Hi!I would like to ask if it is possible for the duplicate function to replicate only a selected fields.
I'd like to duplicate the fields that are inside the box and leave the rest blank or empty.
Yep, you just need to set the specific fields, or if you've set them all, just clear the ones you don't want. That duplicate button is going to be one of yours, it's not a pre-supplied button, so it's something you'll need to change.
I need help with this topic please.
I'm working on a project with 3 different editor functions, one to insert, one to edit and one to duplicate.
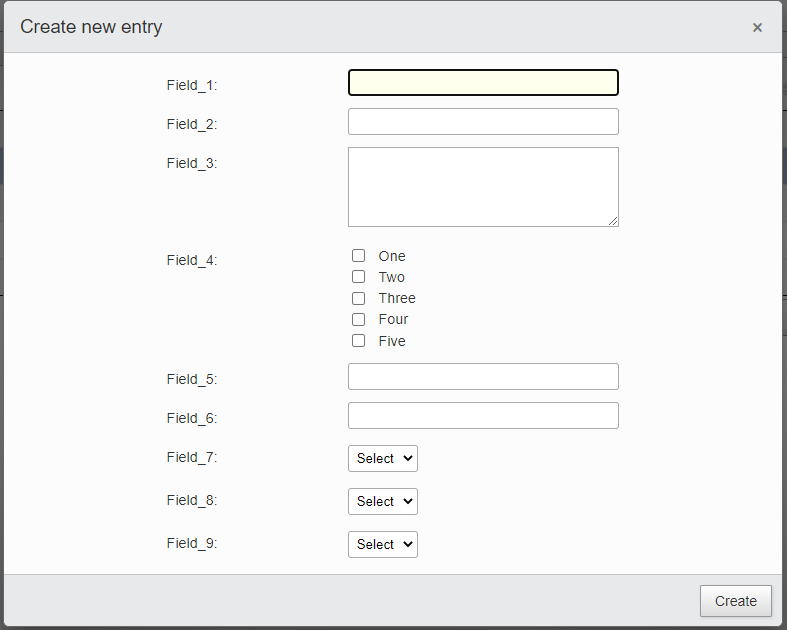
Insert:
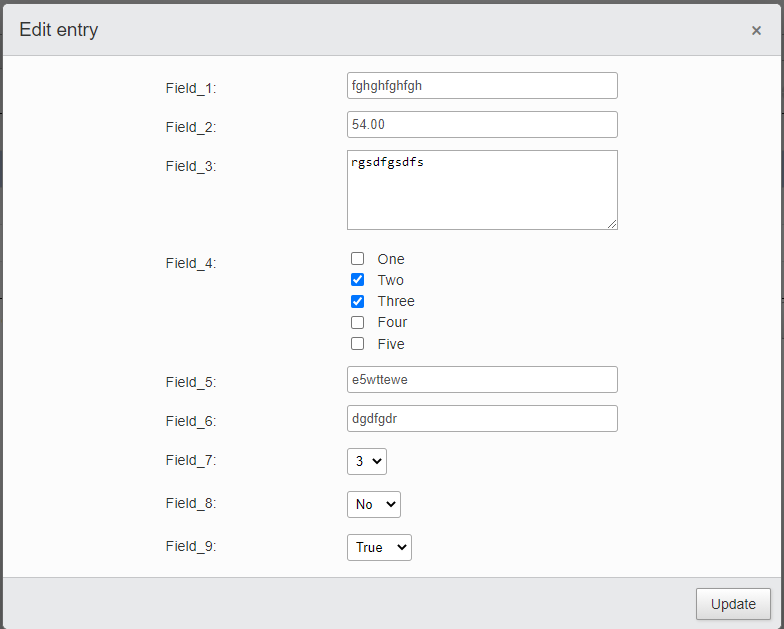
Edit (Field_1,Field_2,Field_5 and Field_6 as "type":'readonly',):
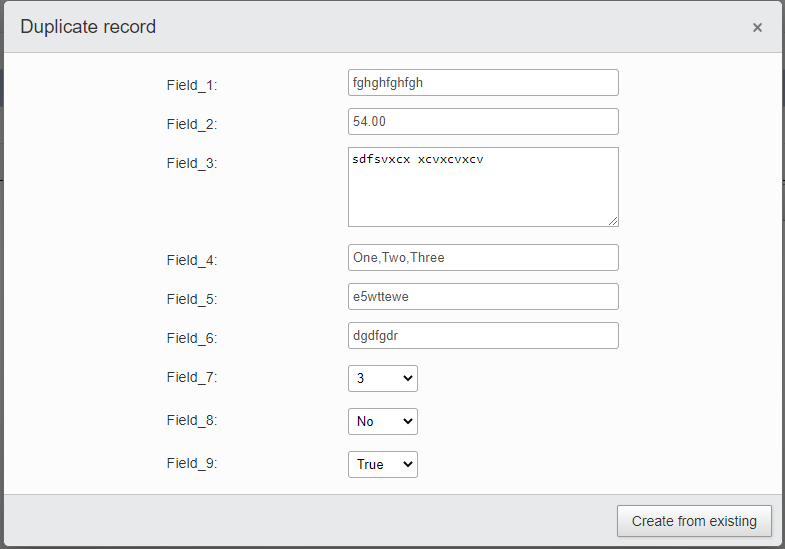
Duplicate (Field_1,Field_2,Field_4,Field_5 and Field_6 as "type":'readonly',):
Is it possible that the remaining fields do not load the recorded data, just load the options like the insert?
I need to duplicate only the first 6 fields and force the rest to be filled out.
Still working on this topic.
I have a date field in which when I insert a new line it automatically records the insertion date (hidden field).
When duplicating the line, I need to record the date of the duplication and not the initial insertion.
I already have the function to duplicate according to what I want, but I need the date field to be default with the current date so that I can make it hidden.
This example should help, it's doing something very similar to you. There, the age is being set to '99' for the duplicated rows - you would do something similar for your hidden date field.
You would calculate the date you want first, or just do it in the set() function, something like this:
action: function(e, dt, node, config) {
// Get the date in the format you want
let yourDate = new Date();
// Start in edit mode, and then change to create
editor
.edit(table.rows({ selected: true }).indexes(), {
title: 'Duplicate record',
buttons: 'Create from existing'
})
.mode('create').set('date', yourDate);
}
Answers
@colin
Yep, you just need to set the specific fields, or if you've set them all, just clear the ones you don't want. That duplicate button is going to be one of yours, it's not a pre-supplied button, so it's something you'll need to change.
Colin
Hi Sir, do you have an example for this?
Can you modify this to show what you have so far, please? As I said, we don't supply a duplicate button, so we need to see what you have first.
Colin
Hi,
I need help with this topic please.
I'm working on a project with 3 different editor functions, one to insert, one to edit and one to duplicate.
Insert:

