Dom - How to let button, lenght and search in same line?
Dom - How to let button, lenght and search in same line?
Hi there,
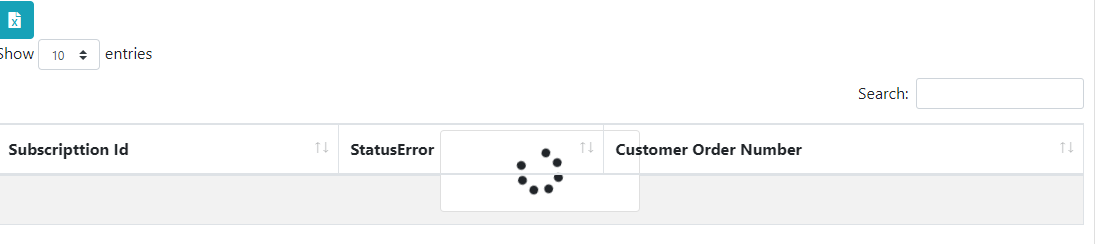
I have a datatable and I'm trying to insert a custom buton, but I want to use together with lenght and search objects. So at the "dom" property I set the code "Blfrtip", but each element create a div with 100% width and my "loading spinner" is transparent now. Can anyone have example or the solution for that?
I already try to change elements position, and include divs but nothing is working. like that "lfBrtip" or "<lBf>r<t>ip" etc.

"dom": '<"top"Blf>rtip', /*Bfrtip*/
buttons: {
"buttons": [
{
text: '',
action: function () {
alert('teste');
}
}
],
"dom": {
"button": {
tag: "button",
className: "btn btn-info fas fa-file-excel"
},
"buttonLiner": {
tag: null
}
},
},
"language": {
"emptyTable": "No files found",
"processing": '<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i><span class="sr-only">Loading...</span> '
},
"processing": true
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Already resolve it with css
Thank you
For bootstrap you can just use this
dom: '<"container-fluid"<"row"<"col"B><"col"l><"col"f>>>rtip',