Header Row - Problem with styling before InitComplete
Header Row - Problem with styling before InitComplete
I am having trouble figuring out how to load the DataTable with formatting complete, specifically just the top row.
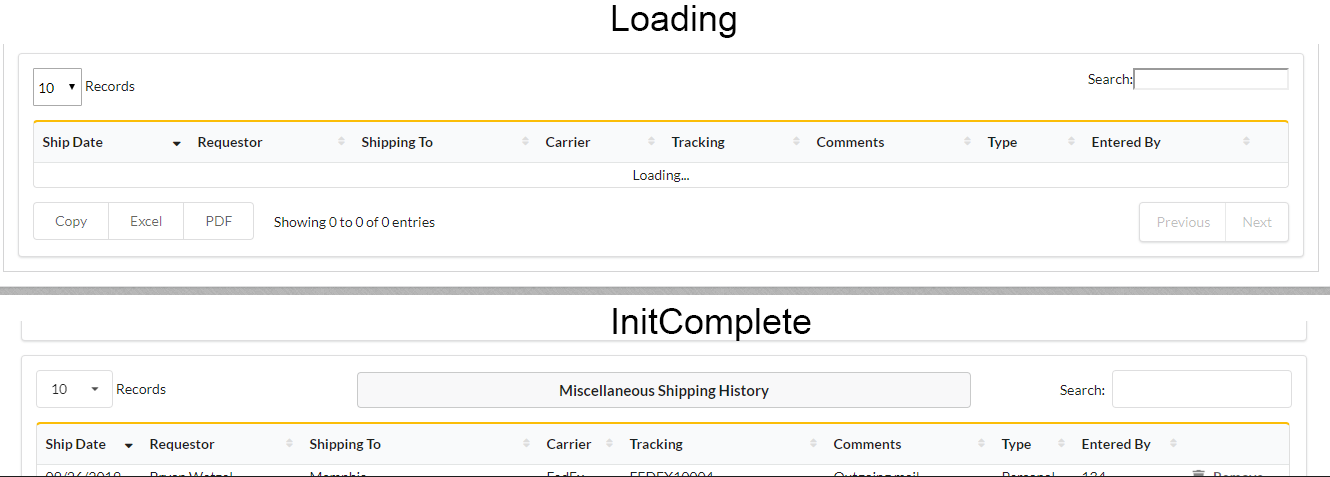
The table loads with the page option and search input without styling. Below is an image of my example.

I am using Semantic UI so I set the table structure with the code below
let titlebarDom = "<'ui grid'"+
"<'row'"+
"<'four wide column'l>"+
"<'bottom aligned center aligned eight wide column'<'titlebar'>>"+
"<'right aligned four wide column'f>"+
">"+
"<'row dt-table'"+
"<'sixteen wide column'tr>"+
">"+
"<'row'"+
"<'three wide column'B>"+
"<'five wide column'i>"+
"<'right aligned eight wide column'p>"+
">>";
$('#tblShip').DataTable({
order: [[0, 'asc']],
dom: titlebarDom,
.....
initComplete : function() {
$("div.titlebar").html('<div class="ui message"><h4 class="ui header">Miscellaneous Shipping History</h4></div>');
}
Once initialization is complete, I insert the titlebar div. Styling is complete when that happens.
Is there a way to do the styling before initComplete? Including adding the titlebar... so that while the data is loading, the styling is complete?
Thanks!
Answers
Hi @Muddy Waters ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I don't understand the necessity of going through the trouble of creating a test case for a general discussion question.
Maybe is there some documentation I am overlooking on how to render the styling before triggering the dataload? The styling fixes itself once the data is retrieved and displayed.
It looks like the styling is complete minus the title bar, unless I'm missing something?
initCompleteis used to perform actions once the DataTable has completed loading and drawing the data for the table (for the first time).Since your title bar doesn't require the data to be loaded, you could just execute it immediately without
initComplete:Allan
Thanks Allan for the answer. That definitely works for the titlebar.
The problem still is the boxes rendered for the paging & search filter display as different inputs than what is displayed after initComplete, when the data is loaded. In the image in first post, they are hard edged boxes (default?) instead of the rounded corner style that is displayed on initComplete.
Is there a way to force those boxes to display with their final styling before loading the data? Thanks so much for your help.
Can you give me a link to your page so I can see what is happening please? What you describe (and the images show) suggest that Bootstrap classes might not be getting added until after the initialisation is complete, but I don't see anything about that in your code above and DataTables will apply the Bootstrap classes to the elements as they are inserted into the document. So there is something going on that I'm unaware of and would need to be able to debug.
Allan