Edit (Field_1,Field_2,Field_5 and Field_6 as "type":'readonly',):

Duplicate (Field_1,Field_2,Field_4,Field_5 and Field_6 as "type":'readonly',):

Is it possible that the remaining fields do not load the recorded data, just load the options like the insert?

I need to duplicate only the first 6 fields and force the rest to be filled out.
http://test.qualportal.com/
Best Regards
João
Hi,
Solved.
I used the .setValue in the fields that I want to be filled in again.
Best Regards
João
Hi,
Still working on this topic.
I have a date field in which when I insert a new line it automatically records the insertion date (hidden field).
When duplicating the line, I need to record the date of the duplication and not the initial insertion.
I already have the function to duplicate according to what I want, but I need the date field to be default with the current date so that I can make it hidden.
I'm already using this feature when inserting a new line:
I still can't fully understand the .set syntax
It's possible? Can you help me please?
Best Regards
João
This example should help, it's doing something very similar to you. There, the age is being set to '99' for the duplicated rows - you would do something similar for your hidden date field.
Colin
Hi Colin,
Thanks for the quick response.
The difficulty lies in associating the return new Date() function with .set(date).
Something like:
Is this possible?
Best Regards
João
You would calculate the date you want first, or just do it in the
set()function, something like this:Colin
Hi Colin,
Thank you for your help. Working as intended.
Best Regards
João