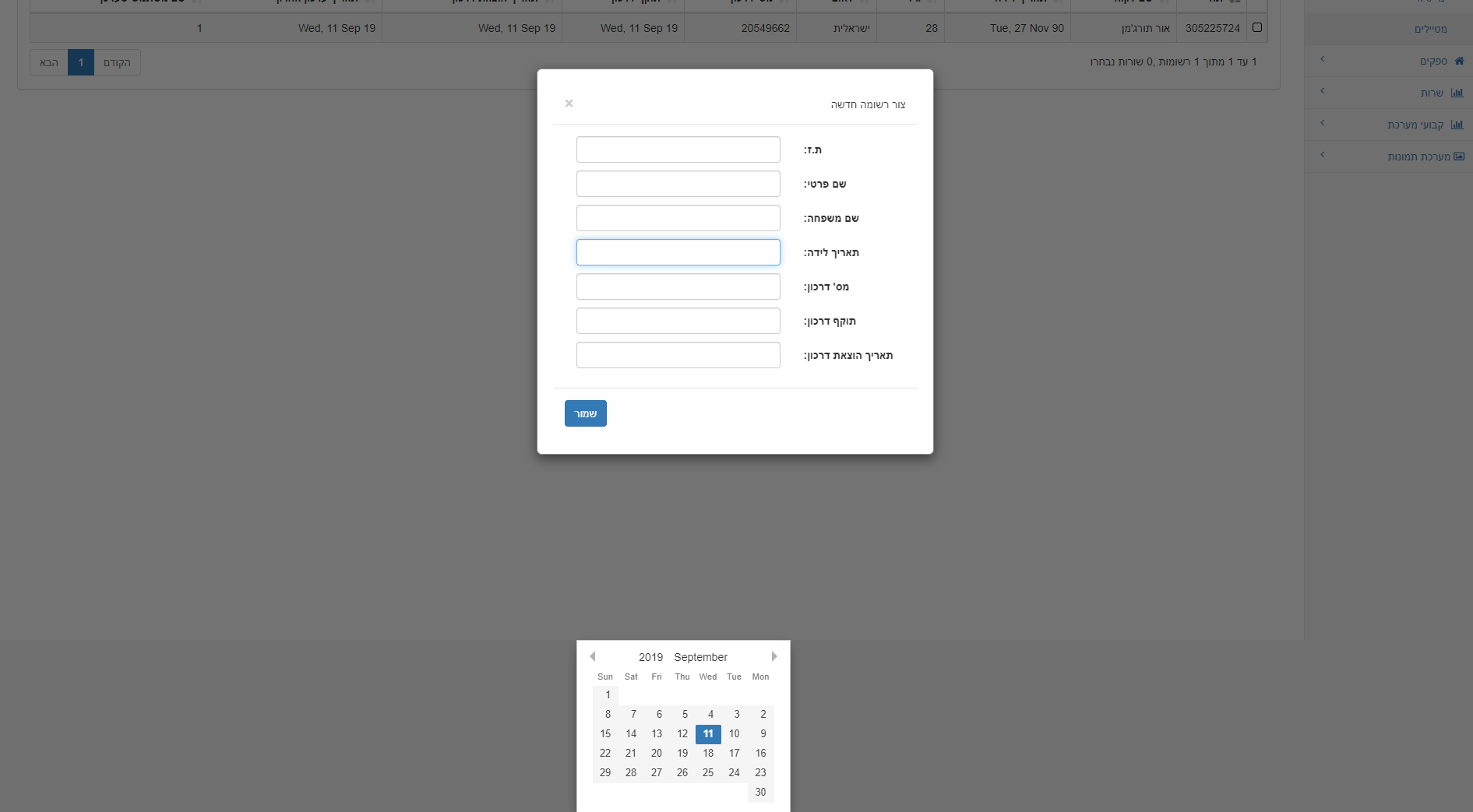
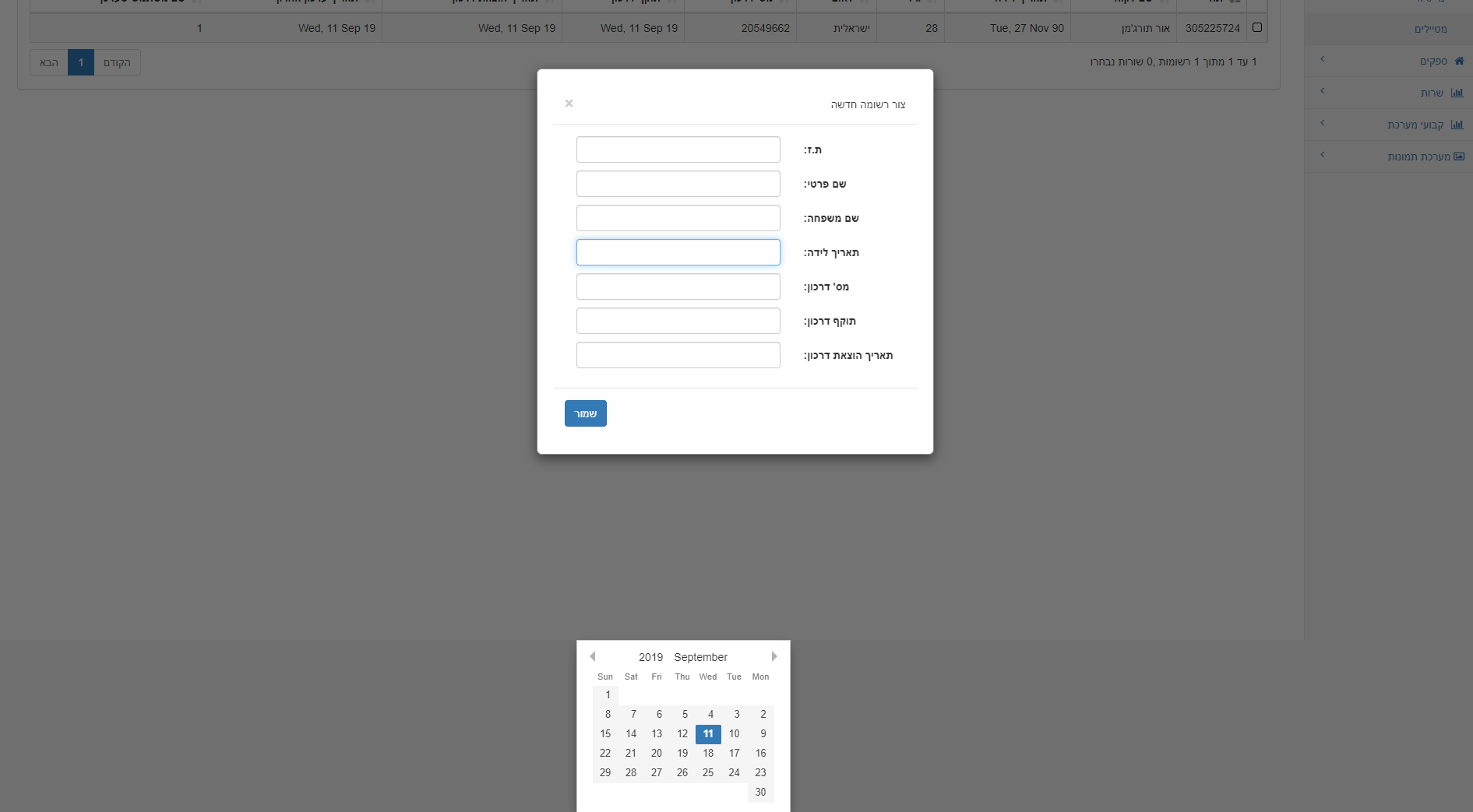
editor date-time picker shown under the model and not under the textbox field
editor date-time picker shown under the model and not under the textbox field
as the picture show

how can i fix this?
This discussion has been closed.
as the picture show

how can i fix this?
Answers
Hi @eyal_hb ,
That's definitely not normal behaviour, see here, so there must be some CSS interfering with it. Are you able to link to you page, please.
Cheers,
Colin
no, but i check with the css, i think the date-picker model dont have the top
style in the element style in the example you sent
In your screenshot there is a slightly lighter shared area just above where the date picker is shown. I'm wondering what that is as it seems more than just coincidence that the date picker aligns with it.
Can you give me a link to your page so I can take a look and see what is going wrong please?
Thanks,
Allan
hey Allan i sent you message with the link, please check this
thanks
Hey Allan, i have one more question, not about this subject, how can i change the button of(edit/delete in the model not in table) style with table form controls
Thanks for the link in the PM. Looking at it, the
$().outerHeight()and$().outerWidth()methods are returning a jQuery object rather than a pixel value. That appears to be caused by using an old version of jQuery UI, which you are (1.8.1). If you update to 1.9 or newer, it should be fixed I think.See this example.
Allan
thanks allen i will try to update to newer version of jquery.
my second question still didnt understand, i work with this exmple, but the button in the model that open on click of (edit/delete) his class btn, how i can change class?
Easiest way is to use:
and change the class names as you need.
Allan