fixedHeader Auto offset bug
fixedHeader Auto offset bug
Go into this example:
https://datatables.net/extensions/fixedheader/examples/options/offset-automatic.html
go into the html of the bar and change it to this:
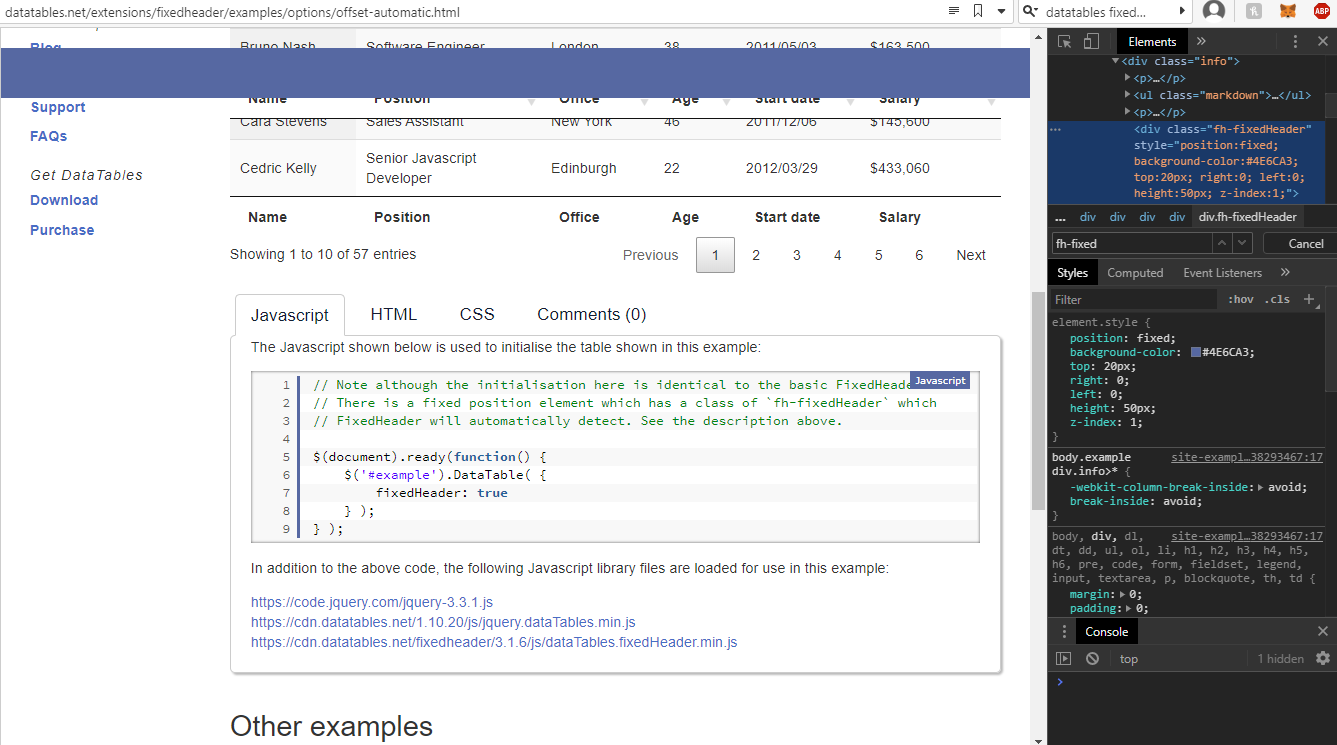
<div class="fh-fixedHeader" style="position:fixed; background-color:#4E6CA3; top:20px; right:0; left:0; height:50px; z-index:1;"></div>
(Add top 20 pixels)
This now renders wrong in Chrome, at least.
Here's what I see in case it isn't easy to replicate:

So, the header is now under the "navbar" on the z-level and partially occluded.
I found this issue because on my page the navbar is slightly offset from the top and that made this break, though on my page it is entirely occluded and so I thought I messed up for a while.
Answers
I believe the issue is that FixedHeaders reads the offset height when it starts up, so if you set it after initialisation (like dynamically in the inspector) it won't see that.
Here is an example of it working: http://live.datatables.net/hevetafe/1/edit .
Allan
Added this for testing and it is still behind the navbar. I can see that "adjust" is printed to console, so it is trying.
Could you update the example, please, that Allan posted above to demonstrate that problem. It's working in the code that he posted.
Colin