Select2 dropdown changes after navigating between pages
Select2 dropdown changes after navigating between pages
Hello,
I am using select2 for the datatables_length dropdown.
When I first open the page, or reload it, everything works perfectly. When I go to another page on my project, and come back to the initial page, the one with the select2 on it, the select 2 layout changes and the datatables_length isn't displayed on the same line anymore and the dropdown is divided in half.
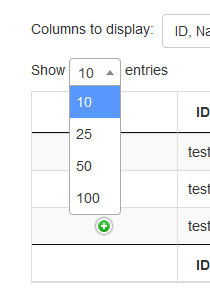
When Opening the pages or on reload:

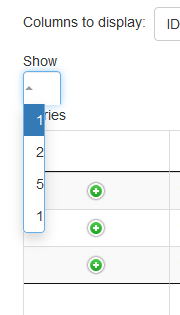
After switching between pages:

Code for datatables and setting the datatables_length:
function initTable() {
var dt = $('#table').DataTable({
dom: "lBfrtip",
"preDrawCallback": function(oSettings) {
$(".dataTables_length select").select2({
minimumResultsForSearch: -1,
width: '40%'
});
},
"initComplete": function(settings, json) {
dt.buttons().container().appendTo('#export_button_div').css({
"float": "right"
});
}
});
The problem may be similar to the one posted here: https://datatables.net/forums/discussion/60691/select2-dropdown-list-does-not-open-after-second-editor-openning
Do you have any suggestions?
Thank you in advance!