DataTables > POSITION ELEMENT ON PAGE
DataTables > POSITION ELEMENT ON PAGE
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:

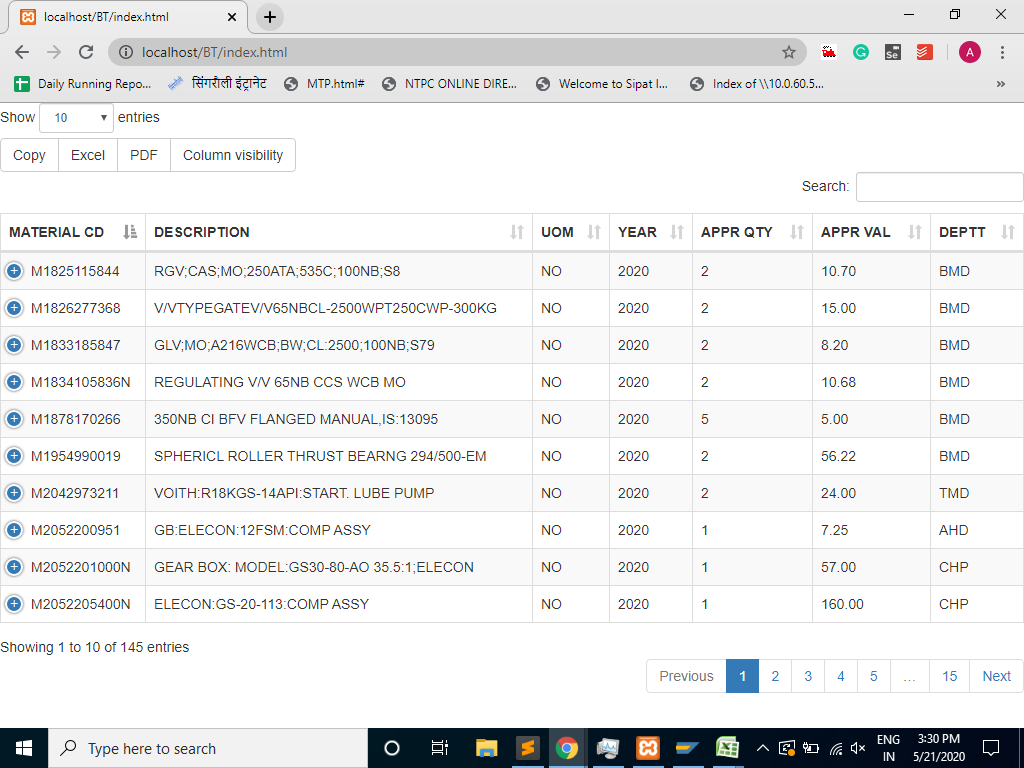
I want Search to appear inline with Show Entries to save one extra line.
I used
$(document).ready(function() {
var table = $('#example').DataTable( {
"processing": true,
"serverSide": true,
"responsive": true,
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]],
"ajax": "php/server_processing.php",
lengthChange: true,
dom: 'lBfrtip',
buttons: [ 'copy', 'excel', 'pdf', 'colvis' ],
} );
table.buttons().container()
.appendTo( '#example_wrapper .col-sm-6:eq(0)' );
} );
How to do it.Thanks
This discussion has been closed.
Answers
There are many threads discussing these kind of problems, such as here and here.
If they don't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin