How to get cell value from html tags
How to get cell value from html tags
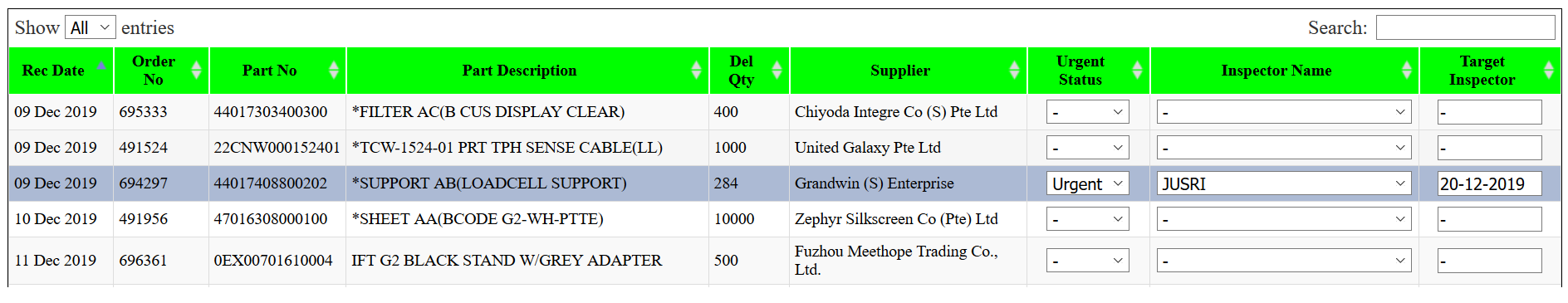
I have datatable which cells dynamically contain HTML tags. and I need the value from rows on change for another purpose.
but when i gather the values with table.row(this).data(); what i get is row values including the HTML tags.
i need only the value, if cells contain HTML tags select option i need the selected value, if itis input text i need the values.
i use below code
$(document).on('change', '#datatableiqc tbody tr', function(){
var table = $('#datatableiqc').DataTable();
var rowdatas = table.row(this).data();
var arrheader = [];
$(this.id + "thead th").each( function () {
var headtitle = $(this).text();
headtitle = headtitle.replace(/ /g,'_');
arrheader.push(headtitle);
});
var newdataarr = newdata(arrheader, rowdatas);
// console.log(newdataarr);
});
and the result is
{"Rec_Date":"09 Dec 2019","Order_No":"694297","Part_No":"44017408800202","Part_Description":"*SUPPORT AB(LOADCELL SUPPORT)","Del_Qty":"284","Supplier":"Grandwin (S) Enterprise","Urgent_Status":"<select name='selecturgent'><option value='0'>-</option><option value='Urgent'>Urgent</option></select>","Inspector_Name":"<select name='inspectorname'><option value='0'>-</option><option value='DARMAWAN'>DARMAWAN</option><option value='JUSRI'>JUSRI</option><option value='FAIZA RAHMAH'>FAIZA RAHMAH</option><option value='HEIDAR KHAFIDZ ADDILA'>HEIDAR KHAFIDZ ADDILA</option><option value='BOBBY NURMA YUSHA PUTRA'>BOBBY NURMA YUSHA PUTRA</option><option value='JELI NOFRIZAL'>JELI NOFRIZAL</option><option value='HERYANTO MANURUNG'>HERYANTO MANURUNG</option><option value='SANGKOT MANALU'>SANGKOT MANALU</option><option value='RISKA DWI SAFITRI'>RISKA DWI SAFITRI</option><option value='ICHA ROHANI'>ICHA ROHANI</option><option value='BURHANUDIN'>BURHANUDIN</option><option value='MASRIL'>MASRIL</option><option value='IWAN NURCAHYO'>IWAN NURCAHYO</option><option value='SURIADI'>SURIADI</option><option value='ABDUL WAHID'>ABDUL WAHID</option></select>","Target_Inspector":"<input type='text' value='-' class='datepicker'></input>"}
i need only the value which is like this
{"Rec_Date":"09 Dec 2019","Order_No":"694297","Part_No":"44017408800202","Part_Description":"*SUPPORT AB(LOADCELL SUPPORT)","Del_Qty":"284","Supplier":"Grandwin (S) Enterprise","Urgent_Status":"Urgent","Inspector_Name":"JUSRI","Target_Inspector":"20-12-2019"}
how to do this. Please help thank you

This question has accepted answers - jump to:
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
Sorry i was missed the rules, please refer to the link below and please support me.
http://live.datatables.net/wetanebo/1/edit?html,js,console,output
thank you.
Thanks for the test case. As you've got
inputelements within the cell, you'll need to reference those directly, something like:See here,
Colin
HI Colin, Thank you for your quick response, means I need to do looping on this case? in case i got many column then in the cell some data is string some HTML tags, please advise
Yep, if you've got multiple elements in each row.
Colin
unfortunately I got undefined value when I use
$(table1.cell(this, 1).node()).find('input').val()instead of the input value
@malhamoud My guess is you haven't defined
table1like in andidtbl's test case. For example:The variable needs to be an instance of the Datatable API as explained here:
https://datatables.net/manual/api#Accessing-the-API
Kevin
I did define table
var table = $("#products").DataTableYou've got
var tableabove, in your code you're referencingtable1Colin
I have changed it to table