Datatable cant show the json
Datatable cant show the json
Hi, i'm new with datatables and mvc. I'm trying to do simple training project about shipping and i'm stuck in a point.
after the introduce, my issue is:
i have a login form and custom search form. when i login, datatable working great but when i try to do custom search datatable shows nothing and gave me invalid json error but when i add datatable generate code in index function that in controller, json data shown up on the screen .I'm using ajax call for fetching data. i share some of my code below these lines.
could anyone help or suggest ?
this is my jquery code :
$(document).ready(function() {
$('#datatable').DataTable(
"processing": true,
"serverSide": true,
"contentType": "application/json;charset=utf-8",
"ajax": {
"url": "<? echo base_url('/Freights/get_Freights'); ?>",
"type": "POST",
},
"columns": [
{
"data": "VesselName",
"fnCreatedCell": function (nTd, sData, oData, iCol, iRow) {
var vname= oData.VesselName.replace(' ', '%20');
$(nTd).html("<a href=<?php echo base_url() ?>Freights/?vessel="+vname+">"+oData.VesselName+"</a>");
}
},
{ "data": "MBLNo" },
{ "data": "ContainerNo" },
{ "data": "Departure" },
{ "data": "Destination" },
{ "data": "EstimatedDepartureDate" },
{ "data": "DepartureDate" },
{ "data": "EstimatedArrivalDate"},
{ "data": "ArrivalDate"}
]
} );
} );
this is my model code :
public function get_Freights($sess,$container,$blno)
{
if($sess!=null){
$this->datatables->select('VesselName,MBLNo,ContainerNo,Departure,Destination,EstimatedDepartureDate,DepartureDate,EstimatedArrivalDate,ArrivalDate')->from('cx0w_freights')->where('CID',$sess);
}
else if($sess==null && ($container!=null || $blno!=null)){
$query="ContainerNo='".$container."' OR MBLNo='".$blno."'";
$this->datatables->select('VesselName,MBLNo,ContainerNo,Departure,Destination,EstimatedDepartureDate,DepartureDate,EstimatedArrivalDate,ArrivalDate')->from('cx0w_freights')->where($query);
}
else
return FALSE;
echo $this->datatables->generate();
}
and here my controller code:
```public function index()
{
//$container = $this->input->post('containernumber');
//$blno = $this->input->post('blnumber');
//$this->Freight_model->get_Freights($this->session->userdata('uid'),$container,$blno);
if($this->session->userdata('uid') != null){
$this->load->view('header');
}
$this->load->view('dashboard',$data);
}
public function get_Freights()
{
$container = $this->input->post('containernumber');
$blno = $this->input->post('blnumber');
$this->Freight_model->get_Freights($this->session->userdata('uid'),$container,$blno);
}```
Answers
Can you show me the JSON the server is returning please?
Allan
this is what the echoed on screen comes from on first three lines in index method of controller.
"draw":0,"recordsTotal":1,"recordsFiltered":1,"data":[{"VesselName":"CRINIS","MBLNo":"1111111111111","ContainerNo":"44\/aa1","Departure":"Antwerp","Destination":"Dublin","EstimatedDepartureDate":null,"DepartureDate":"2019-09-19","EstimatedArrivalDate":null,"ArrivalDate":"2019-09-23"}]}
but no data printed in response tab.
Hi @pkupku ,
just to confirm, is there a leading
{for that response - it's missing in your pasted text?Cheers,
Colin
Also your response has
"draw":0. Is your server script setting the draw value to the value sent in the ajax request? Don't think I've seen Datatables send thedrawparameter with value 0. If you are not familiar with what thedrawparameter is please see the server side docs:https://datatables.net/manual/server-side
Kevin
hi @colin yes i missed { to copy.
