Example 'Responsive integration' for Editor-Plugin not working
Example 'Responsive integration' for Editor-Plugin not working
Link: https://editor.datatables.net/examples/inline-editing/responsive
Hello,
hidden columns can't be edited. Is there a fix for this?
With best regards
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @SurGra ,
That link is working for me. Resize the page so that the Responsive aspect kicks in - open the row by clicking on the
+, and then you can edit any of those fields.Can you try again and report back with more details if you believe there's an issue.
Cheers,
Colin
Hi Colin,

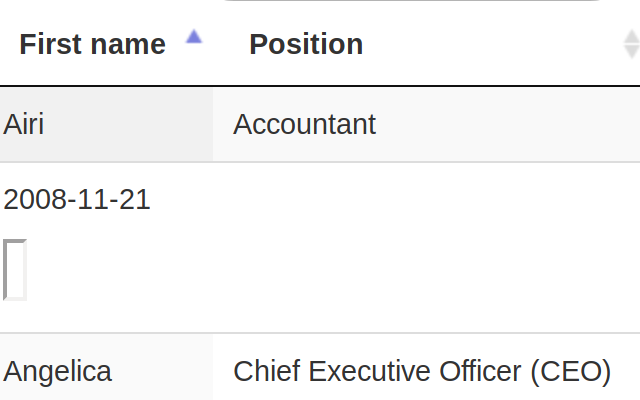
this is what it looks like when I try to edit a field that is listed in the responsive .
DT doesn't show any characters that I type in the field. Only when I press enter for confirming my input, the field gets expanded:
I am using firefox 70.0.1 for Ubuntu.
Aha, I see it, thanks - it appears to be a FF issue (I was using Chrome before). I've raised it internally (DD-1265 for my reference) and we'll report back here when there's an update.
Cheers,
Colin
Curious. As a workaround for the moment, in your CSS add:
to force the input element's width. I'm not sure why Firefox is collapsing it down.
Allan
Just to quickly say that this has been patched and will be in Editor 1.9.3 which should ship this week.
Regards,
Allan