Render HTML in editor select list
Render HTML in editor select list
 peterbrowne
Posts: 314Questions: 54Answers: 0
peterbrowne
Posts: 314Questions: 54Answers: 0
in Editor
I have options in an editor select list which contain HTML. Is there a way to render the HTML instead of displaying tags?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Here is an example from my own coding. The user can select from a select list or create new options herself. These newly created options are rendered using HTML.
Before starting: The user sees the placeholder

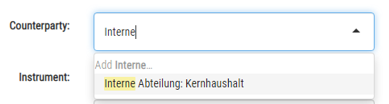
The user starts typing and sees available options

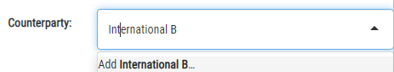
The user creates a new option herself. The new option is being rendered using HTML

Found this on stack overflow: https://stackoverflow.com/questions/23206574/selectize-js-custom-rendering-with-static-html
You'll probably find a lot more on this.
Thanks rf1234. Actually that is a bit more than I need. The select list options are already in HTML, as they were created by ckeditor which wraps text inside para tags. I just want to render the HTML para tags, or else strip them from the select list which would be OK without affecting the list options in database.
You could use PHP strip_tags for example: https://www.php.net/manual/en/function.strip-tags.php
Or you could do something similar client side. Here is an example that does both:
a) render the options server side (you can use this to strip the tags)
b) make them unique client side (because you can't do this on the server) (you can manipulate the options in any way you like)
Thanks! I used the server side option: