Multi-column sorting in datatables
Multi-column sorting in datatables
I have a table and it has 8 columns. Suppose their headers viz 'A', 'B'..... 'H'.
I want to apply multi-column sorting like:
Default view: Case1: If user clicks on 'A' then sorts the column as 'A' (desc) - > 'B' (asc) - >'E' (asc) - >.... - > 'H' (asc)
And if user again clicks on 'A' then nothing should happen.
Case 2: If user clicks on 'E' then sorts the column as 'E' (asc) - > 'A' (desc) - > 'B' (asc) - >'F' (asc) - >.... - > 'H' (asc)
And if user again clicks on 'E' then nothing should happen.
Case 3: If user clicks on 'F' then sorts the column as 'F' (asc) - >'A' (desc) - > 'B' (asc) - >'E' (asc) - >.... - > 'H' (asc)
And if user again clicks on 'F' then nothing should happen.
Please help me out as it's my first day on data tables.
Thanks in advance
Answers
This should be what you are looking for.
https://datatables.net/reference/option/columns.orderData
This part is a duplicate of one of your other posts:
"And if user again clicks on 'A' then nothing should happen.
And if user again clicks on 'F' then nothing should happen.
etc."
Try to avoid duplicate posts please.
Thanks for your suggestions. Can you please provide some examples? As I have tried a lot but didn't get successful and I am working on datatables first time.
https://datatables.net/examples/basic_init/multi_col_sort
https://datatables.net/examples/
plenty of examples ...
I don't think
orderDatasupports ordering some columns ASC and DESC. You could mess with Orthogonal Data to accomplish what you want but that might provide difficult depending on the data.I think an easier approach (instead of removing the click listeners) would be to use
orderSequenceto set the ASC or DESC order you want to always have for the column when its clicked. Then create event handler for the header to determine the column clicked and set the ordering appropriately.See this example:
http://live.datatables.net/xamojocu/1/edit
Kevin
Kevin, I am very glad that you are helping me.
Please have a look at https://s.docworkspace.com/docs/3Hj58r9qB to get clarification on what exactly I want to do.
The key is to set the sort array in the priority order. You will notice that when clicking on the Position column it is listed first in the
order()API followed by the Office column. The Offices will each be sorted within each Position.For the columns you don't want the end user to sort use
columns.orderable.Kevin
Hi Kevin, can you please provide me with the examples. I am unable to understand the datatable's documentation examples for my use case.
I updated the example to show using
columns.orderableto disable the clicking on the Age column to order.http://live.datatables.net/xamojocu/2/edit
Is that what you are asking about?
Kevin
