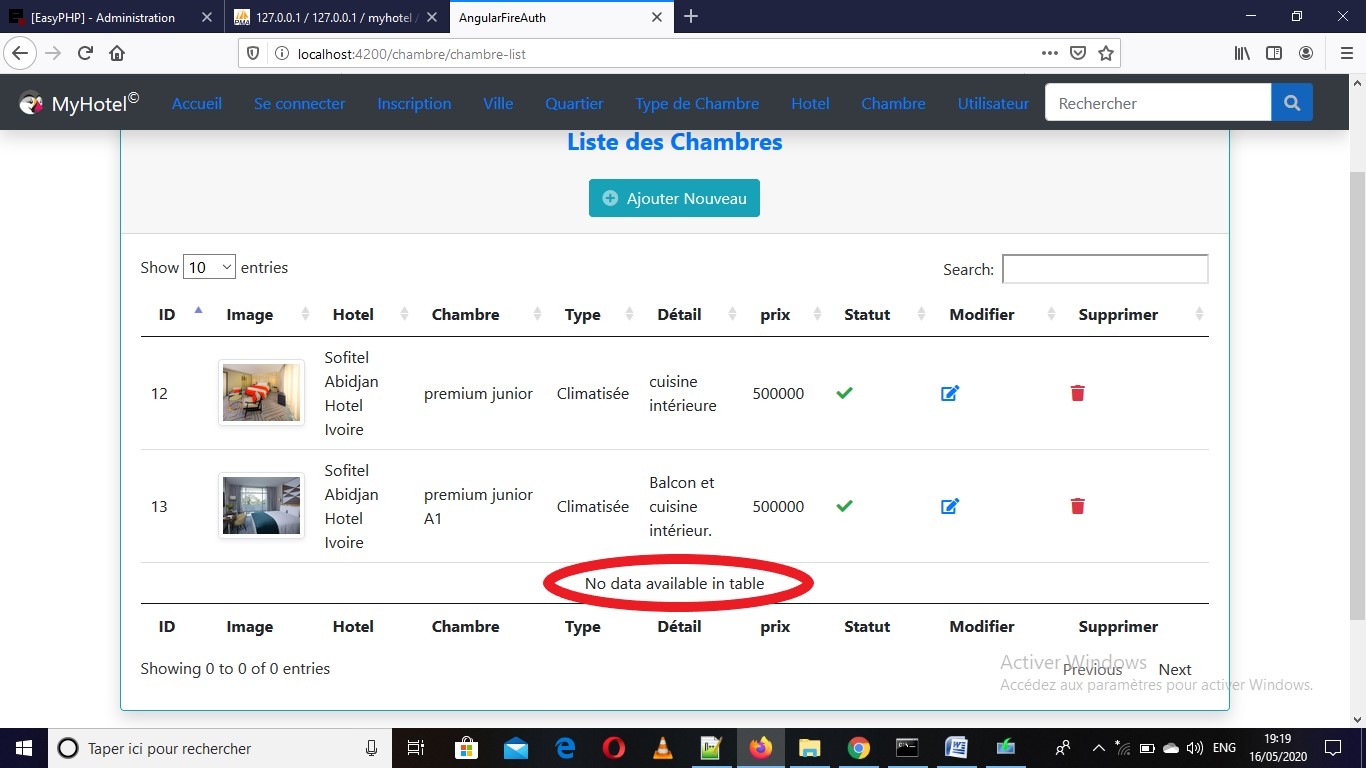
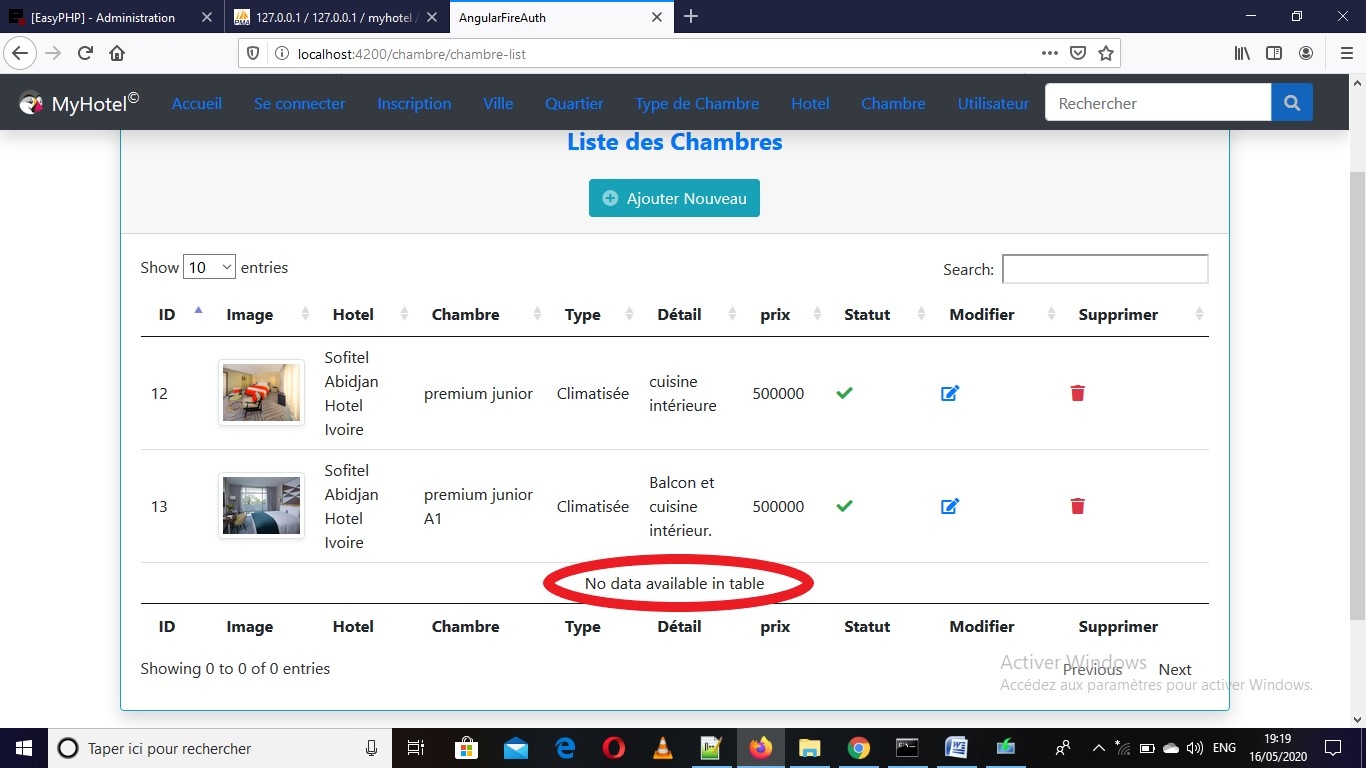
No data available in table
No data available in table
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown: No data available in table
Description of problem: The data is displayed correctly in datatable but I still have this message No data available in table Can you help me.
