Bootstrap grid arrangement for Buttons
Bootstrap grid arrangement for Buttons
Hello,
I have the following dom spec for a table:
dom: "<'row d-flex flex-row align-items-end'" +
"<'col-6 pr-0'<B>>" +
"<'col-3 text-right px-0'f>" +
"<'col-3 text-right pl-0'l>>" +
"<'row'<'col-12'trp>>"

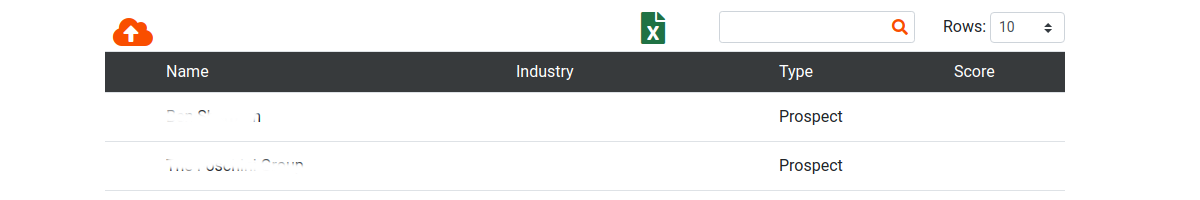
Referring to attached mockup, I would like to further fragment Button's dom such that 'Upload' button is at the far left and 'Excel' button is at the far right. Can anyone kindly advise how to achieve that?
Thanks,
Harsha
This discussion has been closed.
Answers
Hi @hnhegde ,
With the
domsettings, Buttons are grouped together as a single entity. You can do something like this though, and place the buttons wherever you choose.Cheers,
Colin