Dependant selects
Dependant selects
 peterbrowne
Posts: 314Questions: 54Answers: 0
peterbrowne
Posts: 314Questions: 54Answers: 0
Is it possible to have a dependant select based on the value of another select in the editor?
Scenario:
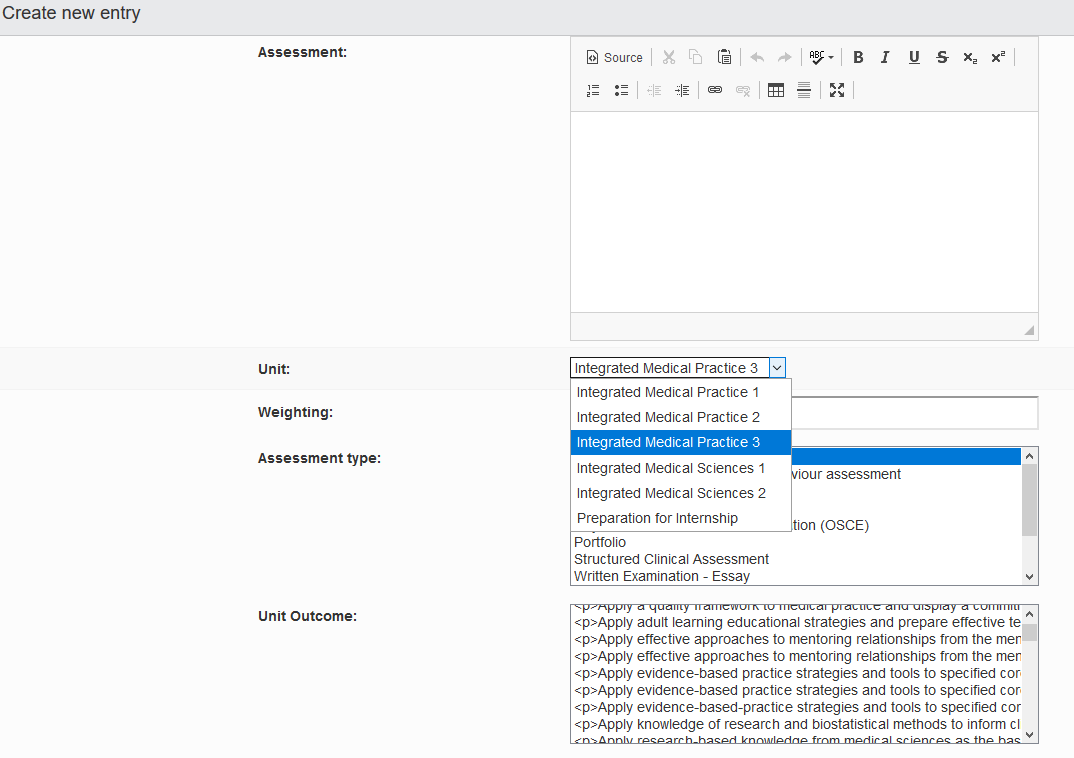
In the editor, there is a select for units (academic units of study...). Also in the editor is a select for unit_outcomes. Unit outcomes select needs to be populated based on the unit select option value.

