Grid Click event doesn't works after reload
Grid Click event doesn't works after reload
Hello,
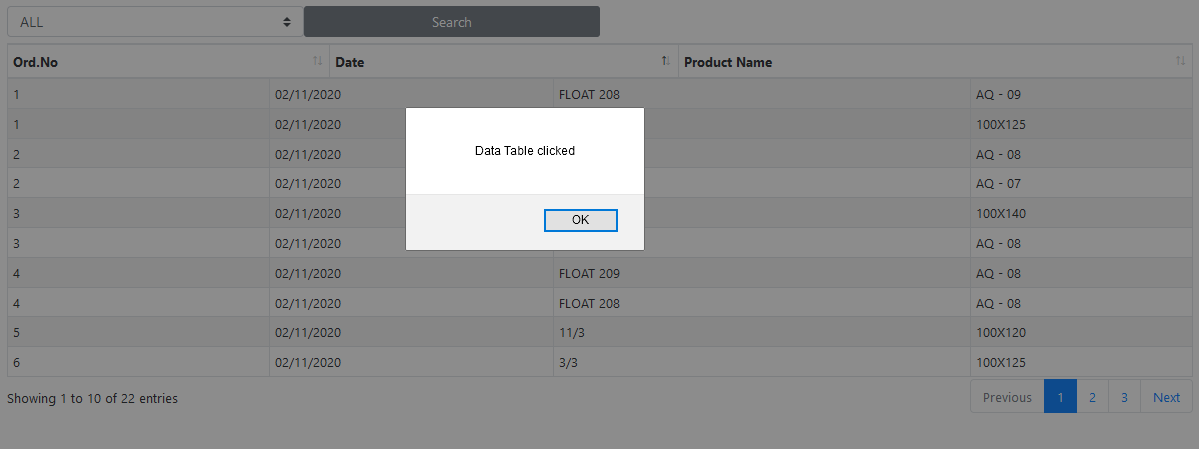
I have DataTable with external button (Search) to Filter Data, It works Fine with First Time Load / Page Load (refer 1 Time Click.PNG)

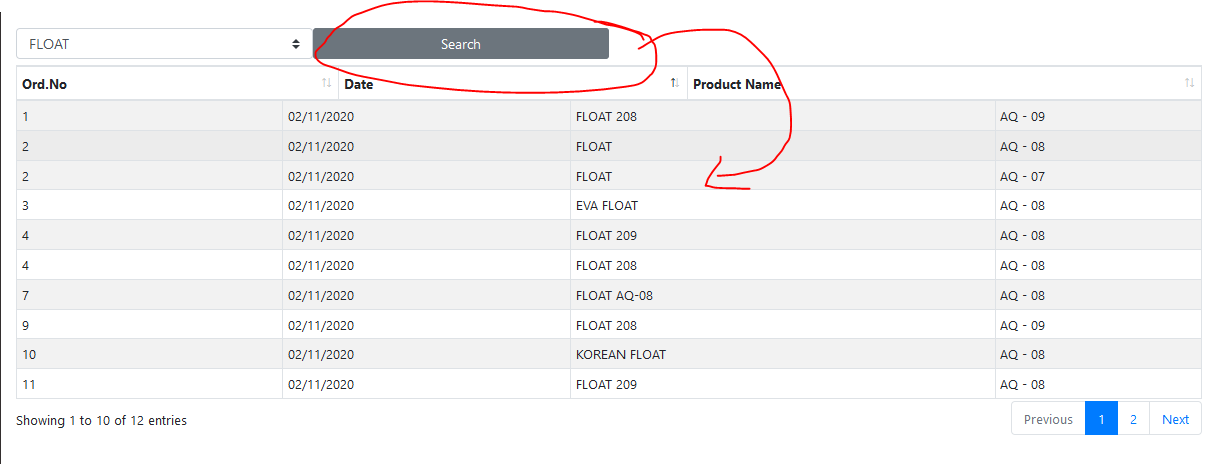
I need to Filter Table with multiple criteria so added a search button on the same page and Called reload Fuction
I search click it re-loads Data correctly but Grid click event doesn't works after search button click

how to resolve this?
Please suggest ,
Thanks
**ASP.NET PAGE **
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
<style type="text/css">
</style>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<asp:UpdatePanel ID="UpdatePanelSalesOrder" runat="server">
<ContentTemplate>
<div class="row no-gutters">
<div class="col-sm-3">
<select class="custom-select custom-select-sm" runat="server" id="txtCategory">
</select>
</div>
<div class="col-sm-3">
<asp:Button ID="btnSearch" runat="server" Text="Search" CausesValidation="False"
CssClass="btn btn-secondary btn-sm btn-block" OnClick="btnSearch_Click" />
</div>
<div class="col-sm-6">
</div>
</div>
<table id="tblOrder" class="table-striped table-bordered table-hover table-sm" style="width: 100%">
<thead>
<tr style="height: 35px">
<th>Ord.No</th>
<th>Date</th>
<th>Product Name</th>
</tr>
</thead>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="theScript" runat="server">
<script type="text/javascript">
$(document).ready(function () {
fill_table();
$('table tbody').on('click', 'tr', function () {
alert("Data Table clicked");
});
});
function fill_table()
{
var table = $('#tblOrder').DataTable(
{
'bPaginate': true,
'bLengthChange': false,
'bFilter': false,
'bInfo': true,
'bAutoWidth': false,
'responsive': false,
"scrollX": true,
'ajax': {
url: "SalesOrderIssue.aspx/get_PendingOrder",
method: "POST",
contentType: "application/json; charset=utf-8",
dataType: "json",
dataSrc: function (data) {
return $.parseJSON(data.d)
}
},
'columns': [
{ data: "ORDER_NO" },
{ data: "ORDER_DATE", type: "date", render: function (data) { return moment(data).format("MM/DD/YYYY"); } },
{ data: "ProductMaster.PRODUCT_NAME" },
{ data: "SizeMaster.SIZE_NAME" },
],
'order': [[1, 'asc']],
'error': function (xhr, status, error) {
alert('Error Occured -' + error);
}
})
}
``` function reload_data() {
fill_table();```
}
</script>
</asp:Content>
Code Behind
[WebMethod]
public static string get_PendingOrder()
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
string strOrderList = serializer.Serialize(_listOrderMasterDTO);
return strOrderList;
}
private void fill_PendingOrder()
{
try
{
var ActiveDate = DateTime.Now;
var startOfMonth = new DateTime(ActiveDate.Year, ActiveDate.Month, 1);
DateTime dtFromDate = Functions.ConvertToDateTime(m_strStartDate);
DateTime dtToDate = Functions.ConvertToDateTime(m_strEndDate);
_listOrderMasterDTO = new OrderMasterService().GetOrderMasterByDateAndSubCatIdList(dtFromDate, dtToDate, "", 0, Convert.ToString(txtCategory.Items[txtCategory.SelectedIndex].Text), Convert.ToString(Session["g_DBNAME"]));
}
catch (Exception ex)
{
Module.ShowError(ex, this, this.Page.GetType());
}
}
protected void btnSearch_Click(object sender, EventArgs e)
{
try
{
fill_PendingOrder();
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append("$(function(){");
sb.Append("reload_data();");
sb.Append("});");
ScriptManager.RegisterStartupScript(this, this.Page.GetType(), "", sb.ToString(), true);
}
catch (Exception ex)
{
Module.ShowError(ex, this, this.Page.GetType());
}
}
Answers
Nothing obvious in the code that looks wrong. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin