Bug in latest version of responsive extension
Bug in latest version of responsive extension
 rf1234
Posts: 3,094Questions: 90Answers: 427
rf1234
Posts: 3,094Questions: 90Answers: 427
Link to test case: https://datatables.net/extensions/responsive/examples/initialisation/option.html
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
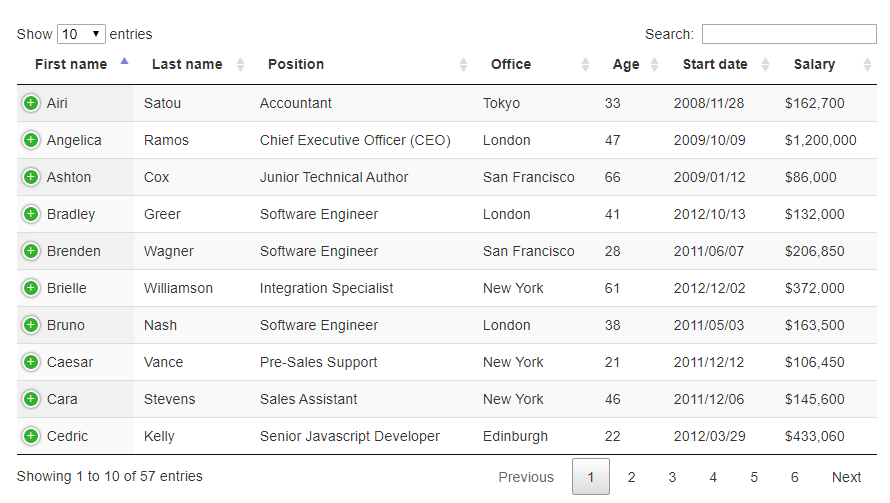
As you can see in the example when paging through the data table the child row button is no longer shown on the second page so that you can't make the child rows visible any longer. Once you change the screen size the child row buttons come back. But not with normal paging. This used to work perfectly before - but not any longer. I use the latest version of Chrome for Windows 10 and Responsive version 2.2.4.
Here is a screenshot of the first page:

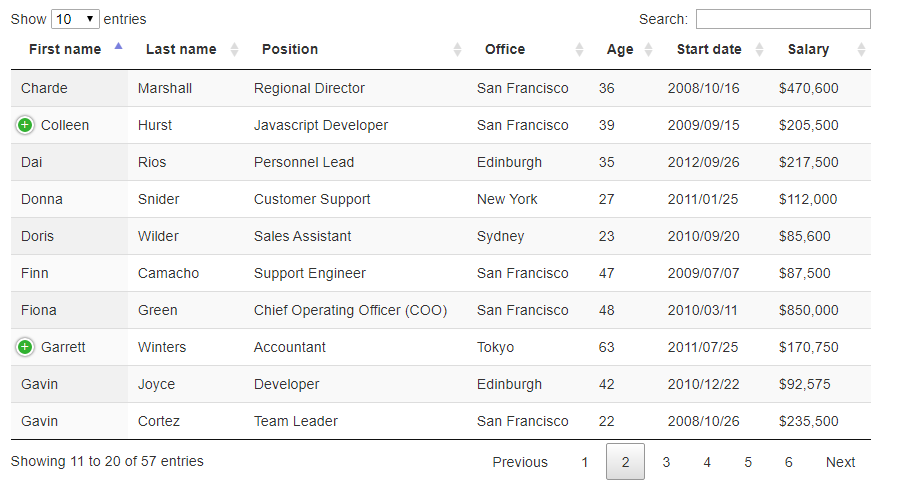
The second page looks weird: only 2 of the 10 rows have the responsive button, the rest doesn't (on my own page it is zero by the way):

Now I resize the browser for the second page - and everything is ok again (same on my own page):

It would be great to get some kind of hot fix - otherwise I will have to move back to the previous release which means accepting the bug in responsive.hasHidden again.
Many thanks for your support!
Replies
Sounds like the issue discussed in this thread.
Kevin
Yes, Kevin. I tried to modify the code according to Allan's fix here:
https://github.com/DataTables/Responsive/commit/f8381497571ca6c1b0b1ad082b3c18e1fa0b94fe
Since I am using the download builder I have to integrate all of this into the file "datatables.js" and subsequently minify it. This file contains all of the extensions as well including Responsive.
The minifying failed. Now I am stuck ...
I don't even know whether the fix is already in the nightly version. Since I have never installed nightly versions I don't even know how to install them either. Just downloading them won't help I guess because I need to integrate them into the file "datatables.js" that contains everything including all of the extensions ...
Too late for all of this today ...
Since this bug is so serious I can only hope for a new release of Responsive to be integrated into the download builder as soon as possible. @allan, it would be great if this could be done ... I can't remove "Responsive" not even temporarily. Please help. I need to come up with a solution tomorrow ...
Open the datatables.js file and there will be a link to update the file. Go to the link, remove Response and download the new, temporary datatables concatenated files. Use those plus the Nightly responsive files for your styling option.
Kevin
Yep, agreed, this is a big one. We're aiming on pushing a release for this issue this week.
Colin
Yup - release coming up!
Allan
That's 2.2.5 tagged and on the download builder now. npm packages building just now.
Allan
Allan, Colin, Kevin! You saved my day! Just installed the new version: Works!!!
No complaints tomorrow morning (won't be available anyway)... This is awesome!
Thanks a lot!!! You guys are a great team!
Roland
Sorry if I'm writing in the wrong room,
I tested the responsive table with the example provided in the bootstrap 4 styling page. The example does not work with the latest version dt 1.10.23 and Responsive 2.2.6. The green buttons displayed for expanding the row data are not visible.
@ivanb - It appears to be working in this example. Could you link to a page showing the issue please?
Allan
I have the same problem. It is the the latest datatable version 1.10.23 that breaks the Responsive extension.
@allan Your example is using datatable 1.10.22. Problem is when using latest datatable 1.10.23 together with Responsive plugin (I have tested Responsive extension 2.2.3, 2.2.5 & 2.2.6 with same result).
Anders
This thread is asking the same question about the plus/minus image not showing with DT 1.10.23.
Kevin
Using the nightly version of Responsive will resolve this.
I'll release the fix for Responsive on Monday.
Allan
Just to say that Responsive 2.2.7 is now available with the fix for this issue.
Allan
Thanks for the fix. I can confirm it is working.
Anders