Issues consuming a Jsonresult object?
Issues consuming a Jsonresult object?
I have a Jsonresult method which returns a array of objects, the object is a date and float.
I am using a jsonGet method client side to return the data from the server:
$.getJSON(url,
{ price: thePrice, deposit: theDeposit, deliveryDate: theDeliveryDate.toJSON(), loanTerm: theTerm },
function (json) {
BindTable(json);
}
);
When I do the following I get the error "Requested unknown parameter '0' for row 0, column 0."
function BindTable(result) {
debugger;
$("#tblSchedule").dataTable({
"aaData": result,
"response": true,
"aaColumns": [
{ "mData": "PaymentDate" },
{ "mData": "PaymentAmount" }
]
});
$("#tblSchedule").show();
}
Is there issues with the Jsonresult object being used, when I json.stringify the object I get the same error
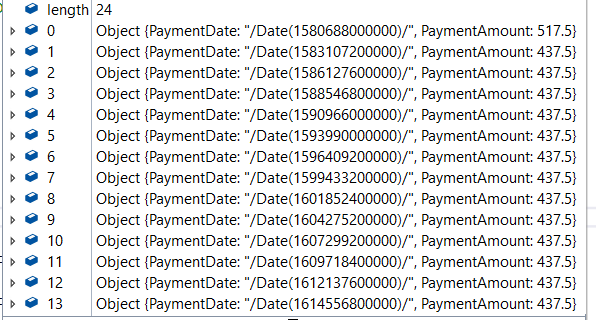
When I inspect the object at runtime the javascript object it looks like this:

Should I be formatting the object in some way?
Using .Net C#, jQuery, MVC5, datatables 1.10.20
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Ok, it may take a wee while to set up a live test case but in the mean time I ran the debugger and my 6 digit code is ujodil
Thanks for the debug link. It looks like the data contains backslashes - the debug info shows this:
This thread here should help on how not to send them.
Colin