How to implement this full editable table using Editor?
How to implement this full editable table using Editor?
Hi Allan,
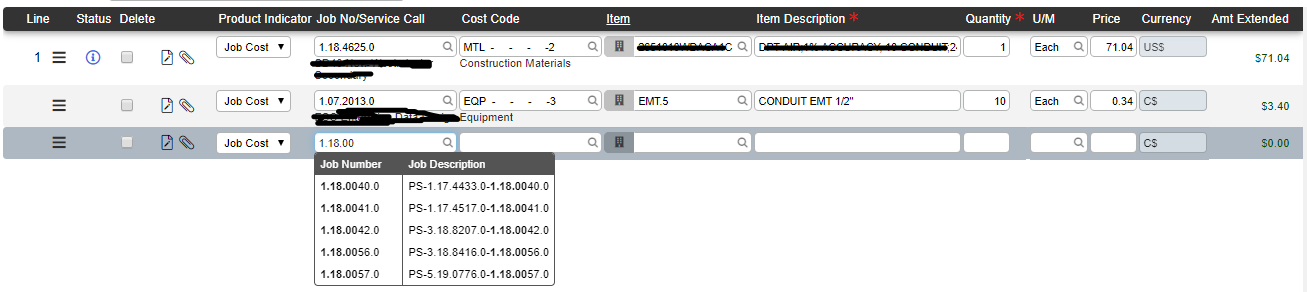
Could you let me know if it is possible to implement all the features in attached image?
The features would be:
- The whole table is editable and the last line always to be a new line to be able to add new item.
- Some fields are lookup field with glass popup and auto-complete enabled. The list will be filtered along with user's input.
- There will be a save button outside of the table to save the content into database.

Thanks,
Winson
This discussion has been closed.
Answers
Hi @whuang ,
Cheers,
Colin
Hi Colin,
Thanks for your response and that is helpful.
I still have some questions:
Basically I will need the inline editor but would like all cells are default to edit status instead of clicking and become edit mode. In this way, user can use keyboard to tab over all cells just like Excel.
The auto-complete part is good in the lookup column but how to have the popup happens when clicking lookup glass button so user can select from the list and fill in the column when closing the popup?
Still don't know how to make the last row always be the new line like attached image does?
Hi @whuang ,
row().child()for that, see here. With some styling it could look like that.Cheers,
Colin
See another autoComplete thread here.
Worth noting that for 1, Editor does not support exactly what you are looking for. Only a single cell can be editable at a time in Editor.
And 2 - use Select2, not AutoComplete (its implementation just doesn't make a lot of sense to me).
Allan