Editor datetime not set to the displayFormat when opening in Edit mode
Editor datetime not set to the displayFormat when opening in Edit mode
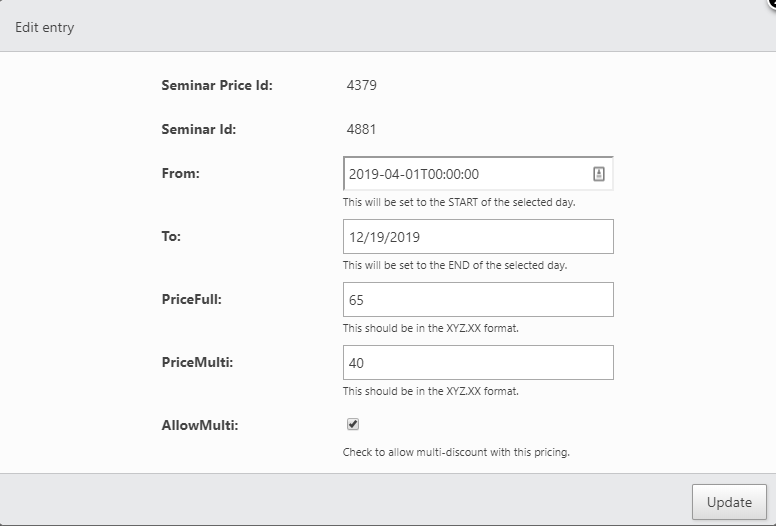
I have a table that has two dates on it, FROM and TO. When I set the displayFormat the formatting is not properly set on the load of an edit for a record (see FROM field). Upon selecting a date from the DatePicker (see TO field), it does show up correctly. See here:

The code for loading the editor is here:
pricesTableEditor = new $.fn.DataTable.Editor({
ajax: pricesTableUrlUpdate,
table: "#tblSeminarPrices",
idSrc: "Id",
fields: [
{ label: "Seminar Price Id:", name: "Id", type: "display" },
{
label: "Seminar Id:", name: "FkIdSeminar",
type: "display",
def: function () {
return pricesTableSeminarIdToCreateFor;
}
},
{
label: "From:", name: "PriceFrom",
type: "datetime",
displayFormat: "YYYY-MM-DD",
fieldInfo: 'This will be set to the START of the selected day.',
def: function () { return new Date(); },
},
{
label: "To:", name: "PriceTo",
type: "datetime",
displayFormat: 'M/D/YYYY',
fieldInfo: 'This will be set to the END of the selected day.',
def: function () { return new Date(); },
},
{
label: "PriceFull:", name: "PriceFull",
type: "text",
fieldInfo: "This should be in the XYZ.XX format."
},
{
label: "PriceMulti:", name: "PriceMulti",
type: "text",
fieldInfo: "This should be in the XYZ.XX format."
},
{
label: "AllowMulti:", name: "AllowMulti",
type: "checkbox",
separator: "",
options: [{ label: '', value: true }],
unselectedValue: false,
fieldInfo: "Check to allow multi-discount with this pricing."
},
],
formOptions: {}
});
(And yes, I know the FROM and TO date formats are different, I was trying different things to make it work.)
The ajax data that comes from the database (postgresql) is this:
{
"data": [
{
"Id": 4379,
"FkIdSeminar": 4881,
"PriceFrom": "2019-04-01T00:00:00",
"PriceTo": "2019-12-31T00:00:00",
"PriceFull": 65.0,
"PriceMulti": 40.0,
"AllowMulti": true
}
]
}
What do I need to do to get the dates to show correctly on a Load?
Here is a JSBin to show the problem...
http://live.datatables.net/memifume/1/edit
Thanks!
Replies
You can use the options
wireFormatanddisplayFormatfromdatetimefor that - see here.Colin
Is there any way to set this generally for one editor instance or even better all editors?
In DB based applications you typically have the same format for all date/datetime fields and it would be great not to have this set for each single fied in the defs.
Thanks, Christian
Unfortunately not, this is a field level property so would need to be defined for each one.
Colin