Rows of DataTable getting displayed below DataTable Outline / Header / Footer Elements
Rows of DataTable getting displayed below DataTable Outline / Header / Footer Elements
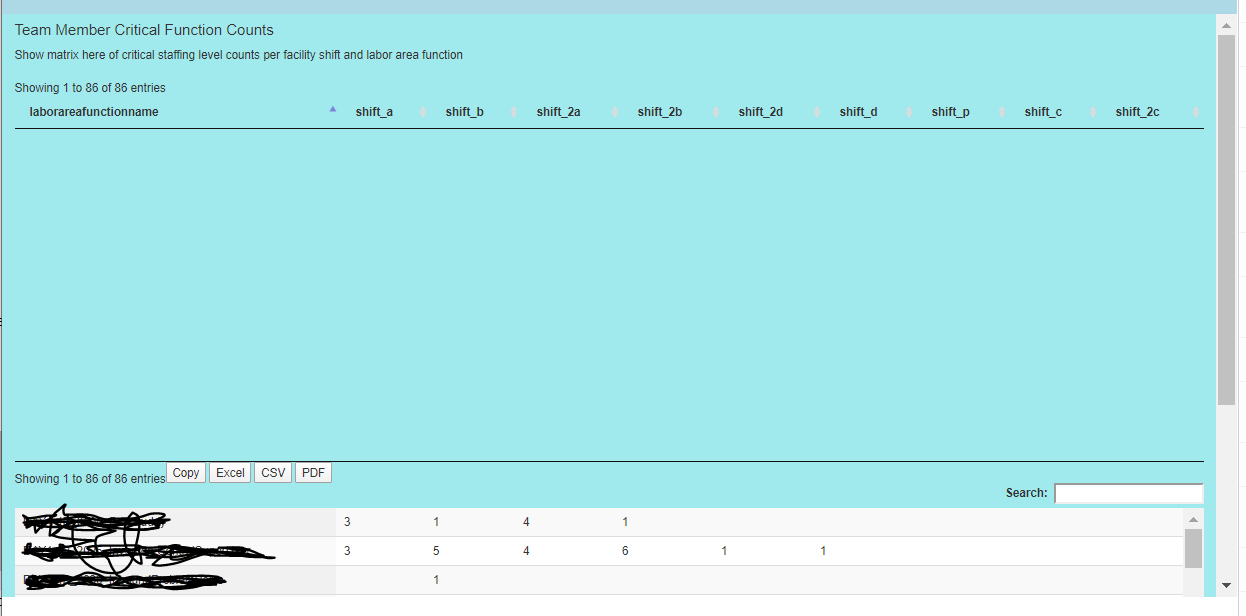
I am developing a web site in Django and using the DataTables plugin to add niceties to the tables displayed in a lower division of the page. All is good and the table id that DataTables is bound to gets displayed properly along with the configured DataTable elements. The search / filter functionality works great. The problem is that the table contents appear below both the line that I believe should appear above the table, and the line that should appear below it. There is space between these lines for the table contents but that space is empty (see screen image at the bottom of this post)
I am using Chrome to view/test the web pages now.
Version 80.0.3987.149 (Official Build) (64-bit)
Here is the definition of the DataTable in a script section of the main/base layout.html template:
$(document).ready( function ()
{ varResultDataTable =
$('#resultTableId').DataTable
({ destroy: true,
paging: false,
scrollY: 400,
responsive: true,
dom: '<#main_container_column>Bfrtip',
buttons: [ 'copyHtml5', 'excelHtml5', 'csvHtml5', 'pdfHtml5' ],
}); } );
The style sheet for the containing division #main_container_column is defined as:
#main_container_column{
clear: both;
background-color:#a0e9ed;
width:100%;
overflow-y: scroll;
height:700px;
}
I want the height of the containing division to be set and just have scroll bars to view the table content on the DataTable.
The definition of the #main_container_column division referenced above is defined within the main /base layout.html template page as so:
{% load static %}
<!DOCTYPE html>
<html>
<head>...</head>
<body>
<script>
...
</script>
...
<div class="container main-container" id="main_container_column">
{% block content %}{% endblock %}
</div>
</body>
</html>
This is the template definition for the block named content referenced above:
{% extends "tms/layout.html" %}
{% block content %}
<h4 id="table_title">Table Title</h4>
<p id="table_description">Table Description</p>
{% load model_helpers %}
<table id="resultTableId" class="display" style="width:100%">
{% model_as_table %}
</table>
{% endblock %}
The table #resultTableId specifies style="width=100%" at the
table element level(see below). The elements within it have no style specifications.
It is a very plain vanilla html table.
There is an ajax function that updates #table_title and #table_description on ajax completion.
This is because when you click on navigation links the table contents gets updated by an ajax call to display the new content.
