Error al cargar xscroll
Error al cargar xscroll
Tengo el siguiente código , pero cuado carga por primera vez la página no me desplega el xScroll y las columnas no se alinean con los datos , debo interactuar con la tabla para que todo funcione y muestre el xScroll. El codigo es:
$(document).ready(function() {
$('#example').DataTable({
"scrollX": true,
"sScrollX": "100%",
"scrollY": "50vh",
language: {
"decimal": "",
"emptyTable": "No hay información",
"info": "Mostrando _START_ a _END_ de _TOTAL_ Entradas",
"infoEmpty": "Mostrando 0 to 0 of 0 Entradas",
"infoFiltered": "(Filtrado de _MAX_ total entradas)",
"infoPostFix": "",
"thousands": ",",
"lengthMenu": "Mostrar _MENU_ Entradas",
"loadingRecords": "Cargando...",
"processing": "Procesando...",
"search": "Buscar:",
"zeroRecords": "Sin resultados encontrados",
"paginate": {
"first": "Primero",
"last": "Ultimo",
"next": "Siguiente",
"previous": "Anterior"
}
},
initComplete: function() {
this.api().columns().every(function() {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo($(column.header()))
.on('change', function() {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search(val ? '^' + val + '$' : '', true, false)
.draw();
});
$(select).click(function(e) {
e.stopPropagation();
});
column.data().unique().sort().each(function(d, j) {
select.append('<option value="' + d + '">' + d + '</option>')
});
});
}
});
});
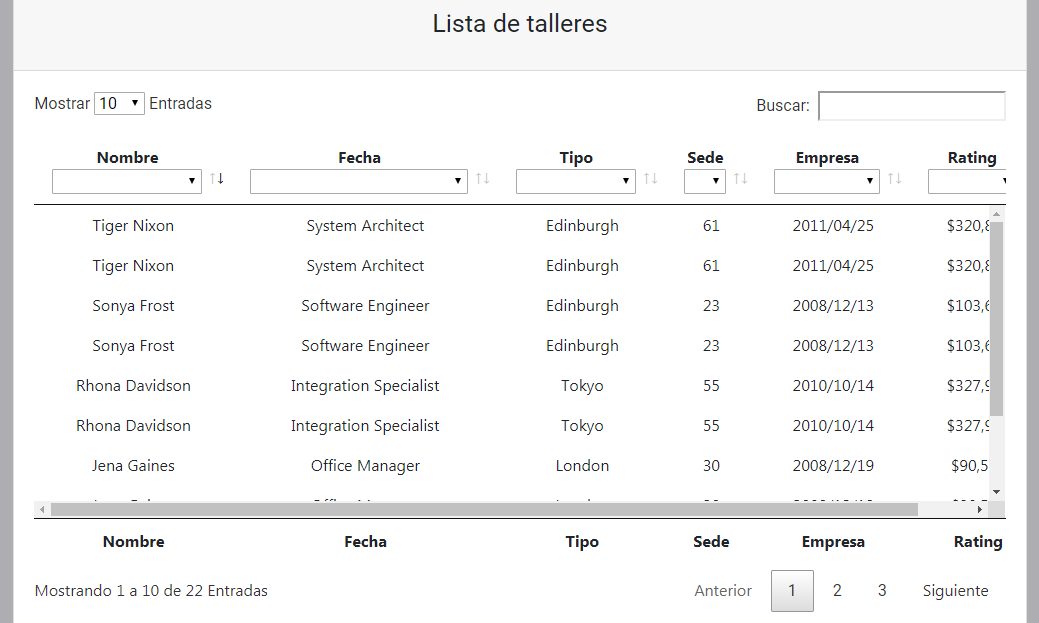
Asi es como se ve la primera vez:

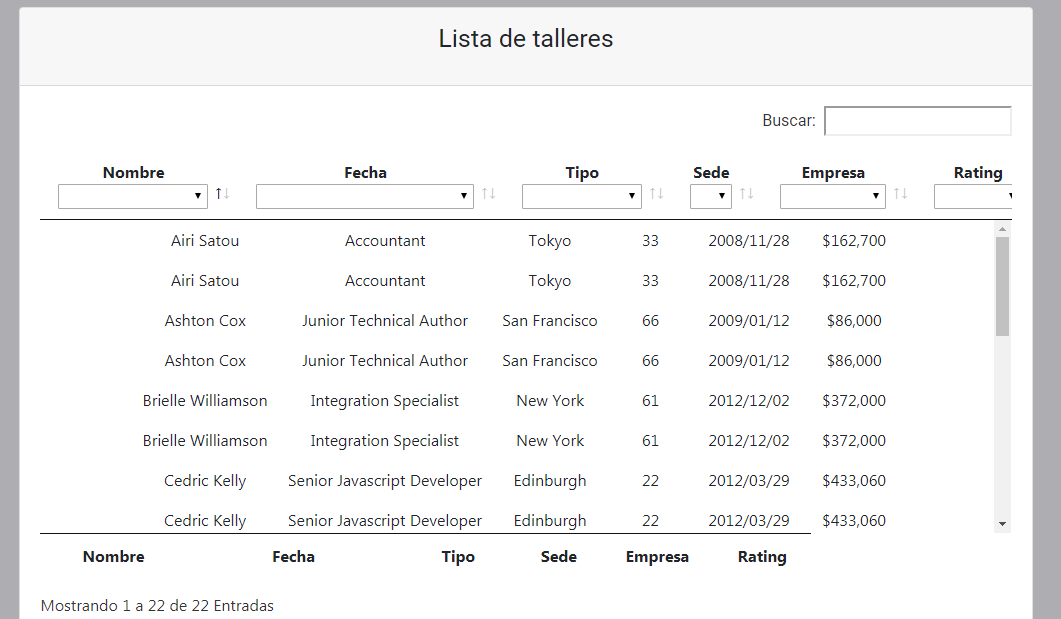
Y asi cambia cuando interactuo con ella:

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Para los que vengan luego. Solucione mi problema con esta simple linea.
table.columns.adjust();
Espero les sirva.
You can specify the columns with
column-selectoron thecolumns()call . See here,Colin
Thnaks so much , you gave me the answer for an other questions but it worked good