FixedColumns: Whole table doesn't occupy the whole div.
FixedColumns: Whole table doesn't occupy the whole div.
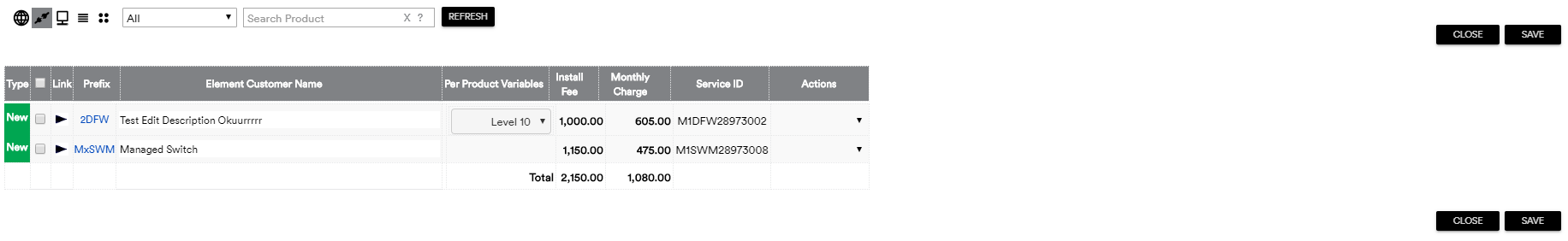
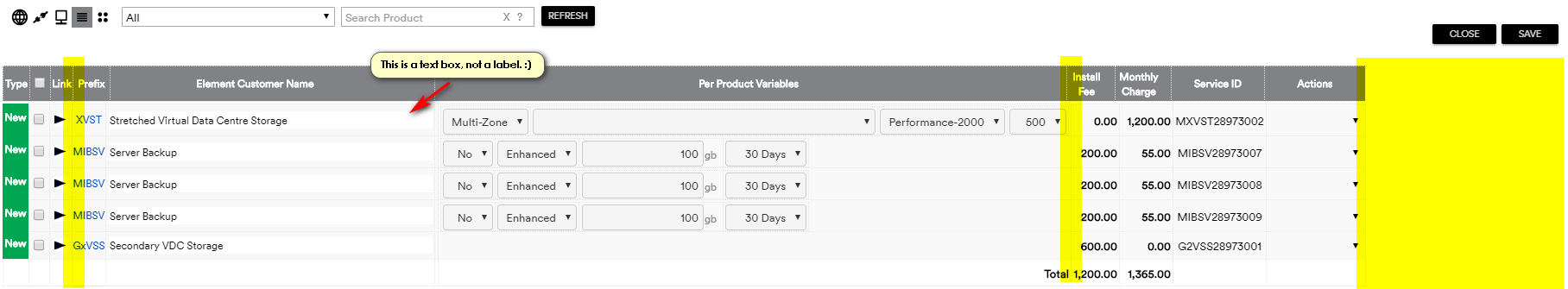
I would like to ask for some help with applying FixedColumns in DataTables. So from this image below, the width of the table doesn't stretch further to the maximum div size, while on the second image, it stretches to the maximum div, thus successfully applying the FixedColumns horizontal scroll (and vertical scroll). I have tried to manipulate the widths of the base table but it somehow doesn't work as intended.


Below is the code I used to render the tables. I have to do some CSS hacking via JavaScript to make all the columns work but somehow, some of it still doesn't work (as seen in this image below). Note that the table is dynamically generated by a service, the reason it's not easy to work with it.

function ApplyFreezeRowColumns() {
$("#tblBulkEdit").DataTable({
ordering: false,
paging: false,
info: false,
searching: false,
lengthChange: false,
scrollY: "550px",
scrollX: true,
scrollCollapse: true,
autoWidth: true,
fixedColumns: {
leftColumns: 5
}
});
$('#tblBulkEdit').DataTable().columns.adjust();
var changeTypeWidth = $("#tblBulkEdit_wrapper > div > div.DTFC_LeftWrapper > div.DTFC_LeftBodyWrapper > div > table > tbody > tr:nth-child(1) > td.LabelNew").width();
var prefixWidth = $("#tblBulkEdit_wrapper > div > div.DTFC_LeftWrapper > div.DTFC_LeftBodyWrapper > div > table > tbody > tr:nth-child(1) > td.center").width();
$("th.changeType.sorting_disabled").css("width", changeTypeWidth + "px");
$("th.Prefix.sorting_disabled").css("width", prefixWidth - 3 + "px");
if (lob === "IC") {
var checkBoxWidth = $("#tblBulkEdit_wrapper > div > div.DTFC_LeftWrapper > div.DTFC_LeftBodyWrapper > div > table > tbody > tr:nth-child(1) > td:nth-child(2)").width();
var linkWidth = $("#tblBulkEdit_wrapper > div > div.DTFC_LeftWrapper > div.DTFC_LeftBodyWrapper > div > table > tbody > tr:nth-child(1) > td:nth-child(3)").width();
$("th.chkGrid.sorting_disabled").css("width", checkBoxWidth + "px");
$("th.parentproduct.sorting_disabled").css("width", linkWidth + "px");
}
}
My main concern is the large space on the right side of the table. I would want to occupy most of the space even if there's not much to force it wide.
Here are the findings from the Datatables Debugger (I can't successfully upload it due to CORS issue)
tblBulkEdit - The CSS for this table has
border-collapse: collapsewhich is not supported by DataTables, particularly when scrolling is enabled. A collapsed border makes the column width calculations virtually impossible for alignment between columns. Please useborder-collapse: separateand suitable border CSS statements to achieve the same effect.Using FixedHeader without setting a
metatag to "user-scalable=no" will mean that FixedHeader does not work on Android devices asposition:fixedis disabled in the browser under those conditions. Either add a suitable meta tag, or be aware that FixedHeader will not operate for Android users.tblBulkEdit - This table has
max-widthapplied to its CSS which can cause issues, particularly in Safari. Setting max-width will not allow the table to expand beyond the value given, meaning that column alignment and scrolling can be effected.tblBulkEdit - Tables which have scrolling enabled should have their width set to be 100% to allow dynamic resizing of the table. This should be done with a
width="100%"orstyle="width:100%"attribute. Usingwidth:100%in your CSS is unfortunately not enough as it is very difficult to read a percentage value from stylesheets!
This question has an accepted answers - jump to answer
Answers
Do you have
style="width:100%"configured on yourtabletag?Kevin
Is this before I apply the DataTables or after?
Its defined in your HTML
tabletag. Here is an example:https://datatables.net/examples/basic_init/flexible_width.html
Click on the HTML tab to see the config.
Kevin
Got it! Thank you, Kevin It worked though some more issues crop up but I resolved it as well.
It worked though some more issues crop up but I resolved it as well.