A server error occurred while uploading the file | No request being sent
A server error occurred while uploading the file | No request being sent
Hello,
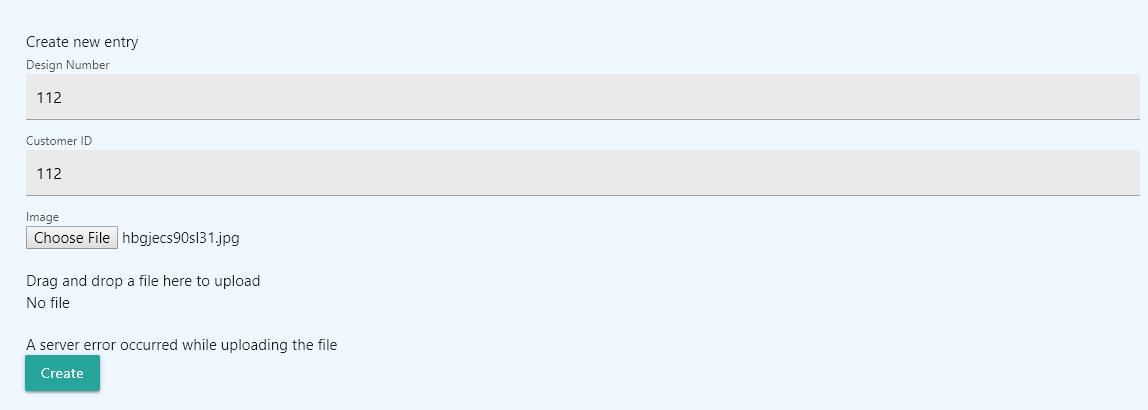
I am receiving the following error "A server error occurred while uploading the file" when trying to selecting a file to upload on the front end. I have looked in the Network and Console tab of my browser and have no errors, nor is a request even made when I choose a file, yet when I choose a file, I receive the message on the front-end.

There is no request being sent out when this message appears, so I am not sure how it determines to display this message.
A little background;
I am using Vue.js front-end along with an Express.js back-end.
Any help is greatly appreciated.
Answers
I see a few other posts say to include express-busboy, however I already have it included, so it couldn't be BB.
Are you able to give me a link to your page please?
Also, are there any error messages shown on your NodeJS app's console?
Allan
There are no errors on the back-end or front-end.
As a side note, these are on two seperate servers.
You can reach it by going to dev.onkiwiplan.com:4001/login
user: admin
pass: password
From the sidebar on the left you will go to Admin Tools -> Shop Settings
It does not appear to be sending a request when making making a new item or even when you just click "choose image" and select an image.
I have manually created an entry on the remote server to see if it will load existing data.
As well I have created a route on my custom api which will load the images that already exist on the remote server. But still trying to find a work around for uploading images.
Thanks for the link - but I'm getting a "dev.onkiwiplan.com refused to connect." error I'm afraid. Is it firewalled by IP address?
Allan
Hey Allan,
Sorry that was a dev server that shuts down after no activity.
Please try ex.onkiwiplan.com, same credentials.
Thanks! Are you able to disable the minification on the page please? I'm finding it quite difficult to debug the minified code! It looks like it isn't picking up the
ajaxoption for some reason, but I'm not sure why. You could try changing:to be:
It shouldn't make any difference, but it might be worth a shot.
Allan
Hey Allan,
Changed this on the dev server, same issue to what you suggested.
Unfortunately Vue.js inherently compresses everything. It may not be so compressed on the dev server because it is served by webpack.
Also to clarify, should this work between two separate servers? The front-end is served by one server, and is intended to communicate to a back-end server.
Yes, that shouldn't make any difference to Editor.
I've just tried the dev address again, but its offline atm. Do you know when it will be available?
Allan
It is up usually 7AM - 5PM EST M-F. It is up currently. I have found a couple problems in my datatable however.
I did not include some things like processing and serverside. in the configurations.
I have added these. However the default syntax will not load the files because the back-end server is not directly accessible, I use an SSH tunnel and a proxy to communicate to the apis.
So now I am successfully uploading and requesting images, however the row count is 0, which I don't believe should be affected by using a separate api just to load images.