Datatable - Slow in performance for large number of Columns(4000 columns) Load Time:15 seconds
Datatable - Slow in performance for large number of Columns(4000 columns) Load Time:15 seconds
 Prabhu94
Posts: 5Questions: 2Answers: 0
Prabhu94
Posts: 5Questions: 2Answers: 0
When datatable is rendered with around 4000 columns its getting really slower. I am not using any ajax type of data load.I have tried defer rendering option with pagination too but doesn't help since most of the solution I am seeing is related to how can we speed up if plenty of rows are there, but in my case its not rows but the column count is what actually causing the issue.I had solution like based on the scrollbar lets supply the columns rather than rendering all columns at once,but I am not sure how to incorporate that in datatable. Any help would be appreciable..
Answers
Sorry i have mentioned the number of columns wrongly its around 1600 columns..
I can't imagine the kind of data which would merit 1600 columns. It sounds like a user's nightmare. Are you sure you don't need a re-think?
Tangerine you are right its becoming my nightmare too to solve this issue.Any solution would be best(other than ajax load) or is there any other plugin which can solve my issue?
Do you need all those columns in the display, or could you move them into a child row?
Colin
Colin,

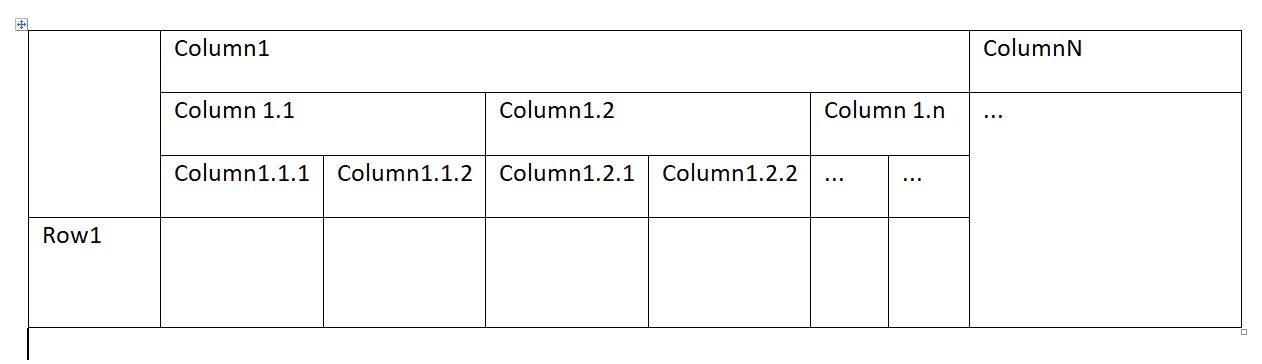
no column is a child row of another, every column has to be shown in the display.Its a three level column .This is my table structure FYI,
I don't think there's much we can do - all the optimisations are based around row count. Tables as wide as yours are very rare, and not the use-case that DataTables was designed for.
Colin