Problem to import CSV file
Problem to import CSV file
Hello,
I'm trying to import a CSV file like in this example : https://editor.datatables.net/examples/extensions/import.html
Here is my js file :
/*
* Editor client script for DB table o_local
* Created by http://editor.datatables.net/generator
*/
// Display an Editor form that allows the user to pick the CSV data to apply to each column
function selectColumns ( editor, csv, header ) {
var selectEditor = new $.fn.dataTable.Editor();
var fields = editor.order();
for ( var i=0 ; i<fields.length ; i++ ) {
var field = editor.field( fields[i] );
selectEditor.add( {
label: field.label(),
name: field.name(),
type: 'select',
options: header,
def: header[i]
} );
}
selectEditor.create({
title: 'Map CSV fields',
buttons: 'Import '+csv.length+' records',
message: 'Select the CSV column you want to use the data from for each field.'
});
selectEditor.on('submitComplete', function (e, json, data, action) {
// Use the host Editor instance to show a multi-row create form allowing the user to submit the data.
editor.create( csv.length, {
title: 'Confirm import',
buttons: 'Submit',
message: 'Click the <i>Submit</i> button to confirm the import of '+csv.length+' rows of data. Optionally, override the value for a field to set a common value by clicking on the field below.'
} );
for ( var i=0 ; i<fields.length ; i++ ) {
var field = editor.field( fields[i] );
var mapped = data[ field.name() ];
for ( var j=0 ; j<csv.length ; j++ ) {
field.multiSet( j, csv[j][mapped] );
}
}
} );
}
(function($){
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: 'php/table.o_local.php',
table: '#o_local',
fields: [
{
"label": "Batiment :",
"name": "o_local.batiment",
},
{
"label": "Gisement :",
"name": "o_local.gisement",
},
{
"label": "Confidentialité :",
"name": "o_local.conf",
"type": "select"
},
{
"label": "Description :",
"name": "o_local.description",
},
],
i18n: {
create: {
button: "Nouveau",
title: "Créer nouvelle entrée",
submit: "Créer"
},
edit: {
button: "Modifier",
title: "Modifier entrée",
submit: "Actualiser"
},
remove: {
button: "Supprimer",
title: "Supprimer",
submit: "Supprimer",
confirm: {
_: "Etes-vous sûr de vouloir supprimer %d lignes?",
1: "Etes-vous sûr de vouloir supprimer 1 ligne?"
}
},
error: {
system: "Une erreur s’est produite, contacter l’administrateur système"
},
datetime: {
previous: 'Précédent',
next: 'Premier',
months: [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ],
weekdays: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ]
}
}
} );
// Upload Editor - triggered from the import button. Used only for uploading a file to the browser
var uploadEditor = new $.fn.dataTable.Editor( {
fields: [ {
label: 'CSV file:',
name: 'csv',
type: 'upload',
ajax: function ( files ) {
// Ajax override of the upload so we can handle the file locally. Here we use Papa
// to parse the CSV.
Papa.parse(files[0], {
header: true,
skipEmptyLines: true,
complete: function (results) {
if ( results.errors.length ) {
console.log( results );
uploadEditor.field('csv').error( 'CSV parsing error: '+ results.errors[0].message );
}
else {
uploadEditor.close();
selectColumns( editor, results.data, results.meta.fields );
}
}
});
}
} ]
} );
var table = $('#o_local').DataTable( {
dom: 'Bfrtip',
ajax: 'php/table.o_local.php',
columns: [
{
"data": "o_local.batiment"
},
{
"data": "o_local.gisement"
},
{
"data": "conf.libelle_court_hab"
},
{
"data": "o_local.description"
},
],
select: true,
lengthChange: false,
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit' , editor: editor},
{ extend: 'remove', editor: editor },
{
extend: 'collection',
text: 'Export',
buttons: [
'copy',
'excel',
'csv',
'pdf',
'print'
]
},
{
text: 'Import CSV',
action: function () {
uploadEditor.create( {
title: 'CSV file import'
} );
}
},
{
extend: 'selectAll',
className: 'btn-space'
},
'selectNone',
],
language: {
processing: "Traitement en cours...",
search: "Rechercher :",
lengthMenu: "Afficher _MENU_ éléments",
info: "Affichage de l'élement _START_ à _END_ sur _TOTAL_ éléments",
infoEmpty: "Affichage de l'élement 0 à 0 sur 0 éléments",
infoFiltered: "(filtré de _MAX_ éléments au total)",
infoPostFix: "",
loadingRecords: "Chargement en cours...",
zeroRecords: "Aucun élément à afficher",
emptyTable: "Aucune donnée disponible dans le tableau",
paginate: {
first: "Premier",
previous: "Précédent",
next: "Suivant",
last: "Dernier"
},
aria: {
sortAscending: ": activer pour trier la colonne par ordre croissant",
sortDescending: ": activer pour trier la colonne par ordre décroissant"
}
}
} );
} );
}(jQuery));
But when I import my file, after selecting colums, I don't have multiple values (for 2 rows for example) but only same values twice, and values aren't those expected. I don't understand. Thanks for your answer ! ![]()
This discussion has been closed.
Replies
Are you able to link to your page so we can take a look?
Colin
Here is my php file :
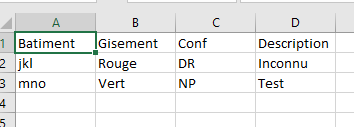
My csv file : classeur1.csv

