevent.php',
edit: 'php/table.ship_createevent.php',
remove: 'php/table.ship_createevent.php'
},
table: '#events',
fields: [
{
"label": "Details:",
"name": "Ship_Events.details"
},
{
"label": "Location:",
"name": "Ship_Events.location"
},
{
"label": "Date:",
"name": "Ship_Events.date",
type: 'datetime',
def:function () { return new Date(); }
},
{
"label": "Comments:",
"name": "Ship_Events.comments"
},
{
label: 'Image:',
name: 'Ship_Events.image_id', // id column in images table
type: 'upload',
display: function ( file_id ) {
return '<img src="' +editor.file( 'Ship_Events_Image', file_id ).webPath + '"/>';
},
clearText: 'Remove',
noImageText: 'No image!'
}
]
});
$('#events').on( 'click', 'tbody td:not(:first-child)', function (e) {
editor.inline( this, {
onBlur: 'submit'
});
});
$('#events').DataTable( {
dom: "Bfrtip",
ajax: "php/table.ship_createevent.php",
order: [[ 1, 'asc' ]],
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ data: null, render: function ( data, type, row ) {
return '<a href="comp_addtopos.php?project='+data.Ship_Events.id+'" target="_self"> '+data.Ship_Events.id+'</a>'
} },
{
"data": "Ship_Events.details"
},
{
"data": "Ship_Events.location"
},
{
"data": "Ship_Events.date"
},
{
"data": "Ship_Events.comments"
},
{
data: "Ship_Events.image_id",
render: function ( file_id ) {
return file_id ?
'<img src="'+editor.file( 'Ship_Events_Image', file_id ).webPath+'" style="height:100px;width:100px;"/>'
: 'No image';
},
title: "Image"
}
}
<div class='table-responsive'>
<table class='example' id="events" >
<thead>
<tr>
<th>Select</th>
<th>Event No</th>
<th>Details</th>
<th>Location</th>
<th>Date</th>
<th>Comments</th>
<th>Image</th>
</tr>
</thead>
</table>
</div>
Server Side PHP
include( "lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// The following statement can be removed after the first run (i.e. the database
// table has been created). It is a good idea to do this to help improve
// performance.
//https://editor.datatables.net/examples/advanced/joinLinkTable.html
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'Ship_Events')
->Field(
Field::inst( 'Ship_Events.id' ),
Field::inst( 'Ship_Events.details'),
Field::inst( 'Ship_Events.location'),
Field::inst( 'Ship_Events.date' ),
Field::inst( 'Ship_Events.comments' ),
field::inst( 'Ship_Events.image_id')
->setFormatter( Format::ifEmpty( null ) )
->upload( Upload::inst( $_SERVER['DOCUMENT_ROOT'].'/comp_move/images/__ID__.__EXTN__' )
->db( 'Ship_Events_Image', 'Ship_Events_Image.id', array(
'FileName' => Upload::DB_FILE_NAME,
'FileSize' => Upload::DB_FILE_SIZE,
'webPath' => Upload::DB_WEB_PATH,
'systemPath' => Upload::DB_SYSTEM_PATH
) )
->validator( Validate::fileSize( 10000000, 'Files must be smaller than 10MB' ) )
->validator( Validate::fileExtensions( array( 'png', 'jpg', 'jpeg', 'gif' ), "Please upload an image" ) )
)
)
# end
->leftJoin( 'Ship_Events_Image', 'Ship_Events_Image.id', '=', 'Ship_Events.image_id')
->process( $_POST )
->json();
If I try to add or update the fields without touching the image upload it will update and insert rows no problem, so the database connection is fine, but when I try to edit or add a new record using the upload image, it won't upload the image to the directory, or insert the strings to database.
Appreciate any help.
This question has accepted answers - jump to:
Answers
Does the web-server user have write permissions to that directory?
What does the server return (if anything) any the upload Ajax request? (Your browser's network inspector will be able to show that).
Thanks,
Allan
I was thinking that could be the issue. If i manually input the data to the database (using the file path and jpg file I copied onto the server), it reads and displays the image correctly.
But it seems to me that there are full access permissions on the folder through my FTP account.
The network inspector does seem to be responding with the correct fields etc, but image_id is always showing as null after uploading
I was looking up there, I probably have to give FTP access on the routine as well as the Database info which it's already got? Haven't seen any examples of this though so not sure if possible? There's an ftp_put command, but no idea where I'd start to even put this.
Thanks, Paul.
No - I'd say avoid the ftp stuff entirely. Yes it would be possible to use PHP's ftp functions, and I've done it before (a long time ago) to remote upload images to a different server, but since you are storing your files on the same server, that absolutely should not be required and will just introduce complexity (and potentially security issues since plain ftp is not secure).
