How to handle datatable checkbox column problems
How to handle datatable checkbox column problems
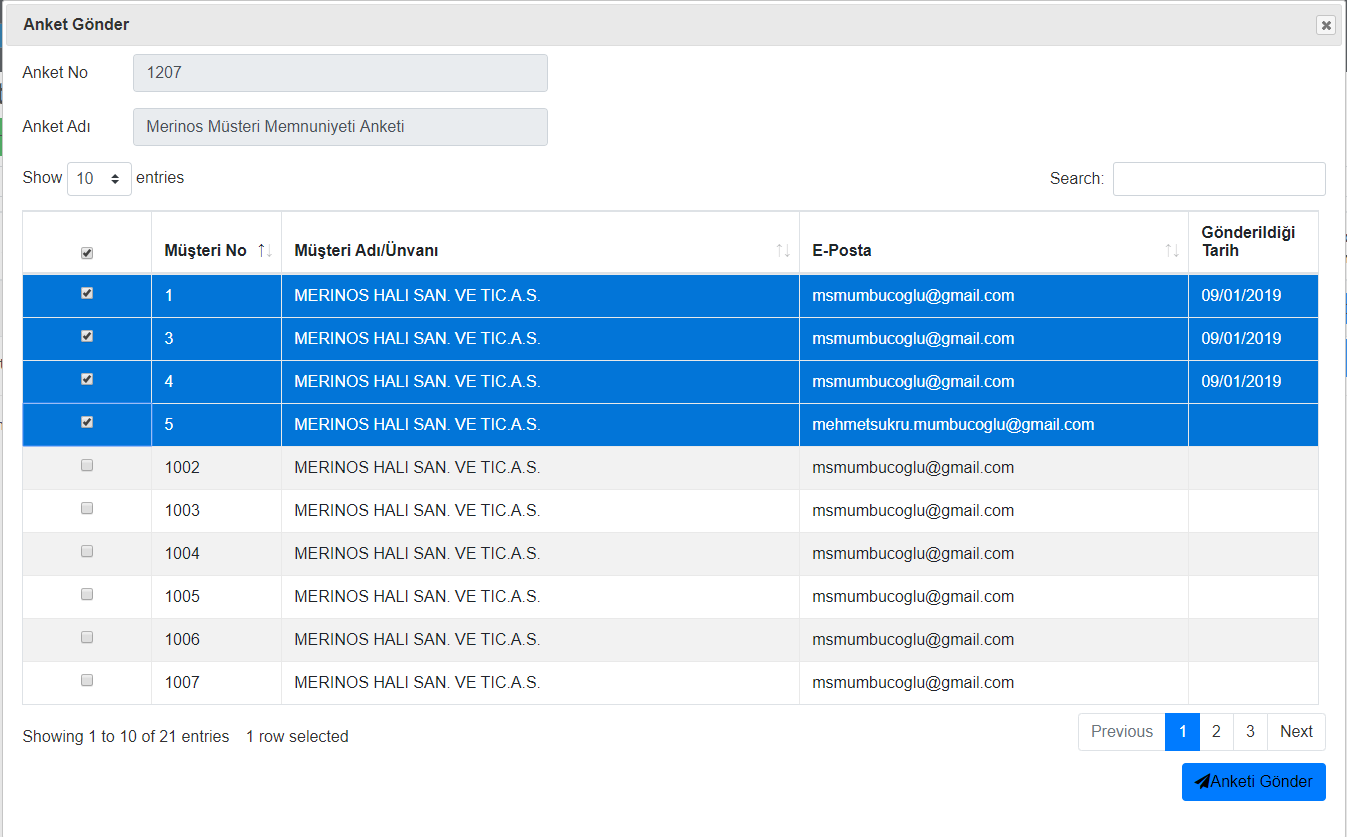
hello friends, I need to use checkbox column in datatable. I want to have the select / deselect all option in the header of the checkbox column. This table is in a form and there is one submit button in that form. I need to send marked lines to asp.net mvc controller as object list. I tried the example in this link for this need. But there are some problems. The first of these is the number of rows selected incorrectly at the bottom of the table, and it always says '1 row selected'. The second problem is that when you submit the form, the row_selected list is empty. How can I overcome these problems? I have to put all the elements of the selected line in the list and send it to the controller.
images;


$(document).ready(function () {
var surveyId = $("#SurveyId").val();
var customerTable = $("#customerTable").DataTable({
"responsive": true,
"autoWidth": true,
"order": [
[1, "asc"]
],
"columnDefs": [
{
"targets": 0,
"width": "10%",
"orderable": false,
'checkboxes': {
'selectRow': true
}
},
{ "width": "10%", "targets": 1 },
{ "width": "40%", "targets": 2 },
{ "width": "30%", "targets": 3 },
{
"targets": 4,
"width": "10%",
"orderable": false
}
],
"select": {
"style": 'multi',
"selector": 'td:first-child'
},
"columns": [
{
"defaultContent": ''
},
{
"data": "CustomerId"
},
{
"data": "CustomerTitle"
},
{ "data": "CustomerEmail" },
{
"data": "SurveyCustomers[0].CreatedDate",
"render": function (data) { return getDateString(data); }
}
],
"ajax": {
"url": "/Survey/GetAllCustomers",
"type": "POST",
"data": { "surveyId": surveyId },
"datatype": "json"
},
"language": {
"emptyTable":
"<b>Ankete gönderilecek müşteri bulunamadı.</b>"
}
});
function SubmitFormForSurveySending(form) {
debugger;
// var token = $('input[name="__RequestVerificationToken"]').val();
var questionList = new Array();
var surveyId = $('#SurveyId').val();
var tblCustomers = $("#customerTable").DataTable();
var rows_selected = tblCustomers.column(0).checkboxes.selected();
$.each(rows_selected, function (index, rowId) {
debugger;
$(form).append(
$('<input>')
.attr('type', 'hidden')
.attr('name', 'id[]')
.val(rowId)
);
});
});
Replies
That will be difficult to help diagnose without actually seeing the problem. Please post a link to your page or a test case replicating the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Your screenshot shows an array of 21 empty strings (
""). If you click theAjaxtab of the Gyrocode example you will see the data return, for example:Notice that column 0 has an index where your column 0 is in empty string due to using
columns.defaultContent. This is whyvar rows_selected = tblCustomers.column(0).checkboxes.selected();returns an array of 21 empty strings.var rows_selected = tblCustomers.column(0).checkboxes.selected();is probably not what you want to use for this since it returns only one column of data. You will want to use the Select Extension APIs as demonstrated in this example. Something liketblCustomers.rows( { selected: true } ).data();.Kevin
About the first of these is the number of rows selected incorrectly at the bottom of the table, and it always says '1 row selected'. Would there be any solution?
@gicevalter As asked above please provide a link t your page or a test case showing the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
try to use
table.columns( { selected: true } );like the doc say