Possible bug in the draw function
Possible bug in the draw function
I am using YADCF plugin with Datatables and I found a little glitch. I am trying to update a selector, but table_arg.fnDraw inside exFilterColumn function is reseting select filter value.
yadcf.initOnDtXhrComplete(function() {
yadcf.exFilterColumn(oTable, [[4, $("#yadcf-filter--mytable-4 option:eq(1)").val()]], true);
});
Daniel, developer of YADCF who has discovered the bug on Stackoverflow.
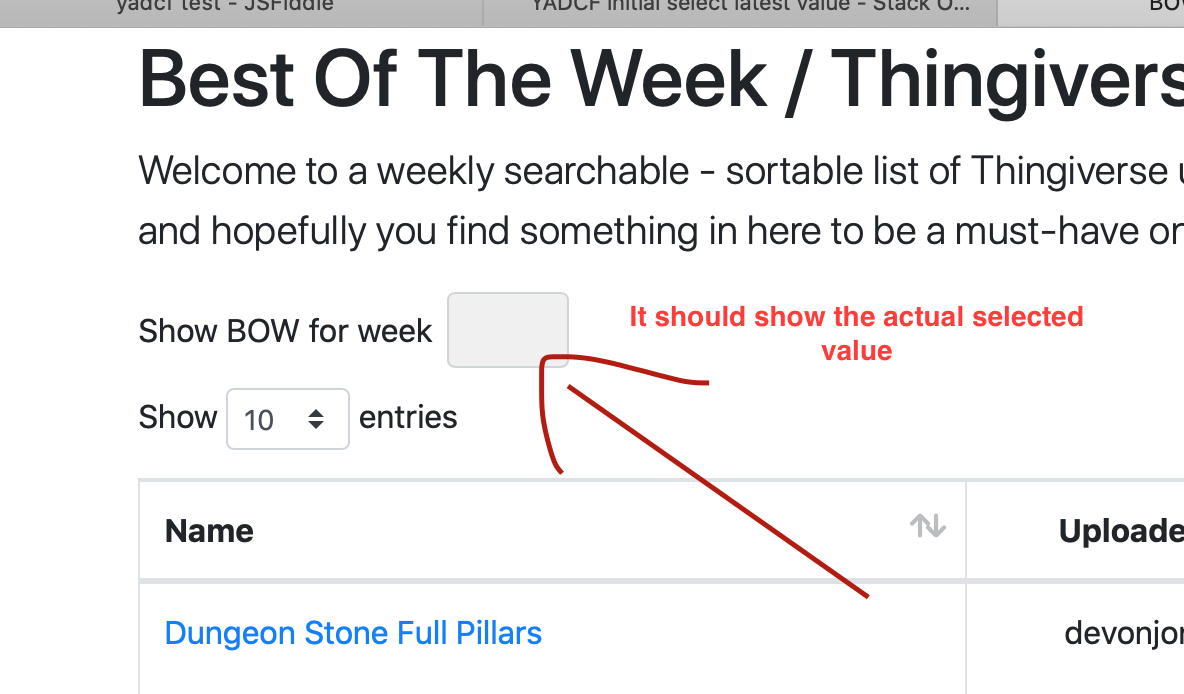
You can check on website https://bow.thingiverse.ml

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
That was fun, I hadn't looked at YADCF for awhile. Took a bit to figure out how
yadcf.exFilterColumnworksNot sure how the Datatables
draw()API would affect the YADCF created input. Datatables has no knowledge of it.I built a simpler test case to replicate your issue:
http://live.datatables.net/cecegoco/1/edit
The problem, in my case, is actually with the
yadcf.initOnDtXhrCompleteevent. It doesn't seem to work with server side processing. Likely it will work with client sideajaxloaded tables. Although the behavior is a bit different then your example it highlights the issue. You can see that the event keeps running after each server side XHR response causing another search/response. The YADCF developer might be able to create a way to invoke that event once likeone().One option is to use the
initevent which will execute after all the data is loaded and Datatables is finished initializing. This can be seen here:http://live.datatables.net/rekivubo/1/edit
Kevin
For some reason it doesn't work for me with init:
I found one more problem: I am using the "Pipelining data to reduce Ajax calls for paging". It works pretty good If I am going forward in pages, but when I click to the last page and I am trying to go back I am getting empty result/or loading message. I tried with/without ysdcf, the problem is not with this module. I think it is the same problem with Show X result: I choose show 100 record and nothing happens. If I choose 50, first page is showing correctly, but not the others. I think it's something with page caching?
Did you change the table selector ID from
#mytableto match your table's ID?This doesn't have anything to do with YADCF. You can see the problem with the browser's Developer Tools > Network tab. Watch the XHR requests. Load the page you will see two requests; the first is the initial request then the second is the YADCF search value:
You can page through page 5 without an XHR request. This is due to the Pipelining. Clicking page 6 fetches another set of pipelined pages. Clicking on 478 I see an XHR request and response and the page displays. Clicking on 477 there is a request for:
There is a 200 OK response but no data. The place to start is to see why the server script is not sending data in the response. Go back to page 1 and it works fine.
Kevin
Sorry for long response, I was on holiday.
You are right, it was a json_encode & UTF8 encoding problem. Now, I convert everything to UTF8, then json_encode works properly.
So there is just one thing that I can't fix, the:
My table ID is #mytable
<table class="table table-bordered" style="width:100%" id="mytable">It should work like in your example, but for some reason it's not.
I even tried to manually set, but doesn't work either:
As you can see it shows up for a sec, then it's become hidden.
Have you reached out to the YADCF developer? The select input is created and managed by the YADCF plugin. Ultimately it will need to be fixed by the YADCF developers. There may be a race condition that is causing the YADCF plugin to clear the input value.
You could try setting the select value as a workaround:
http://live.datatables.net/zediqoqe/1/edit
I tried this after initially loading the table with the select not showing the value and it changed the input display:
$("#yadcf-filter--mytable-4").val($("#yadcf-filter--mytable-4 option:eq(1)").val());Kevin
Hi Kevin,
It looks like we got a proper bug fix:
https://github.com/vedmack/yadcf/issues/612#issuecomment-580306844
Now, it's working properly.