I'm getting multiple outputs of rows when I use row().data()
I'm getting multiple outputs of rows when I use row().data()
Hello everyone,
I have a problem with getting one value from a row. I can't seem to find any anwsers. So here goes my first post ever.
The code is supposed to give me an ID to work with but it's giving me all data/IDs from the table.
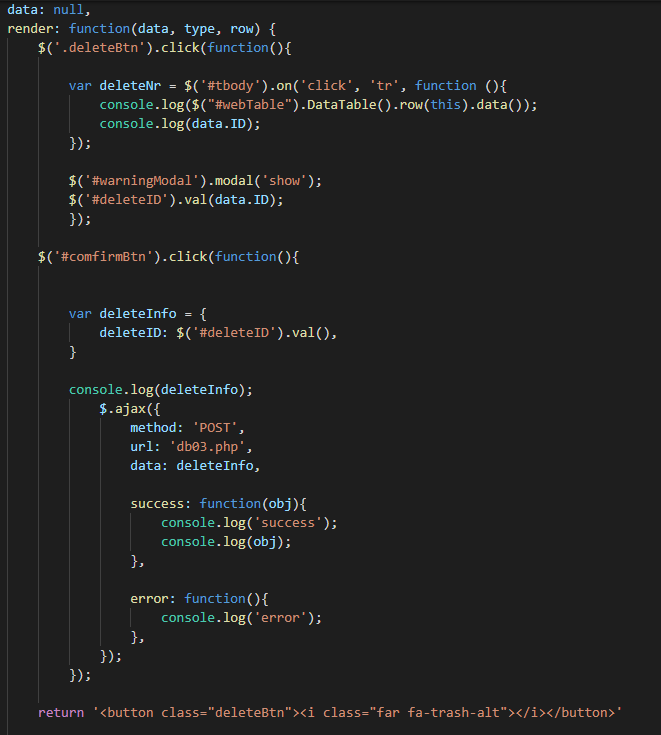
Here is the code:

I think the problem arises because the button that's called is a class.
I'm sorry if this is an easy problem with an easy solution. I just began coding a while back and I'm still learning.
If anything is unclear or I forgot a part of the important code I'll add it.
Fabian
This question has an accepted answers - jump to answer
Answers
I think the problem is due to having the click event in the
columns.renderfunction. This is creating multipletrclick events; one for each row. Meaning if you have 100 rows when you click a row your script will execute 100 click events. Move the events outside of the Datatables init code sow the event initialization code executes only once.Kevin
Hey Kevin,
That was the way I originally wrote it. The problem I ran into with that way was and still is that the modul thats supposed to open doesn't open.
Fabian
You need to use delegated events. See this FAQ. Maybe this example will help:
http://live.datatables.net/qemodapi/1/edit
Kevin
Hello Kevin,
i've tried your live datatable but im getting 'Uncaught SyntaxError: Unexpected string' for the lines 274 and 290.
Fabian
That
onevents aren't in a code block - they're just dangling. You wouldn't want to put those intocolumns.renderanyway, I suspect they belong ininitCompletebut without seeing your code it's hard to tell.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hey Colin,
sorry probably a really basic rookie question but how do i give u guys a test case when all my data is pulled inot the table via php from a local databank?
Fabian
Get an example of your data, place it in a Javascript variable and use
datainstead ofajax. As Colin said lines 290-294 need to be moved outside the Datatables init code. The selector you have for$('#tbody').onis not correct. My example has$('#example tbody').on.exampleis the ID of the table. You need to include your table's ID.Kevin