I want to show child rows with responsive view
I want to show child rows with responsive view
Hi all, i want to show responsive view and another child row for ajax data. I want to implement something like this https://www.datatables.net/blog/2017-03-31#Ajax-request but with a button.
I tried to add a button with a class but the button does nothing.
i'm using aoColumns to render data, and i have several links for button. My button is actually a dropdown with many links.



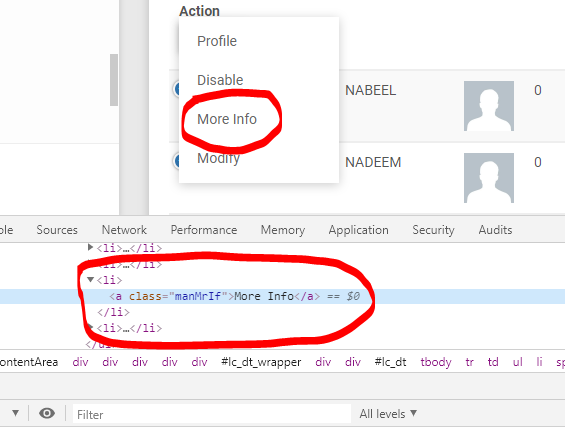
$('#lc_dt body').on('click', 'manMrIf', function () {
var tr = $(this).closest('tr');
var row = table.row( tr );
if ( row.child.isShown() ) {
row.child.hide();
tr.removeClass('shown');
}
else {
row.child( format(row.data()) ).show();
tr.addClass('shown');
}
} );
nothing happens, my table is responsive so when i click on more info it has to close responsive but that does not work, i alos add alert(1) after
$('#lc_dt body').on('click', 'manMrIf', function () {
but i cant see alert
Answers
Assuming that
#lc_dtis the id of yourtablethen the selector is wrong. The selector should be$('#lc_dt tbody').on('click', 'manMrIf', function () {. It should betbodynotbody. If you need further help then we will need to see a link to your page or a test case replicating the issue so we can help debug what is happening.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
i remove t from body by mistake, it is actually tbody
Its working now, but i have to disable responsive,
responsive:false,I need to make it responsive + another child row
sir @kthorngren
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I have created a working demo, please take a look here:
http://live.datatables.net/qujuhihu/5/edit
try doing:
responsive:true,and
responsive:false,When responsive true loading is not shown neither console.log works, but when i disable responsive loading is shown and console.log also works
I'm not too clear what you're trying to do here. As the compatibility chart states you need to use a modal for Responsive otherwise it'll clash with the child rows.
I suspect what you're trying to do can be achieved with Responsive without using child rows.
Colin
I want to show a responsive table (+-) icons to show hide extra columns. Secondly i want more data to be displayed when i click the button which i want to get through ajax.
So the problem is when is do responsive:true responsive child row works but the child row i want to be created with button does not show until i turn responsive false. I want both the features to work simultaneously.
Yep, as I said, use a modal for that - see example here.
Colin
click button not working when clicking in modal, without responsive its showing a div with loading/child row
You can do something like this - it's adding a class to the button ('test') which then has an event handler.
Colin
Click button is not working, anyway my problem is solved, i make another column for a button. Child row and responsive is working separately.
Hi there. Can you please leave working example of how did you manage to do it? I also have problem to make responsive and other column to show child of their own...
Thanks.
I use row details for this.
https://datatables.net/examples/api/row_details.html
https://datatables.net/examples/server_side/row_details.html