Try adding:
just after the
include( "lib/DataTables.php" );. I'm hoping that will display some errors in the return from the server (check the Network inspector in your browser).Also worth checking the server's error log file.
Allan
Hi Allan,
Good to know, I wasn't sure if I needed another connection (separate from the SQL) instance to download onto the file server.
I added the error display code but it's not getting anything, I added a custom test echo just under that to make sure it was reaching that page ok, and the test echo displayed no problem.
No errors are coming over on the server log either ( a few warnings, but that's just me referencing an include file from my menu tabs)
Any other ideas ? I appreciate the help also.
Paul.
Hello,
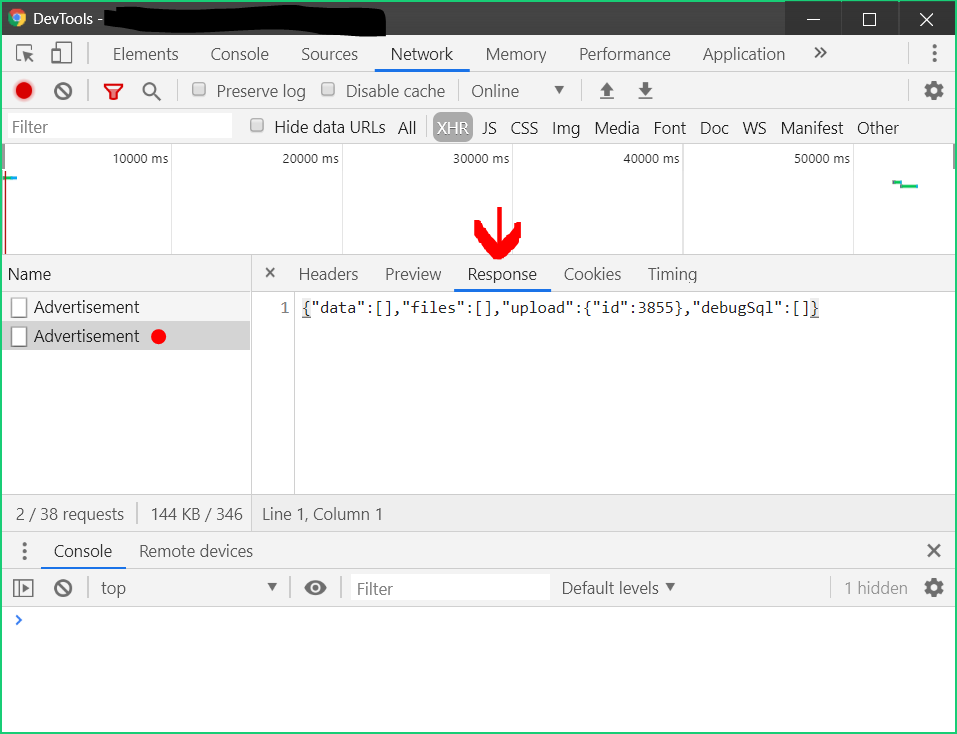
Could you provide a screenshot of the output in the network inspector?
For example, if using chrome, you should see an XHR request after submitting an image upload, what is the raw response of that?
Example:

Thank you,
Ryan
Hi Ryan,
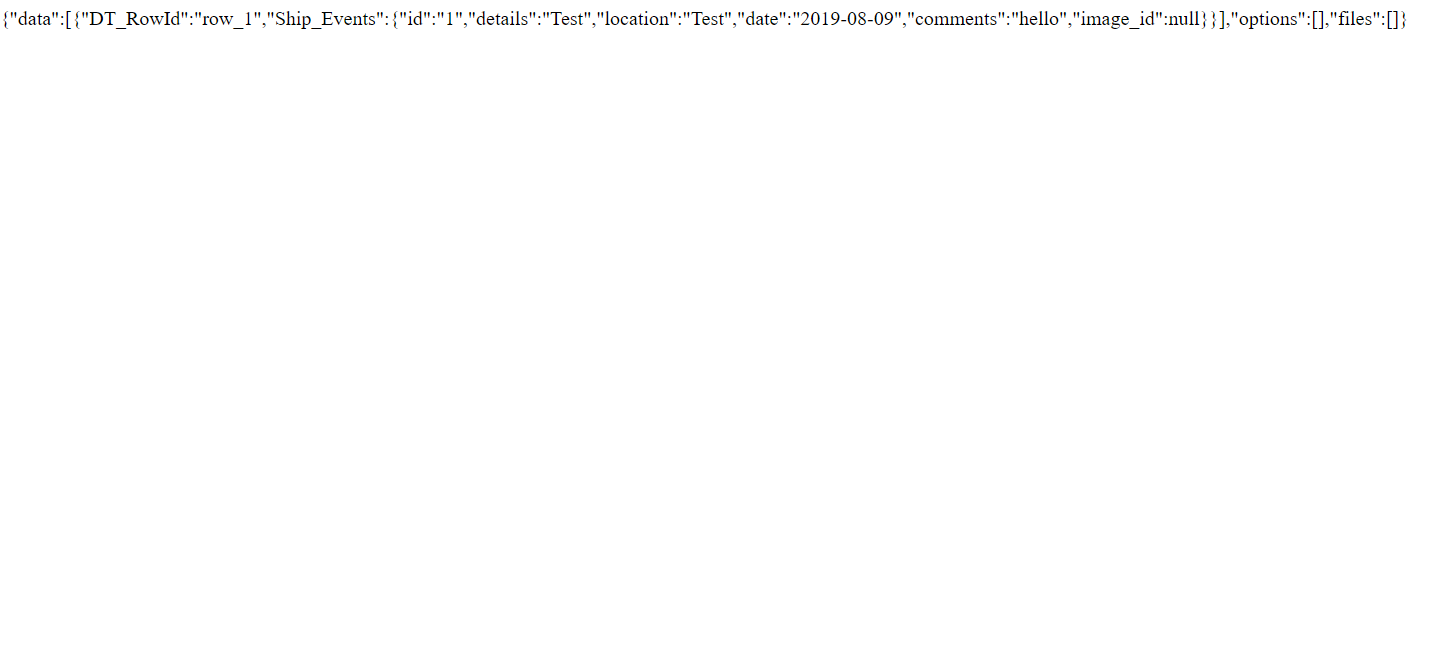
See below:

Note this doesn't change from first refreshing the page, to then selecting an image, which goes through the % uploaded, then shows the error in red.
Thanks, Paul.
What's the Ajax response from the file upload request please? The JSON response above looks like the data from when the table is first loaded, rather than from the upload request.
Allan
This doesn't change when I send the upload request, the response stays the same. Am I in the wrong place ?
Thanks, Paul.
Here is the only thing that shows a reference to filename trying to be uploaded. The tab highlighted is the POST. The first line above not highlighted "table.ship_event" is the GET request.
Thanks, Paul.
