Performance with Editor when setting a value on all filtered rows of table
Performance with Editor when setting a value on all filtered rows of table
Hi,
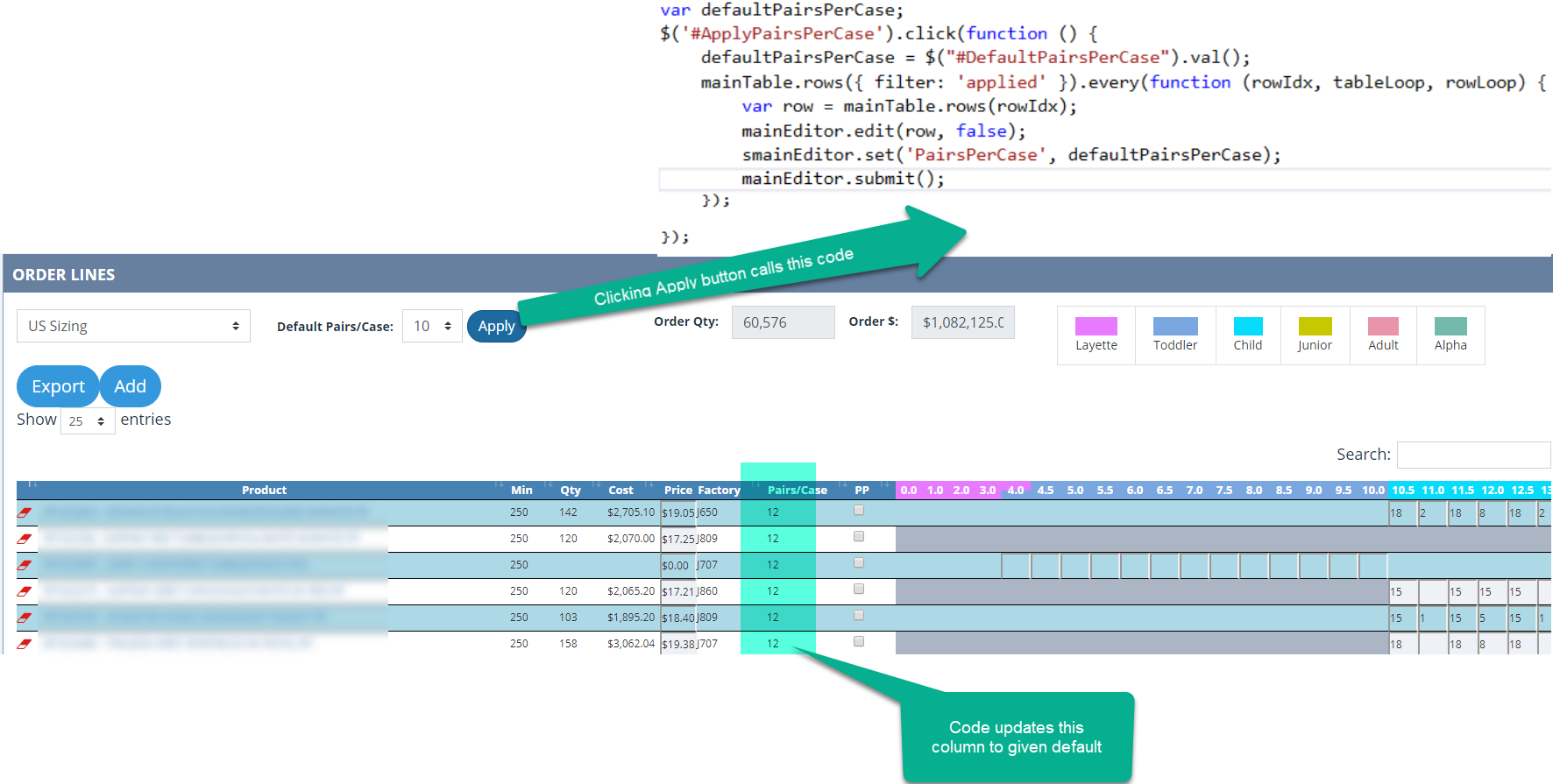
In the screenshot you can see how I've added an Apply button which, when clicked, updates a column of filtered results in the datatable. Updating a table of 484 entries can take nearly a minute on my machine. The .edit() function seem to be taking the majority of the time. Is there a way to speed this up?

var defaultPairsPerCase;
$('#ApplyPairsPerCase').click(function () {
defaultPairsPerCase = $("#DefaultPairsPerCase").val();
mainTable.rows({ filter: 'applied' }).every(function (rowIdx, tableLoop, rowLoop) {
var row = mainTable.rows(rowIdx);
mainEditor.edit(row, false);
smainEditor.set('PairsPerCase', defaultPairsPerCase);
mainEditor.submit();
});
});
This discussion has been closed.
Answers
Bulk editing is a problem with Editor. I have one page where I do this - and with very large records as well. I had to implement custom warnings to make sure my users understand what's going on ...
In your use case it would be best to just do an ajax call to send an array of the ids of your records to the server for custom processing. Here is an example from the data table I mentioned. The users can select or deselect rows for batch processing in a special interface. Since Editor is much too slow for these database updates I defined a custom button that does an ajax call to handle this server side.
As an additional hint for performance improvements in bulk processing (though probably not relevant in your current use case):
If you can avoid using "every" and pass an array to a Data Tables or Editor method instead of an individual value multiple times this will speed things up dramatically. Below you can see two custom buttons that do the same. The first one is fast - the second one is really slow because it calls "select()" and "deselect()" hundreds of times (in my use case).
Thank you for the replies!
I"m not sure if this is relevant but in your first post you mention "Since Editor is much too slow for these database updates". I wanted to be clear that the table is completely local; no ajax or other connectivity. The only sever interaction occurs when i click the save button which I handle manually. Is that relevant?
I'm in interested in the performance gains you mention in your second post. Is it possible to edit multiple rows at once? That is can I do something like:
dt.rows(interfaceArray).edit().set('PairsPerCase', defaultPairsPerCase);
Amazing that Editor is that slow in bulk editing even without server calls. But then the solution is even easier for you. Why use Editor if you only manipulate the values of a local Data Table? You can do it like this as well. And this is fast I use the same logic myself.
Take a look at this as well please: https://datatables.net/reference/api/row().data()
You can do bulk editing using an Editor form as well. Just by selecting multiple records with the select extension. I do that as well - and Editor is slow because for every record a server call is being made - or in your case: a local manipulation.
Yes indeed. Something like this should do it:
Allan
So the good news is not using the editor worked great....lightening fast.
I tried the code below and two strange things. The first is the performance was no better...the .edit() function took a long time to complete. The second is my hour glass didn't show...any thoughts on why this might be?
I thought it would be that way. I had the same issue with "regular" bulk editing (i.e. selecting many records and then hit the "Edit" button for form editing). I suspected it was due to the many ajax calls but that obviously isn't the (only) reason. Thanks for confirming!
The hourglass doesn't show because of JS's asynchronous nature: The Editor takes so long - and your code doesn't wait for it to finish - that the hourglass may only be a short blinking or something. You would need to use a callback or a promise for it to work if you want to use Editor. I also added a short timeout.
This might work (didn't test it):