Dynamic Multi-Grouping
Dynamic Multi-Grouping
Hi dear,
I am new in datatable.I am stuck befor 5 days for creating this example dynamic.
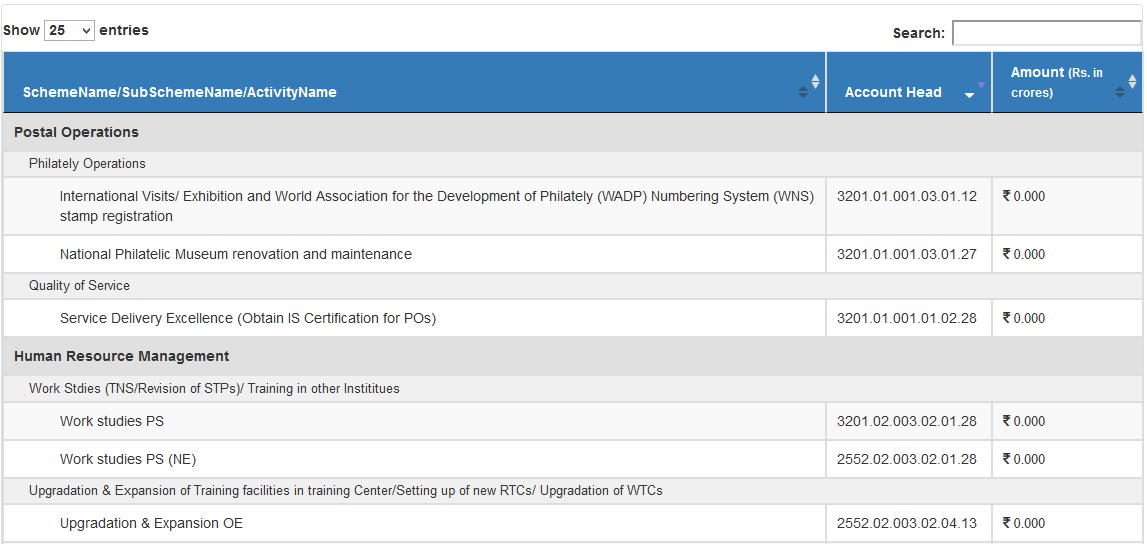
https://datatables.net/extensions/rowgroup/examples/initialisation/multipleGroups.html
I have 3 table scheme,subscheme,activity in sql server and i want showing data like above example .
Could you please help me ?
thanks.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Tyagi ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks
Hi @colin ,
My need like this
https://datatables.net/extensions/rowgroup/examples/initialisation/multipleGroups.html
first shows the Scheme name
after SubScheme Name
and after Amount.
Here is my code.
It looks like you're using RowsGroup - this is a third-party extension. Note our RowGroup is enabled with
rowGroup- see the example in the page you point to.Cheers,
Colin
Hi @colin,

Thanks too much i got that i want.
I want to show total scheme amount also when one scheme ended.
thanks.
Hi @colin ,
i am doing using this code.
"drawCallback": function (settings) {
var api = this.api();
var rows = api.rows({ page: 'current' }).nodes();
var last = null;
var subTotal = new Array();
var groupID = -1;
var aData = new Array();
var index = 0;
but my sum of total scheme is coming 0.
As I said above, please link to a test case, and we'll take a look.