That's the correct request for the file upload. If you click the "Response" tab, what does that show the server is sending back?
Allan
Allan,
I get a long list of HTML, css etc, which I'm assuming come from the pages I'm including on my first page. So just to give you an idea of the way I'm doing it. I've got a page called ship_event.php which has a javascript reference to table.ship_event.js, which then has an ajax reference to table.ship_createevent.php.
So this response just seems to be the HTML from the first php page. I think I should be getting a POST response from table.ship_createevent.php when the image is uploaded, similar to how the GET response is showing there above, but it's not doing anything.
Appreciate the help because I'm lost, can't see any errors at all.
Thanks, Paul.
That's sort of good as it at least explains why you are getting the error message from Editor saying there was a problem during the upload. It is expecting JSON in return, not HTML.
I had missed that you are using
create,editandremoveproperties forajaxbefore - apologies. Two options:ajax: 'php/table.ship_createevent.php',, orajax: 'php/table.ship_createevent.php',to the object for theuploadconfiguration.I think either of them should sort it out.
Thanks,
Allan
Hi Allan,
I can't believe that's all it was, is there something wrong with using the create edit and remove functions as I would be using them in most of my instances?
Thanks very much for the help, working perfectly now.
Paul.
Nothing wrong with what you did - its valid, but the
uploaddoesn't take account of that (I need to do something about that). It primarily uses its ownajaxoption and looks atajaxas a fallback.Allan
Hello Macca,
Can you please post a snippet of what you changed? I am experiencing the same problem but with NodeJS and my server side resides on a remote server from the front-end server.
