Buttons appear on localhost but not after deploying
Buttons appear on localhost but not after deploying
Hi,
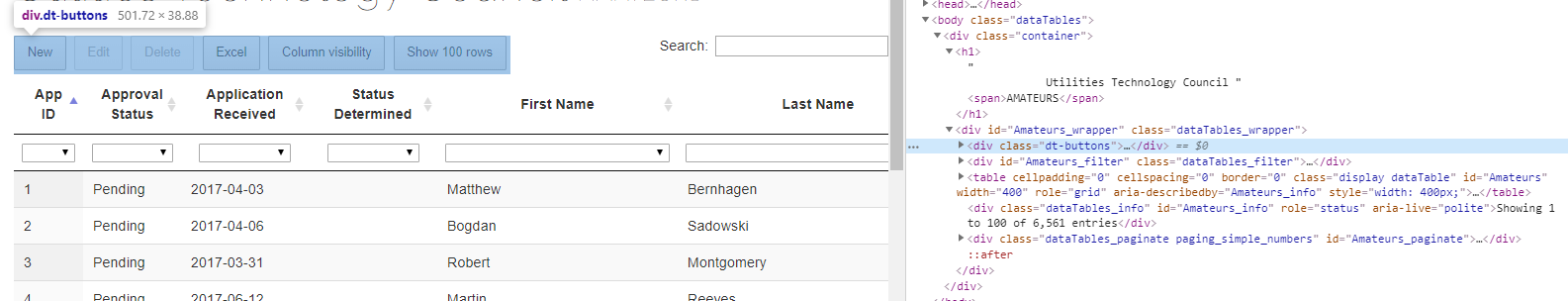
Datatables is amazing easy to use aplication. I just had an issue when I run datatables in preview locally my buttons appear and work as designed:

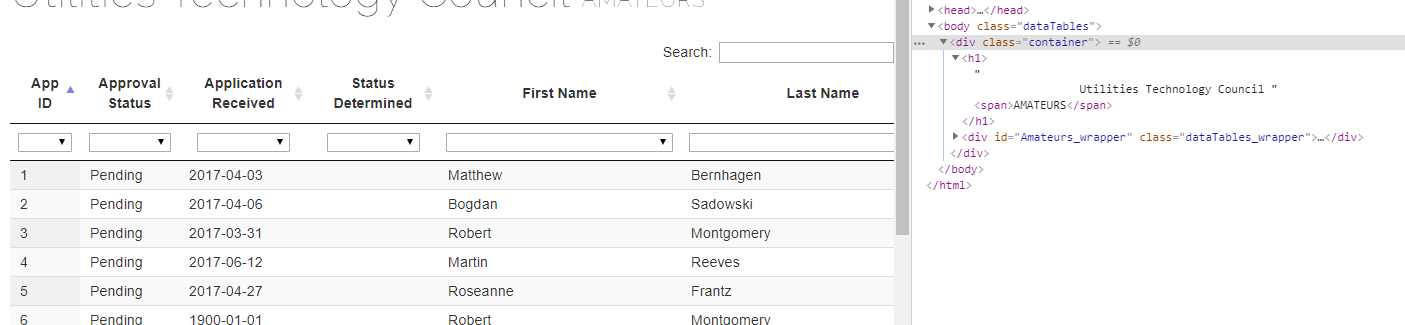
After deploying the solution to production the buttons don't appear:

There are no build or browser errors. I've cleared my cache and tried Chrome and IE with the same results.
Can you provide some input what the issue might be?
My code:
var table = $('#my_table').DataTable({
dom: 'Bfrtip',
ajax: '/api/my_table',
select: true,
pageLength: 100,
lengthMenu: [[10, 50, 100, 500, -1], [10, 50, 100, 500, "All"]],
lengthChange: false,
columns: [
{"data": "appid"},
{"data": "appstatus"},
{"data": "received"},
{"data": "determined"},
{"data": "fname"},
{"data": "lname"},
{"data": "stanum"}
],
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor },
{ extend: 'excel', editor: editor },
{ extend: 'colvis', editor: editor },
{ extend: 'pageLength', editor: editor },
],
//start column search menu
initComplete: function () {
//start move column search to top
var r = $('#Amateurs tfoot tr');
r.find('th').each(function () {
$(this).css('padding', 8);
});
$('#Amateurs thead').append(r);
$('#search_0').css('text-align', 'center');
//end move column search to top
//start column drop-down menu filters
this.api().columns().every(function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo($(column.footer()).empty())
.on('change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
column.data().unique().sort().each(function (d, j) {
select.append('<option value="' + d + '">' + d + '</option>')
});
});
//end column drop-down menu filters
},
//end column search menu
});
// Apply the text search - start
table.columns().every(function () {
var that = this;
$('input', this.footer()).on('keyup change', function () {
if (that.search() !== this.value) {
that
.search(this.value)
.draw();
}
});
});
// Apply the text search - end
Thanks,
John
This discussion has been closed.
Answers
Could this be the problem?
Hi @GrayLeaf1 ,
It's odd that no buttons appear. Is it just the Editor buttons, or all of them? The error you showed is just the favicon, so that wouldn't cause this.
Are you able to link to the page so we can take a look?
Cheers,
Colin
Hi @Colin,
I would need to white list your IP through the firewall and create an O365 user account so you can authenticate to Azure. That could take some time to get the permissions I would need.
I now suspect that the issue is not related to DataTables but is a publishing problem in Azure. To test this I made a small change to the a column header in the HTML file and it did not appear in the published site either. I think I might need to delete all of the files in my existing Web App or create an entirely new Web App in Azure
Here are some references to the publishing issue in case anyone has a similar problem.
https://stackoverflow.com/questions/15646447/visual-studio-not-updating-html-javascript-to-server-browser
https://developercommunity.visualstudio.com/content/problem/328795/web-deploy-not-including-some-js-files-generated-b.html
https://social.msdn.microsoft.com/Forums/azure/en-US/0c5e85b6-806f-43a9-af6b-3a2a6f6634e6/how-to-delete-all-the-files-on-the-site?forum=windowsazurewebsitespreview
https://docs.microsoft.com/en-us/aspnet/core/test/troubleshoot-azure-iis?view=aspnetcore-3.0
Thanks,
John
Resolved
In case anyone else has a similar problem I had to create a new Azure Web App and it worked. I did encounter one other issue related to the Web.Config file which needed to be updated. I was receiving a 403 error after publishing and had to modify the Web.config file as follows (lines added have my comments):
Thanks for reporting back.