Grab click event of a checkbox added with prepend
Grab click event of a checkbox added with prepend
Hi
I have added a checkbox with the prepend method to an editir form. what is the correct syntax for grabing the click event. Tried these but they won't work:
$('input:checkbox').on('click', function () {
alert('aaa');
});
$("#chkDoNotInsertDistributorPOSCommission").click(function () {
alert('aaa');
})
I tried looking on the forum but couldn't find anything. Thanks.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Could you modify this to demonstrate the issue, please. It'll help to understand.
Colin
Hi, thanks. Here's a modified example. I just need to grab the click event for chkDoNotInsertDistributorPOSCommission
http://live.datatables.net/wegowafu/126/
Select a line and hit edit button. The checkbox is at bottom of form.
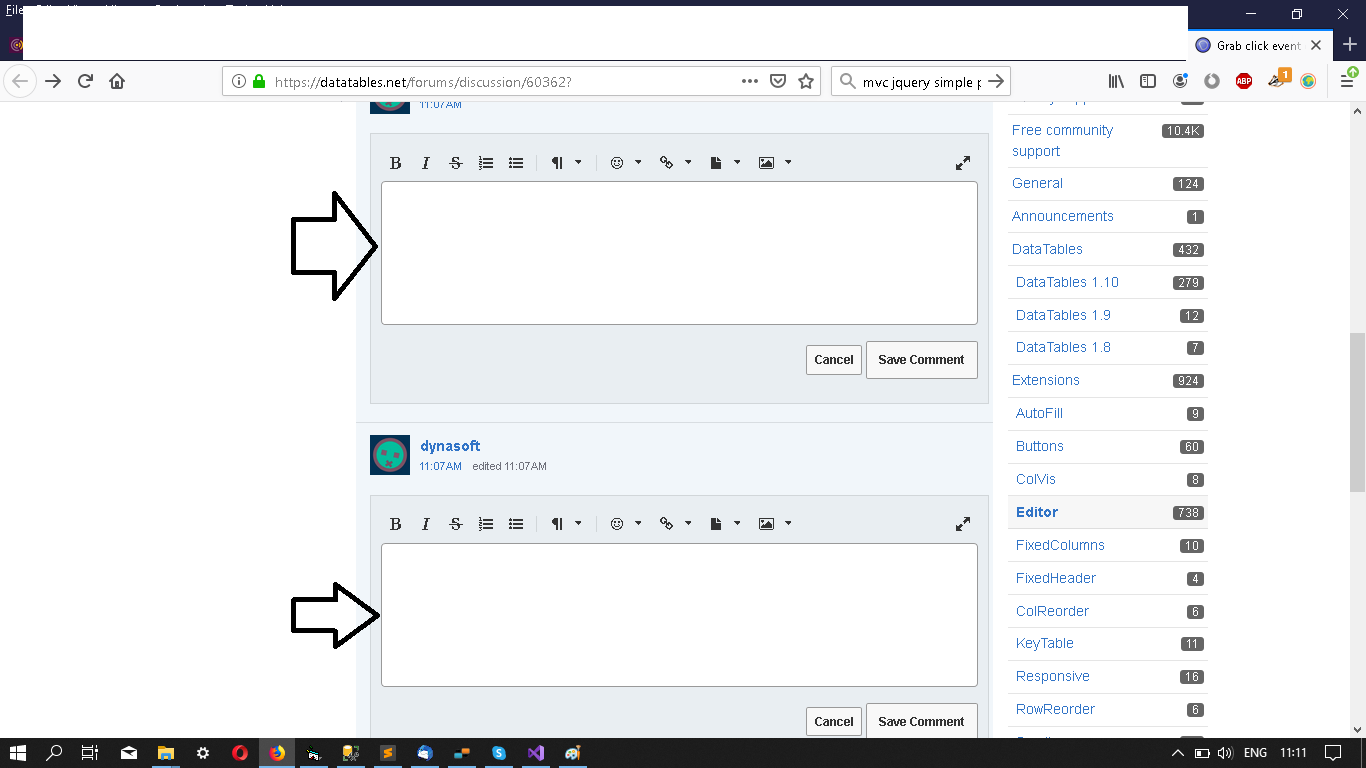
There's a bizarre behviour by the forum whenever I post something a new comment box appears with each post. see screenshot.
Do you mean like this?
http://live.datatables.net/zotivasu/1/edit
I've seen this when editing posts.
Kevin
Thank you. That worked well.