Overflow Issue - Semantic UI search input - Results div container stays within table border
Overflow Issue - Semantic UI search input - Results div container stays within table border
I am conditionally rendering inputs and textareas inline, something like below, to replace data with an <input> if a condition is met.
render: function(data, type, row) {
if (row['id']) {
data = '<input type="text" value="' + data + '">';
}
return data;
}

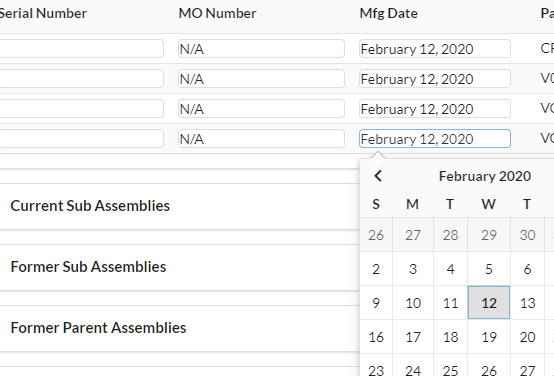
On another table, I'm able to insert a calendar for each row by giving it a unique id with meta.row. The calendar looks as it would on a normal form input.
{ title: "Mfg Date", data: undefined, orderable: false,
render: function(data, type, row, meta) {
data = '<div class="ui calendar" id="calendar-' + meta.row + '"><input type="text" value="' + moment().format('MMMM D, Y') + '"></div>';
return data;
}
},

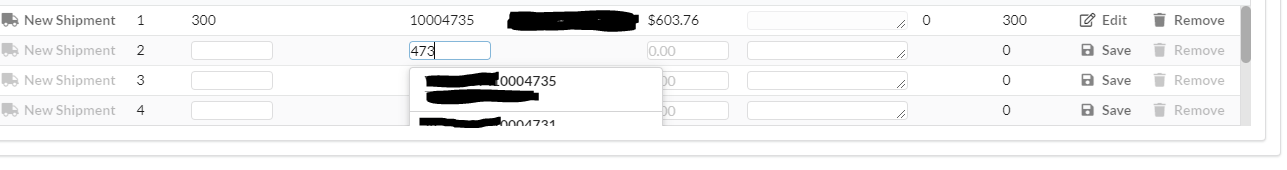
Now I want to insert a search input.
{ title: "Part Number", data: "part_no",
render: function(data, type, row) {
if (row['comments'].substring(0, 2) === '??') {
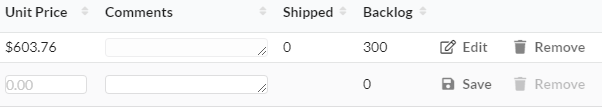
data = '<div class="ui form"><div class="ui search input" id="searchParts"><input class="prompt" type="text" value="' + data + '"></div><div class="results"></div></div>';
}
return data;
}
}
This works, except it stays within the table border instead of overflowing outside of the table, like the calendar example above. I believe the main difference is the search input has a results div container. The results are fully rendered but as the last row in the table, completely obscured and a scrollbar is added. I have added a couple extra rows to the image below so that the results are partially visible and to show they are behind the table border.

The search results container has a z-index of 998, which I have been led to believe may be relevant. Not sure if anybody has any suggestions for things to try, but I thank you in advance.
This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Okay, thanks. I started to create a test case with JSFiddle but there is a lot going on to replicate.
I was hoping maybe this is something obvious to somebody, but I do want to figure this out so I will try to get something replicated if there are no other recommendations.
I tried adding a z-index to the table div but I read on other posts that there is no default for DataTables, and it didn't seem to make a difference. I'm not yet familiar enough with most of the moving parts to understand what causes things to be in the front or back, but I'm assuming I need to modify some CSS somewhere to get this working.
The z-index suggests that the element might be
position: absolute;- is that the case? If so, try disabling that, as it takes it outside the flow of the container element.If it's not that, then yes, a test case would be great.
Thanks,
Allan
Thanks Colin & Allan for your help, I do appreciate you taking the time to open the question and respond. The z-index ended up being a red herring and position: absolute just ended up placing the results container beside the cell instead of dropping down.
There must have been something about my layout that was borking it because I simplified the surrounding parts a bit and now it seems to be working. I was able to get it working on a couple of other tables and I suppose it just took a lot of tinkering for some reason... still learning
Thanks again for supporting such a useful and valuable tool.