The alignment issues remain the same after this update. The on success portion of the navigation handler
simply reinstanties the DataTable with the same specification as listed earlier. Then once the content is redrawn
and the ajax portion completes, this handler is called to update the table_title and table_description from
variables set in the earlier ajax call to update the table contents:
$( document ).ajaxComplete(function() {
console.log('ajaxComplete');
elemTableTitle = document.getElementById("table_title");
elemTableDesc = document.getElementById("table_description");
if (tableTitle.length > 0) if (elemTableTitle) elemTableTitle.innerHTML = tableTitle;
if (tableDesc.length > 0) if (elemTableDesc) elemTableDesc.innerHTML = tableDesc;
});
The above all works fine with no errors generated in django or in console.
Can anyone help me understand why the table contents are appearing below the datatables outline for the table?
thanks in advance for any help you can provide!

This question has accepted answers - jump to:
Answers
This would be a CSS issue, and they're tricky to diagnose without seeing the issue. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
thanks Colin. I will take a look at how to generate a test case now and hopefully post it momentarily...
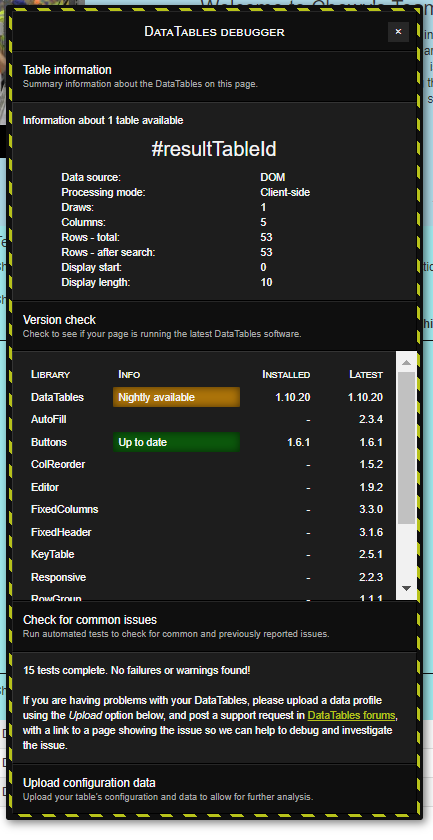
i tried inserting the DataTables Debugger by adding evaluating the indicated javascript in the browser Console after the page to be debugged was loaded.
I get an error. see the snippet below.
thanks again for your help
That error is not the problem; it is simply saying that a CSS source map could not be found, which does not affect the running of the application.
You need to provide a test case, as Colin said.
Success in Getting Debugger Info Uploaded!
Debug code is 'awumas'
Thanks for the debug, but as I said we really need to see it running. Please can provide a test case, may be using http://live.datatables.net
Colin
I uploaded the diagnostic info extracted by DataTables.Debugger . The debug code is 'awumas'. Here is a summary of what it found. It found no issues. Is there some additional information that is needed?

Please re-read Colin's last post.
Ok. i tried making a live test case on live.datatables. net
It seems to have published it to moruyoco.1
I did get everything pasted into html , javascript, and ran and viewed html output. It looks good.
I was really not sure how to save it. I am continueing to try to read from the link supplied on datanet on how to create a live datanet test case. but now it just goes to the page of the test case I created instead of former template page.
I clicked on share and then download. It looks like this:
The URL should change and automatically save. If it doesn't change then click on File > Clone and you should see a new link with a generated name. Post the full link.
Kevin
Ok! thanks for your help. I have new url now after Cloning.
It is:
http://live.datatables.net/sadegawu/1/edit
Is the live.datatables test case at
http://live.datatables.net/sadegawu/1/edit
accessible?
Do I need to provide any more info?
does anyone have any ideas for what could be causing this issue? any workarounds I could try?
thanks
Thats a lot to look through
I simplified your example here:
http://live.datatables.net/vumapuze/1/edit
You have
dom: '<#main_container_column>Bfrtip',. The'<#main_container_column>portion seems to be causing the issue. Note that the#main_container_columnis not in quotes which seems to be causing the problems. You can either put it in quotes like this example or remove it altogether like this example. I would just remove it as its not meant for placing it in an already existingdivthat you already have with that ID.Kevin
If you inspect my second example, the one with quotes, ie,
dom: '<"#main_container_column">Bfrtip',you will find that Datatables adds thatdivwith the id ofmain_container_columnduplicating thedivyou already have. For example:Kevin
Thanks Kevin! that did the trick. Originally, I had put the containing division in the dom specification for the datatable, because otherwise the datatable was appearing in different part of the page. But I must have resolved in the interim. This is only Week 3 of developing in Django and using jQuery plugins and Ajax, so I have been doing a lot of feeling my way through things. After your simplification, I was able to
simplify the ajax update to only update the table in the on success ajax function:
and I no longer need to re-instantiate/bind the DataTable on ajax completion. I only need to update the Titles that are in the division above the DataTable.