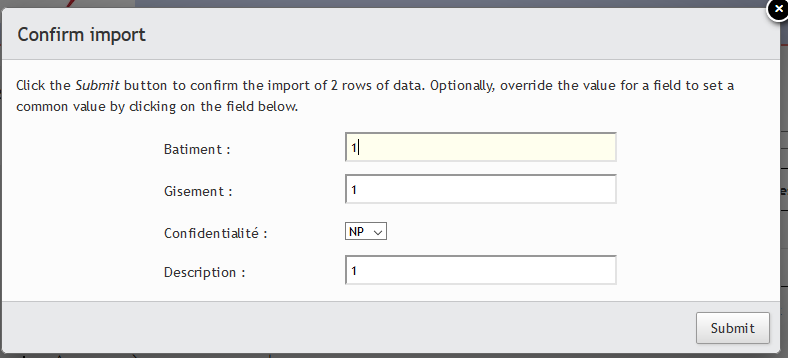
The page when I import my csv file :

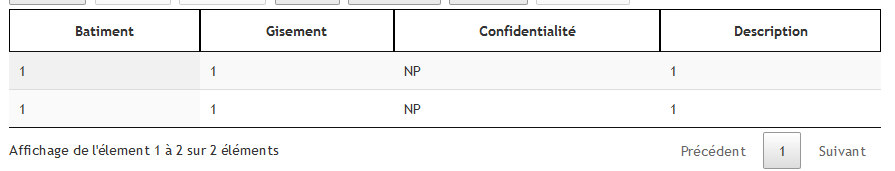
And then, I have 2 similar rows in my table instead MY rows :

I've noticed, when I don't use Leftjoin in my php it works but not when I use it...
I think that is going to be key here. It looks like your CSV file contains the labels for that column (e.g.
DRandNP) rather than the values (e.g.1,2, etc).The way you have the
Optionsclass setup it looks like it is getting the values from theidcolumn rather than the label. SoDRwould need to be replaced with1(assuming DR is id 1). Also,DRwould need to already exist in the database for the linked column.That said, I'm surprised it isn't showing the "multiple values" message on the client-side. As Colin mentioned, could you give us a link to your page so I can trace that through please?
Allan
That'll probably be because of the order you've defined the fields. Can you link to your page or post the code here please so that we can see.
Colin