Editor code:
<div class='table_container'>
<table id='assessment_table' class='display' style="width:100%">
<thead>
<tr>
<th>Assessment</th>
<th>Unit</th>
<th>Weighting</th>
<th>Assessment Type</th>
<th>Unit Outcome</th>
<th>Modified</th>
<th>Modified By</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div id="assessment_form">
<editor-field name="assessment.assessment"></editor-field>
<editor-field name="assessment.unit_fk"></editor-field>
<editor-field name="assessment.weighting"></editor-field>
<editor-field name="assessment_type[].assessment_type_pk"></editor-field>
<editor-field name="unit_outcome[].unit_outcome_pk"></editor-field>
</div>
</div>
<script type="text/javascript">
var editor; // use a global for the submit and return data rendering in the examples
$( document ).ready( function () {
$.fn.dataTable.Editor.display.lightbox.conf.windowPadding = 50;
var editor = new $.fn.dataTable.Editor( {
ajax: "program_data/assessment_data.php",
table: "#assessment_table",
"autoWidth": true,
template: '#assessment_form',
fields: [ {
label: "Assessment:",
name: "assessment.assessment",
type: "ckeditor"
}, {
label: "Unit:",
name: "assessment.unit_fk",
type: "select"
}, {
label: "Weighting:",
name: "assessment.weighting"
}, {
label: "Assessment type:",
name: "assessment_type[].assessment_type_pk",
type: "select",
placeholder: 'No selection',
placeholderDisabled: false,
placeholderValue: 0,
multiple: true
}, {
label: "Unit Outcome:",
name: "unit_outcome[].unit_outcome_pk",
type: "select",
placeholder: 'No selection',
placeholderDisabled: false,
placeholderValue: 0,
multiple: true
}]
} );
var table = $( '#assessment_table' ).DataTable( {
responsive: true,
ajax: "program_data/assessment_data.php",
dom: "Blfrtip",
columns: [ {
data: "assessment.assessment"
}, {
data: "unit.unit_name"
}, {
data: "assessment.weighting"
}, {
data: "assessment_type",
render: "[, ].assessment_type"
}, {
data: "unit_outcome",
render: "[, ].unit_outcome"
}, {
data: "assessment.modified"
}, {
data: "assessment.modified_by"
} ],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [ ]
} );
Data code:
Editor::inst( $db_cm_md, 'assessment', 'assessment_pk' )
->field(
Field::inst( 'assessment.assessment' ),
Field::inst( 'assessment.weighting' ),
Field::inst( 'assessment.modified' ),
Field::inst( 'assessment.modified_by' )->setValue( $user ),
Field::inst( 'assessment.unit_fk' )
->options( Options::inst()
->table( 'unit' )
->value( 'unit_pk' )
->label( 'unit_name' )
),
Field::inst( 'unit.unit_name' )
)
->leftJoin( 'unit', 'unit.unit_pk', '=', 'assessment.unit_fk' )
->join(
Mjoin::inst( 'assessment_type' )
->link( 'assessment.assessment_pk', 'assessment_assessment_type_lookup.assessment_fk' )
->link( 'assessment_type.assessment_type_pk', 'assessment_assessment_type_lookup.assessment_type_fk' )
->order( 'assessment_type.assessment_type asc' )
->fields(
Field::inst( 'assessment_type_pk' )
->options( Options::inst()
->table( 'assessment_type' )
->value( 'assessment_type_pk' )
->label( 'assessment_type' )
),
Field::inst( 'assessment_type' )
)
)
->join(
Mjoin::inst( 'unit_outcome' )
->link( 'assessment.assessment_pk', 'unit_outcome_assessment_lookup.assessment_fk' )
->link( 'unit_outcome.unit_outcome_pk', 'unit_outcome_assessment_lookup.unit_outcome_fk' )
->order( 'unit_outcome.unit_outcome asc' )
->fields(
Field::inst( 'unit_outcome_pk' )
->options( Options::inst()
->table( 'unit_outcome' )
->value( 'unit_outcome_pk' )
->label( 'unit_outcome' )
),
Field::inst( 'unit_outcome' )
)
)
->process($_POST)
->json();
e.g. where:
unit_outcome.unit_fk = unit.unit_pk in the lookup table:
CREATE TABLE IF NOT EXISTS `unit_unit_outcome_lookup` (
`unit_unit_outcome_lookup_pk` int(10) NOT NULL AUTO_INCREMENT,
`unit_outcome_fk` int(10) NOT NULL,
`unit_fk` int(3) NOT NULL,
PRIMARY KEY (`unit_unit_outcome_lookup_pk`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=262 ;
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
OK, found out that dependant selects are available:
https://editor.datatables.net/examples/api/dependentFields
Now my question:
How do I pass the value from the editor form field below to the PHP script for the dependant select query using:
PHP for dependant select for
unit_outcome[].unit_outcome_pkfield:Or, how could the following be used with a lookup table (as advised above) and passing the value of 'unit_pk' to the query?
https://datatables.net/blog/2017-09-01
Note: Not sure if I have the JSON output structure correct either, it may have to be in this format:
Docs could be improved with some real examples
Hardcoding the value of $unit produces:
That looks about 99% correct - I think the only thing wrong is that the JSON returned from the server does not reference a field that exists in your client-side Editor. Specifically this
array('unit_outcomes'=>$data);I think should reference:Allan
Not sure that I follow Allan, could you provide more info, example?
