Responsive + Editor with opt-in for inline editable fields
Responsive + Editor with opt-in for inline editable fields
I'm using a setup similar to this, but instead of using this
$('#example').on( 'click', 'tbody td:not(.child)', function (e) {
editor.inline( this );
} );
I'm doing this
$('#example').on( 'click', 'tbody td.editable', function (e) {
editor.inline( this );
} );
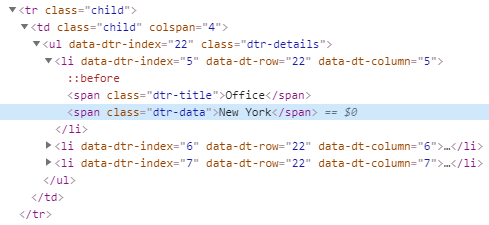
which makes it a more "opt-in" method than just assuming the user can edit all the fields. This has worked great until I realized that same method isn't carrying over to the "DTR" child elements (the elements that get pushed off the page when the viewport isn't large enough to show them - see screenshot below). I'm hoping to find a way to carry my className: 'editable' classes set in the columns option over to the child elements as well. Any help would be much appreciated!
DTP child elements

Answers
Good question! Currently, no I'm sorry, there isn't a way to do that. But, in hindsight at least, it seems like a fairly obvious thing to want to do - use whatever is given for the column class name on the
li. I will look into how that can be done.The best work around I can offer would be to add a listener on the
dtr-dataelements which checks to see what the class of the host cell is - e.g.:Allan
Thanks for the answer @allan! I ended up realizing that the better method would be to just not put the field's options in the Editor (
var editor = new $.fn.dataTable.Editor({})) on the fields that shouldn't be edited and use the previously mentioned documented code:If Editor doesn't have the data, it can't/doesn't allow the user to inline edit the data set.
Side note: while it works for my needs, this might not be the absolute best method since DataTables Editor throws an error since it doesn't match the matched up DT to Editor field:
datatables.editor.min.js:67 Uncaught Unable to automatically determine field from source. Please specify the field name. For more information, please refer to https://datatables.net/tn/11Just to say, I've committed the change to Responsive which means classes will be copied over to the child elements created by Responsive. That will be included in the 2.2.4 release of Responsive later this week.
Allan