Hi,
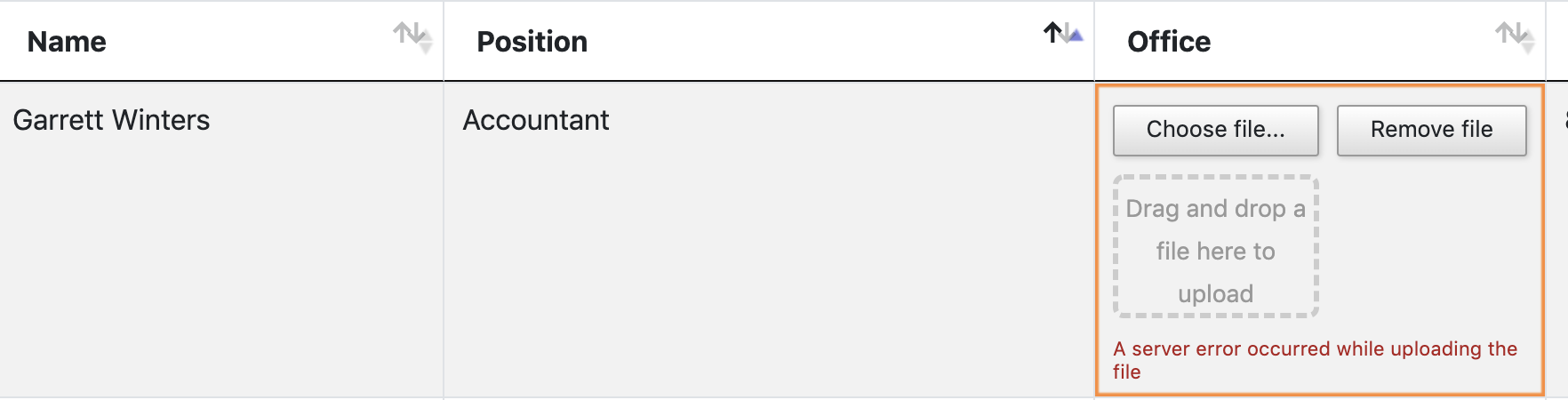
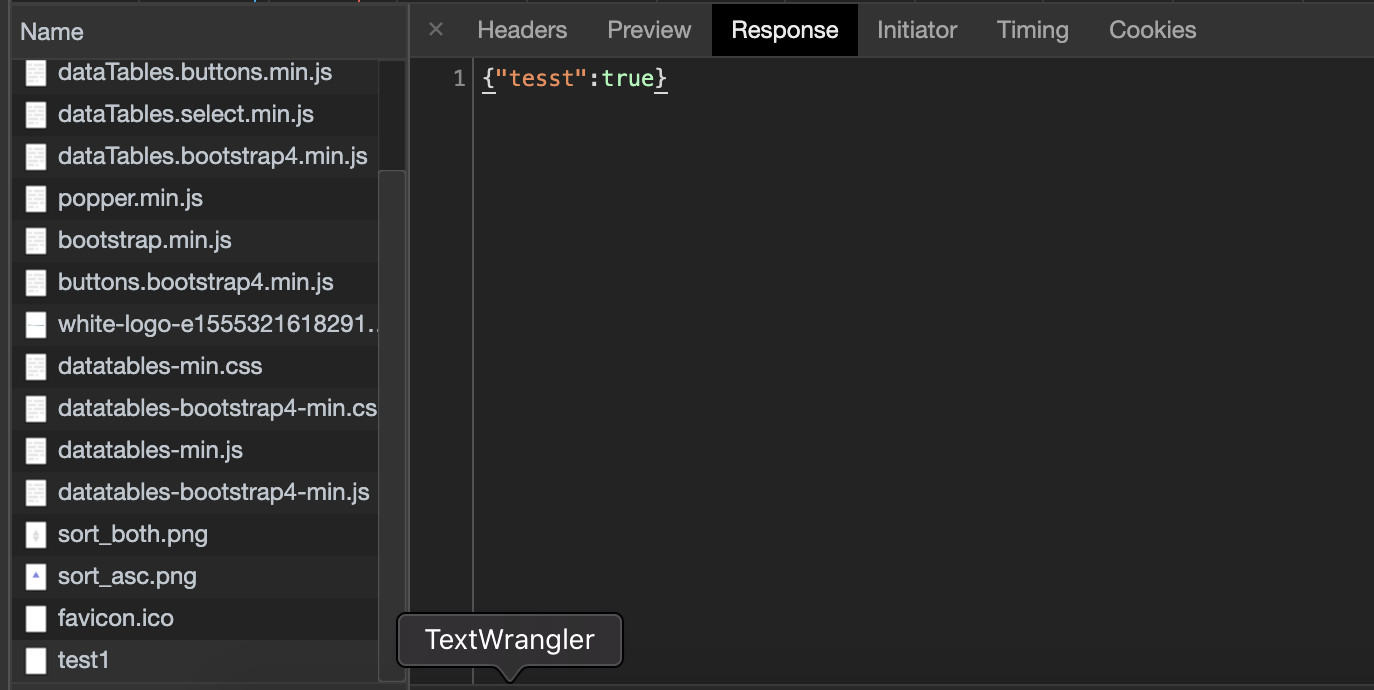
I have the exact same issue and the response from the server is a proper JSON object. I shared the picture of the error that I get and the server response in Inspect.
Can you please help me to understand why I still get this error?
Ofir

Is that the response when you select the file, or when you update the record? If it's when you update the record, the server response should be the edited record - you can see that on the Ajax data tab for this example.
Hope that helps,
Colin