Server side data table not displaying record
Server side data table not displaying record
Link to test case:
Debugger code:
Error messages shown:
**Hello Everyone. Hope you all are staying safe!
I am working with MVC/JQuery datatable.
I have a data table that has closed to 6000 records. I am trying to use serverside data table. Initially I was getting a bunch of different warnings. But after reading some forums here and with the help of manual, was able to get rid of the warnings. Now, am not getting any sort of warning, but the table is now loading empty. I am getting a response back from JSON when I tested with the developer tools. I am new to this site. So please bear with me if I make any mistake in asking.
Here is my code snippet.**:
****My Script****
$(document).ready(function () {
$('#myDataTable10').DataTable({
"ajax": {
url: "@Url.Action("GetList", "ProjectsHome")",
type: 'POST',
"datatype":"json"
},
aoColumns: [{ "mdata": "ProjectCode", "name": "ProjectCode", "sDefaultContent": "" },
{ "mdata": "ProjectType", "name": "ProjectType", "sDefaultContent": "" },
{ "mdata": "ProjectTitle", "name": "ProjectTitle", "sDefaultContent": "" },
{ "mdata": "SponsorName", "name": "SponsorName", "sDefaultContent": "" },
{ "mdata": "InitiatorName", "name": "InitiatorName", "sDefaultContent": ""},
{ "mdata": "DateOpen", "name": "DateOpen", "sDefaultContent": "" },
{ "mdata": "ProjectStatus", "name": "ProjectStatus", "sDefaultContent": ""},
],
dataSrc: "data",
"serverside": "true",
"order":[0,"desc"],
});
});
My View Table Body
<table id="myDataTable10" class="display">
<thead style="background-color:lightgray">
<tr>
<th class="text-center" style="cursor:pointer;background-color:burlywood" colspan="7">
@Html.DisplayName("All Projects")
</th>
</tr>
<tr>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Project ID")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Project Type")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Project Title")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Sponsor")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Initiator")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Date Opened")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Current Status")
</th>
</tr>
</thead>
<tfoot>
<tr>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Project ID")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Project Type")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Project Title")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Sponsor")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Initiator")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Date Opened")
</th>
<th class="text-center" style="cursor:pointer">
@Html.DisplayName("Current Status")
</th>
</tr>
</tfoot>
<tbody></tbody>
</table>
My Controller Class
public ActionResult GetList()
{
List<vwAllProject> allProjList = new List<vwAllProject>();
using (DEVEntities db = new DEVEntities())
{
allProjList = db.vwAllProjects.ToList<vwAllProject>();
}
return Json(new { data = allProjList }, JsonRequestBehavior.AllowGet);
}
My JSON response from developer tool (I got close to 6000 records. Modified the record set to show just few here)
{"data":[{"ProjectCode":"0","ProjectType":"SubProject","ProjectTitle":"TestRA","SponsorName":"Sponsor1","InitiatorName":"InitiaTest","DateOpen":"1/1/1900","ProjectStatus":"Open"},{"ProjectCode":"1","ProjectType":"SubProject","ProjectTitle":"Administration: Department","SponsorName":"James C","InitiatorName":"James,B","DateOpen":"12/30/1991","ProjectStatus":"Open"},{"ProjectCode":"2","ProjectType":"SubProject","ProjectTitle":"Leave Time: Vacations, Holidays, Sick leave, etc.","SponsorName":"James B","InitiatorName":"James,B","DateOpen":"12/30/1991","ProjectStatus":"Closed"} ]}
Answers
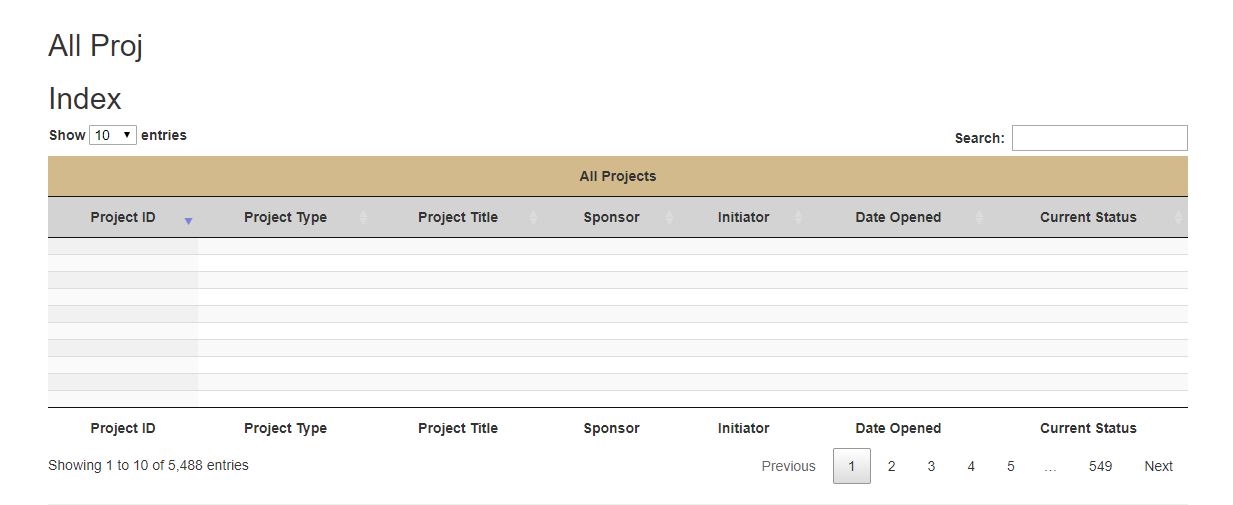
Adding a snapshot of my output.
You have
"serverside": "true",which Datatables expects your server script to follow this protocol:https://datatables.net/manual/server-side
If you are receiving 6000 records then your server script is not following the expected protocol. You can either remove the
"serverside": "true",option and let the client side handle all the sorting, searching and paging functions. Or, if you need server side processing due to performance, then you will need a server script the will handling the processing needed.Kevin
Thanks @kthorngren . I was able to make it work using the client side data table. But like you mentioned, the performance is poor and the HTML table loads first and after few seconds, the data table wrapper appears around it.
That is the reason I was exploring the server side option. Also, currently I am not trying to have the sorting/pagination part of the data table. I just wanted to get the table populated and then work on the data table features.
I tried including a model class with server side options and passed that parameter to the controller. That did not help either.
Could you please advise on where/how a server side script should be written in MVC/C#? Any advise is greatly appreciated!
Here is the snippet of my model.
Model Class
Updated Controller
This section of the FAQ should help, it discusses various techniques to improve performance,
Cheers,
Colin