Only one problem solved with this that is double click doesn't do anything. But my main problem is still there that is multi-column sorting and for that, I have given you the link https://s.docworkspace.com/docs/3Hj58r9qB
My example shows that. As I explained earlier, Click on the Position column and you will see it affects the sorting of both Position and Office. The code for this is in the
initCompletefunction.Kevin
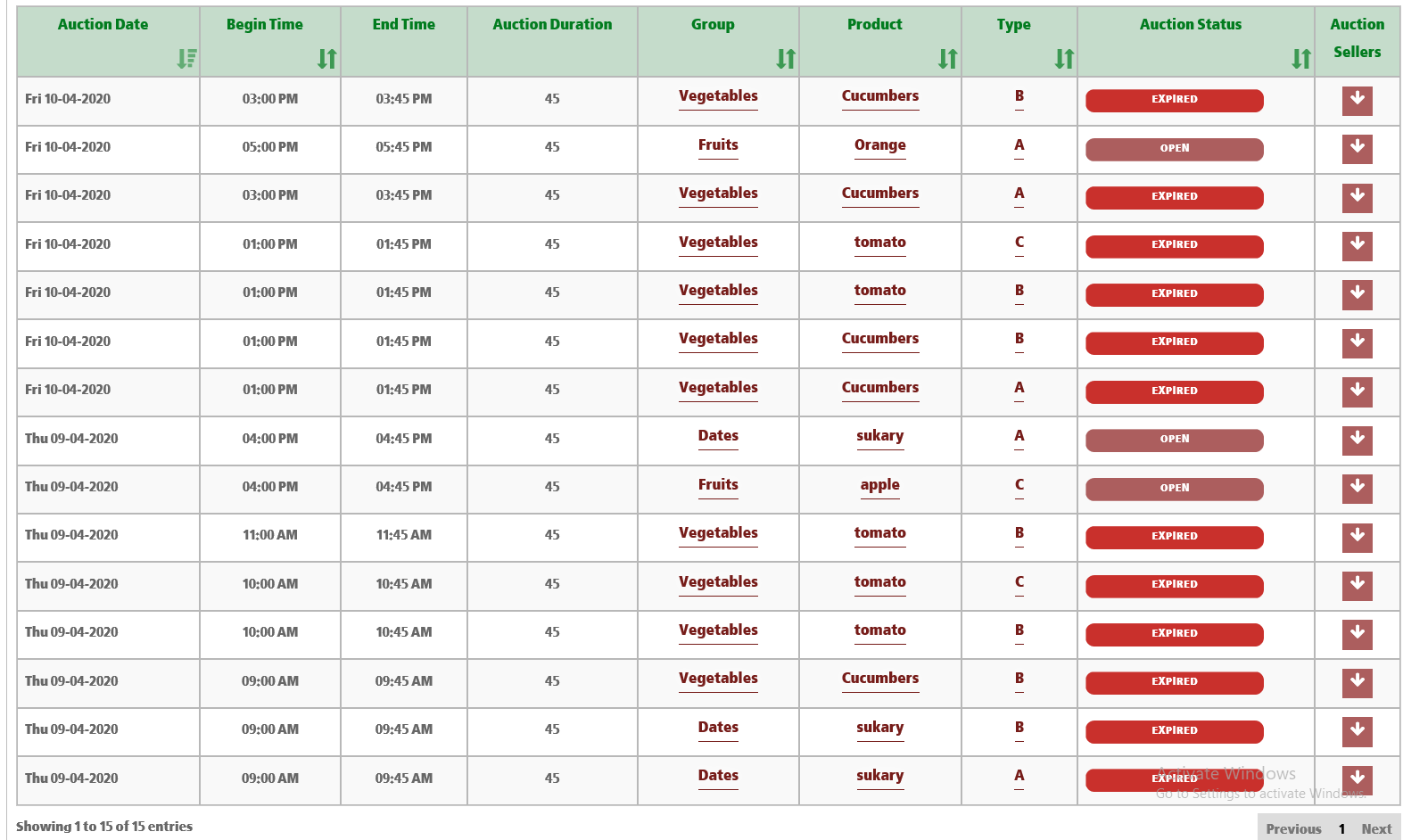
Hello, please look at the code what I have done
And Its output :
What I want?:
[ [0, 'desc'], [1, 'asc'], [4, 'asc'], [5, 'asc'],[6, 'asc'],[7, 'asc'] ]
First 0 index column sorts then 1 index and so on
But the columns in the output image are not correctly sorts.
In line 8 you have
columnDefsand in line 46 you haveaoColumnDefs. These are the same config option but theaoColumnDefsis the previous version of the option. One option will overwrite the other since they are the same. They configs you want need to be combined into one option. The Conversion Guide explains the old option format and conversion to the new.You have
order: [[0, 'desc']],which will default to ordering the first column decs when the Datatable is initialized. You can change it toorder: [[1, 'asc']],. You also need to use thecolumns.orderableoption for this column to trun off the users ability to sort the column.Thats hard to debug by a screenshot. But it looks like this is the initial load of the table and it is ordered by the config option
order: [[0, 'desc']],.Please post a link to your page or a test case so we can take a look at the data and see how it is behaving.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
It's a spring application so the code is with .jsp extension instead of .html.
Still, you can I have the look at live.datatables.net/feguyimi/1/edit
Sorry, that doesn't help much since it doesn't run and doesn't have your data. Can you take an example of your data and use the
dataoption to insert it into the Datatable? This will replace theajaxoption you have. Here is an example:https://datatables.net/examples/data_sources/js_array.html
Kevin
I have edited it live.datatables.net/bufemafa/1/edit. Please look into it now and before going through the code please look into this https://s.docworkspace.com/docs/3Hj58r9qB
Thanks for updating the example. It was generating the following error:
The error was due to
{orderable: false, targets:[1,2,3,8]},. The8is referring to the 9th column which you have only 8. I removed it. Here is the updated example:http://live.datatables.net/rumexeki/1/edit
If I click on Auction Date a quick scan it looks right. If its not working please provide the specifics of issues and steps to recreate the problem.
Kevin
It's working here live.datatables.net/bufemafa/1/edit but not in my actual code
Sorry, what is not working in your code?
Do you get errors in the browser's console?
Without seeing or know when the problem is its hard to guess.
Kevin