Ah. I think I see now. The json elements under 'unit_outcomes' need to match the name of the field, which should be changed to 'unit_outcomes'.
Not particularly clear from the start, but makes sense now. Alot of this could be made more explicit in the 'docs'!
So, now I have the 'unit_outcomes' select populated through hard coding the $unit variable. But how do I pass the value of the 'unit' (name: "assessment.unit_fk",) select that 'unit_oucomes' is dependant on?
Also, in the dependant menu, I have just the unit_outcome_pk displayed, not the unit_outcome itself.
OK, I switched the value around in the JSON. now I get a whopping great space in the editor between the editor labels and the fields:
Sort of solved that by striping the para tags and truncatiing the length of the options in the select:
Still looking for a solution to pass the value of assessment.unit_fk select through:
and will this be triggered by change to assessment.unit_fk select??
Really need a solution to this which I thought dependant() would provide.
OK, managed to get the 'unit_outcomes' select populated from the 'assessment.unit_fk' select using the following code. However, I can't select an option from the 'unit_outcomes' select and it appears to be jittery (reloading???). The top option in the list keeps flashing with the highlight.
Very frustrating to say the least!
Note that I only want the Ajax content in the dependant to be refreshed when the parent select of the dependant select is changed. At the moment, due to constant refresh of the dependant options, I can't even select an option in the dependant.
OK, now using:
This solves the refresh problem with the Ajax content.
Problem now is that I get a system error:
Not getting the error now , not sure why.
However, just realised that the following fields in the assessment editor aren't being added to their lookup tables, this was working OK before. Otherwise, the assessment is being created OK. Code hasn't changed but added anyway below:
Fields not being added:
assessment_type[].assessment_type_pk
unit_outcomes
and the PHP code for the dependant select 'unit_outcomes'
Can you show me what is being submitted to the server when you click the edit (or create) button please? The browser's Network inspector will show you that on the "header" section of the Ajax request.
Thanks,
Allan
Hi Allan
Response Headers
HTTP/1.1 200 OK
Date: Wed, 11 Mar 2020 01:03:19 GMT
Server: Apache/2.2.15 (Red Hat)
X-Powered-By: PHP/5.3.3
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 258
Connection: close
Content-Type: text/html; charset=UTF-8
Request Headers
Host: healthed.hms.uwa.edu.au
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:73.0) Gecko/20100101 Firefox/73.0
Accept: application/json, text/javascript, /; q=0.01
Accept-Language: en-GB,en;q=0.5
Accept-Encoding: gzip, deflate, br
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
X-Requested-With: XMLHttpRequest
Content-Length: 243
Origin: https://healthed.hms.uwa.edu.au
Connection: keep-alive
Referer: https://healthed.hms.uwa.edu.au/curriculum_mapper/programs/cm_md/edit_assessment.php?program=cm_md&user=00082563
Cookie: PHPSESSID=akv3mecsvh4kdognm9smd603s3
Pragma: no-cache
Cache-Control: no-cache
Hi Allan
I managed to fix those two fields by:
assessment_type[].assessment_type_pk
changed:
to
unit_outcomes
changed
to
and accordingly changed the editor.dependant from unit outcomes to unit_outcome[].unit_outcome_pk:
and of course the PHP script to get the dependant select data:
Full code:
Could you explain why this doesn't work for me?
but this works:
Is telling it to expect an array. So
multiplehas to be true (since otherwise it expects a scalar).If you are working with an Mjoin then you are always working with arrays (Mjoin is one-to-many after all).
If you are using a leftJoin (one-to-one) then you would not use
multiple: true.Does that make a bit more sense now?
Allan
Thanks Allan, that's clear.