Thank you in advance

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
My guess is you are initializing the Datatable to a blank HTML table. After initialization you are adding rows to the table without using Datatables API's like
rows.add(). So Datatables doesn't know about the added rows. You might be able to userows().invalidate()after adding the rows. Or maybe better is to initialize Datatables after adding the rows or use Datatables to add the rows. Hard to say without actually seeing what you are doing.Kevin
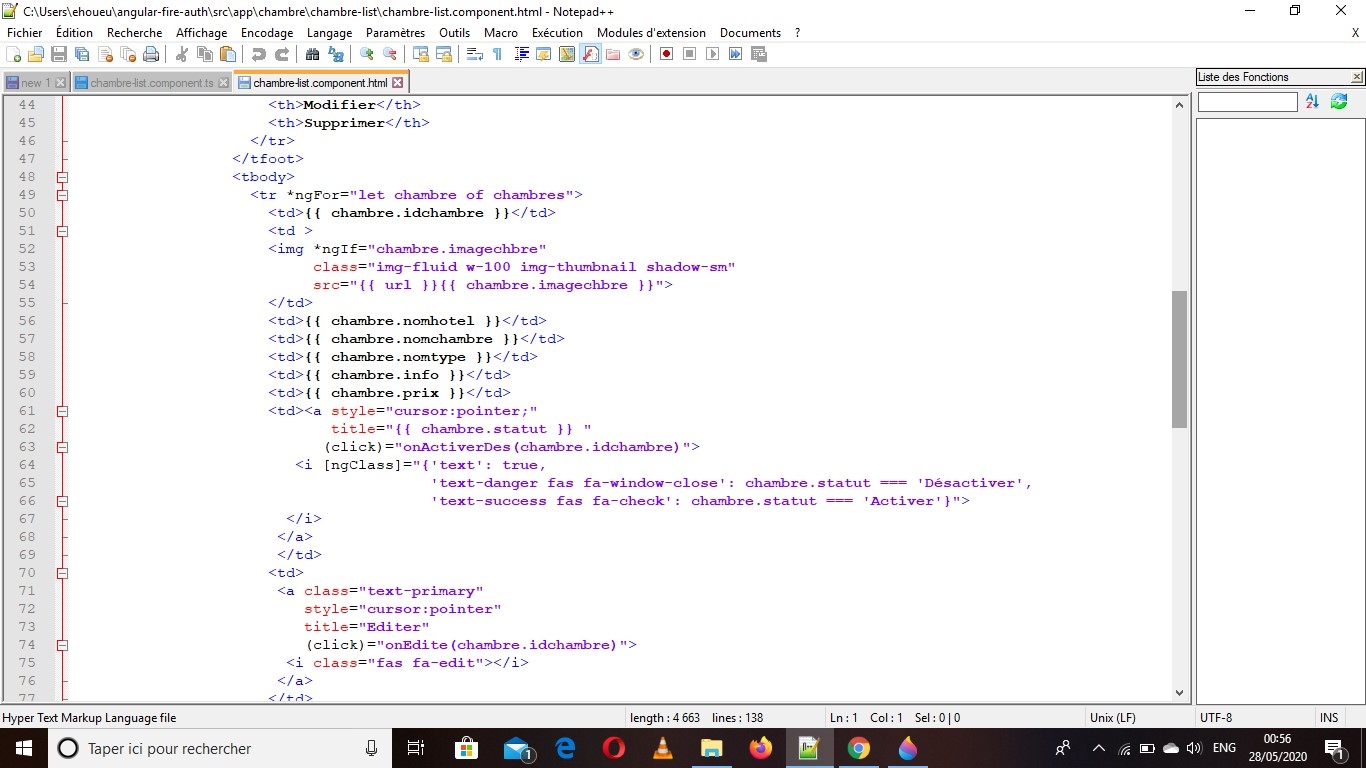
Thank you for your response and please excuse me for the time taken. The data comes from an API that I retrieve. using the angular * ngFor directive that I display the data in the DataTable. I take a capture of my code.


this is my code
I'm not familiar with Angular but the method you are using to load the table data is directly populating the HTML. If you are initializing Datatables before calling
getCahmberList()then Datatables wont know about the data that you added. You can initialize Datatables aftergetCahmberList()or use one of the methods I described above to have Datatables update its data cache.Kevin
@DieuControle , do you find the solution ?
.
@DieuControle
">" rel="nofollow" href="#Add-This-check-<table *ngIf="chambres.length"