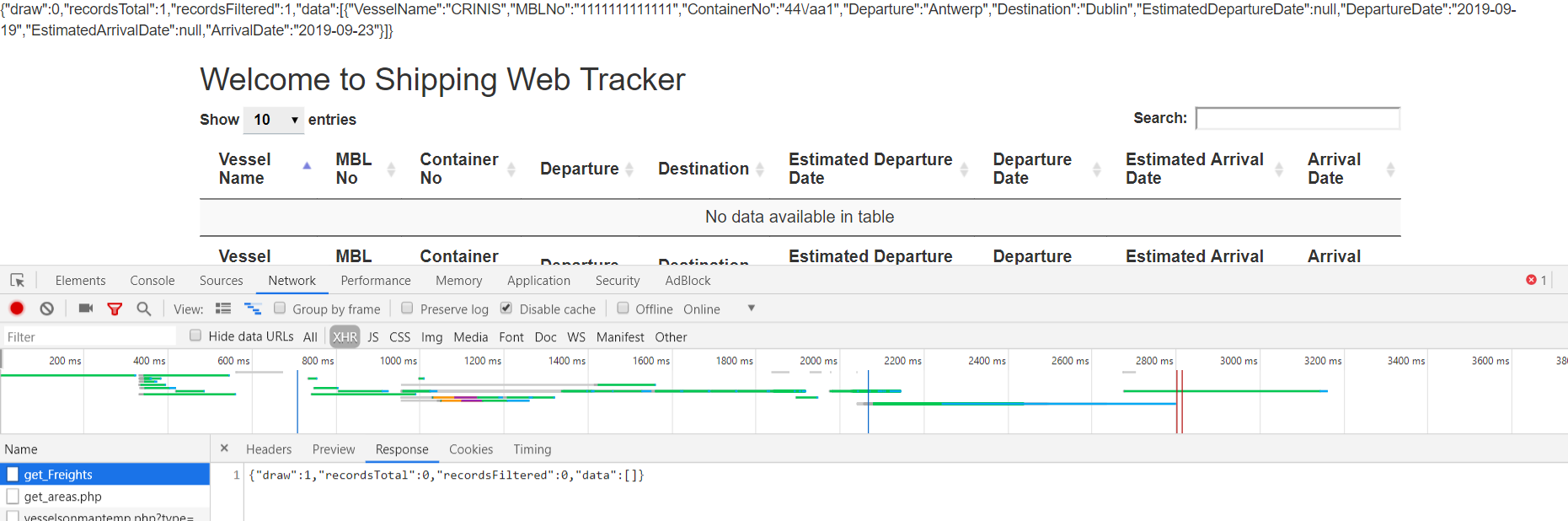
@kthorngren i've just add "draw":1 to my ajax request but nothing change. also i add a picture of my screen for you.
Your
datais empty. You will need to debug your server script to determine why its empty.Simply just adding a
1to the draw parameter isn't going to help. It is used as a sequence so Datatables knows which resposne to use in the case of multiple outstanding requests. If Datatables sends10in rhe draw parameter it expects to see10in the response.The first question is do you really need to use server side processing? You can start with this FAQ. And this section of the data docs. If you decide you need it then your server script is expected to follow the protocol described in the server side processing documentation.
Kevin
hi @kthorngren
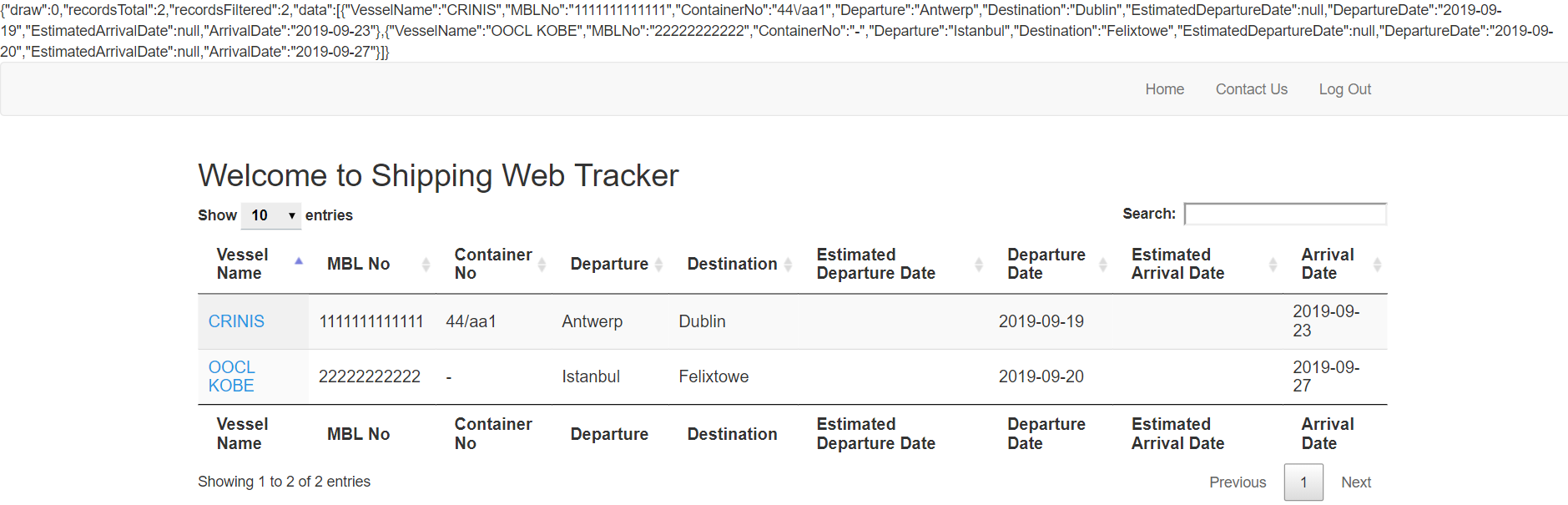
i've just printed on the screen my controller function. you can see that in picture that i've added. although same codes are working and displays great when i after login(also you can see picture of display after login below the comment) .
by the way thanks your attention.