Error "this.node is not a function" when using editor with key
Error "this.node is not a function" when using editor with key
in Editor
Hi,
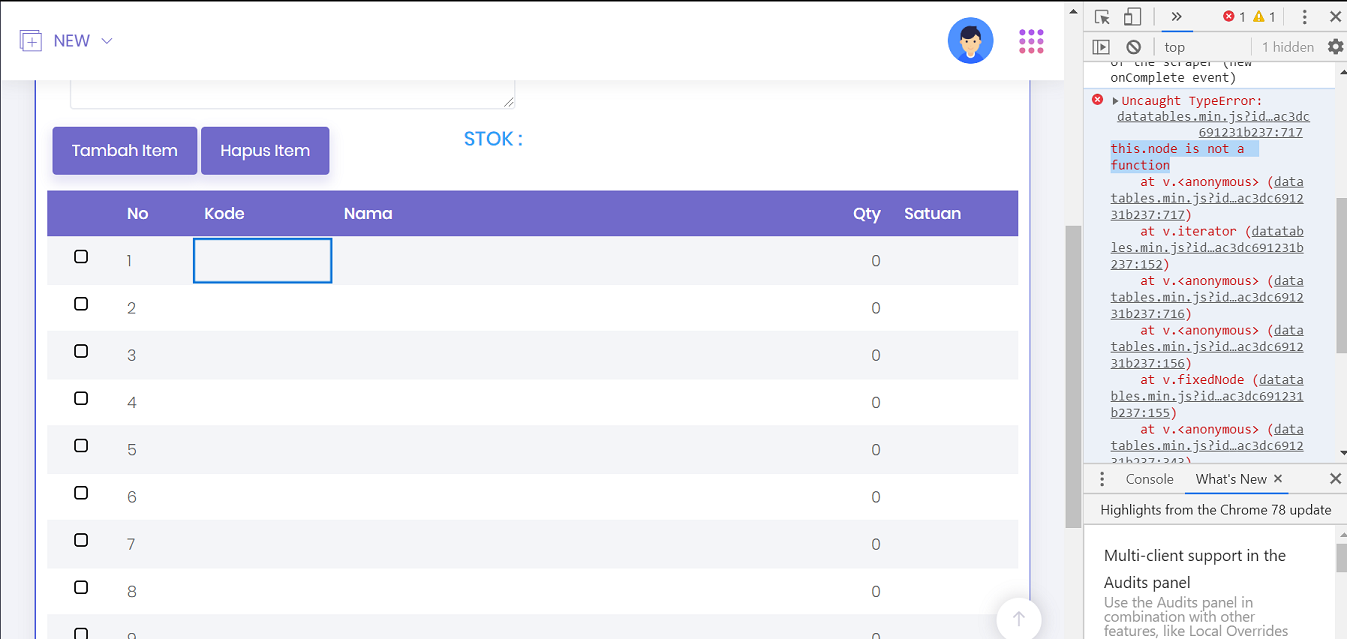
I use editor with key, but when i try to type something in the field, it show error like this.
It doesnt happen when i use old version.
https://demo.longjiwo.com/transaksi/adjustment/create
User : test
Pass : test
Thanks

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
facing same issue on latest version any one help please
Hi,
Sorry we missed your post @hendrikwjy. Are you able to show me your unobfuscated code? @Donaldmax - likewise, could you show me the code you are using please?
Thanks,
Allan
Hi,
Thanks for your reply, here is the code
The variables are oEditor for the Editor and oTable for the table.
You can revisit the url for the complete code, because the code is unobfuscated now.
Thanks
Thank you for that! i believe you are hitting a problem in FixedColumns that has relatively recently been resolved. Could you try loading in the nightly version of FixedColumns: https://datatables.net/download/nightly ?
Thanks,
Allan
Hi,
Thank you @allan. This solve the problem