Two questions about Editor's edit window
Two questions about Editor's edit window
I have two issues.
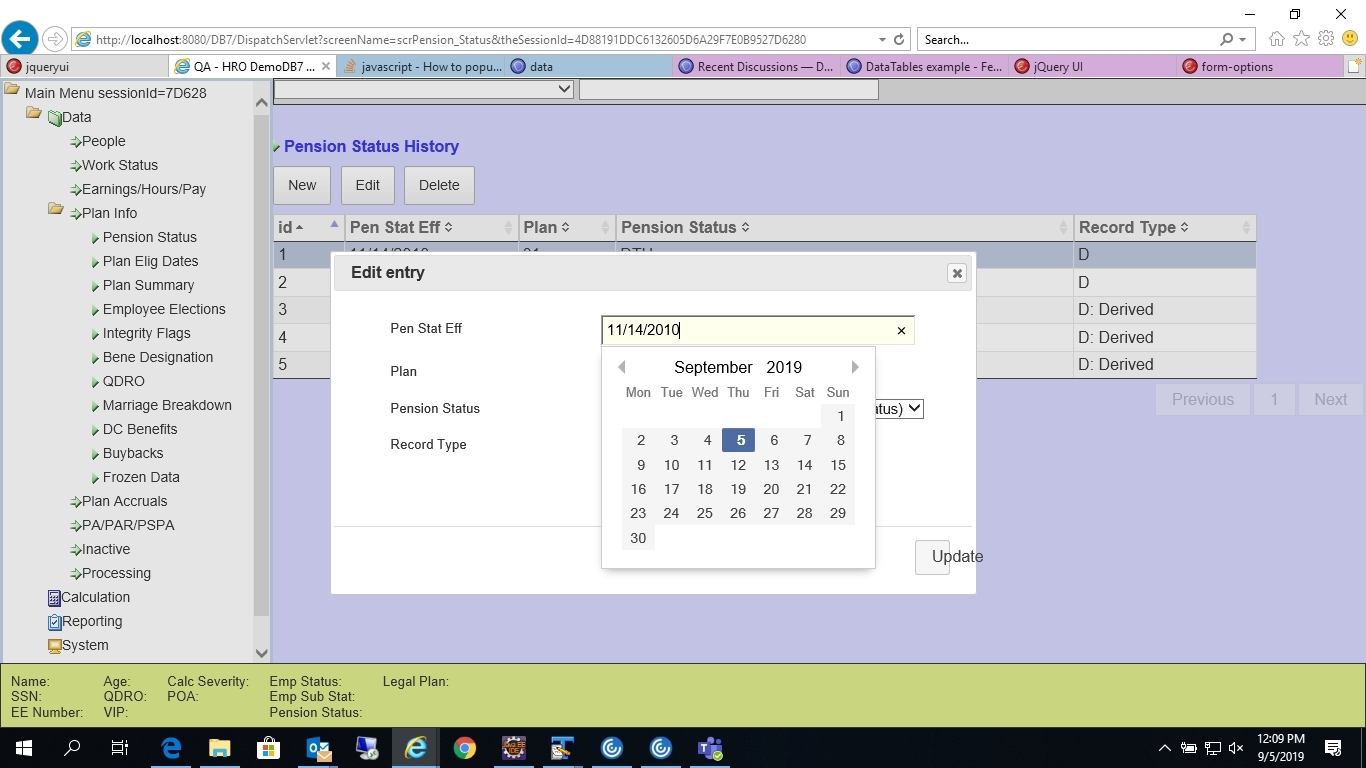
1. My first field in Editor's edit dialog is a datefield and it gets the initial focus when the window displays. Unfortunately, this causes the date picker to pop up displaying today's date over the datefield that contains an entirely different date. The date field should get the initial focus but I would like for the date picker sub-window to only appear if I click within the date field, not when it gets the focus. How do I do this?
2. The Update button on the Editor dialog does not fit on the dialog window. I haven't been able to figure out how to get around this. Is there a way to move that button to the center of the dialog.
For both issues, I'm using the jqueryui display option for the dialog.

I've included a .jpg file to illustrate the two problems.
Here are the .css and .js files that are being included:
href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css"
src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"
href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"
src="https://cdn.datatables.net/1.10.19/js/dataTables.jqueryui.min.js"
href="c:\users\82407548\workspace\XYZ\WebContent\editor\css\editor.dataTables.min.css"
src="c:\users\82407548\workspace\XYZ\WebContent\editor\js\dataTables.editor.min.js"
href="c:/users/82407548/workspace/XYZ/WebContent/editor/css/editor.jqueryui.min.css"
src="c:/users/82407548/workspace/XYZ/WebContent/editor/js/editor.jqueryui.min.js"
href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.dataTables.min.css"
src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"
href="https://cdn.datatables.net/select/1.3.0/css/select.dataTables.min.css"
src="https://cdn.datatables.net/select/1.3.0/js/dataTables.select.min.js"
src="c:\users\82407548\workspace\XYZ\WebContent\editor\moment.js"
This question has an accepted answers - jump to answer
Answers
Don't give the field focus by default. You can do that by adding:
That's weird - never seen that one before! I suspect that there will be a style conflict somewhere. Right clicking on the element and selecting "Inspect" to get the styles applied would be the way to do that. If you'd like me to take a look, I'd need a link to a page showing that issue.
Thanks,
Allan
I've been experimenting with your code to not focus on field 0 by default but setting "focus: null" always defaults to the focus going to field 0 when the Editor screen displays. Setting the value to a non-zero integer works but setting it to null or 0 always sets the focus on field 0. I've tried this with IE v11.557 and Chrome v76. Normally, I wouldn't care. I know the focus has to go somewhere and I actually want it to go to field 0. The problem is that a ton of historical data screens that I would want to use DataTables and Editor on will have a date field as field 0. Having the date picker sub-window show automatically when the Editor window displays is a non-starter for me especially since the date picker defaults to the current date and not the actual date in the field. I can't be the first person to have this issue. I hope it's just a question me not knowing what I'm doing since I'm at the end of week 1 of my 15 day trial period.
That shouldn't be happening! If you focus else where and then back on the date input, does it default to the correct date (i.e. the value)?
Can you give me a link to your page so I can trace that through?
Thanks,
Allan
Hi @divad.thgirbla ,
This is the code that Allan meant here. As you can see, when you open the edit form there's no focus - commenting out the
focus: nullline puts the focus into the first field.Hope that helps explain it,
Cheers,
Colin
The only difference between your code and mine is that I'm using the jqueryui modal window display parameter. I need the queryui modal model since I need the modal Editor window to remain if the user clicks outside of that modal window. The other two modal models close the Editor modal window if the user clicks outside of it. I can't give you access to my development site but here is the DataTables and Editor code that I'm playing with.
Well, that looks like crap but I don't see an option to upload a text file with the code. I forgot to include the following html.
Hi @divad.thgirbla ,
I've reproduced that with jQuery UI. I've raised it internally (DD-1109 for my reference) and we'll report back here when there's an update. We're aiming to make a release very soon, so this should make that cut.
Cheers,
Colin
OK, thanks. Any chance of getting an extension to my 15 day trial?
Sure thing. You can download an updated trial from the download page now. Only the dataTables.editor.js and dataTables.editor.min.js files need to be updated.
Allan