fixedheader-floating not align with table content datatable on scrolling Y
fixedheader-floating not align with table content datatable on scrolling Y
Link to test case: 


Debugger code (debug.datatables.net): var fixedHeader = new $.fn.dataTable.FixedHeader( table, {
headerOffset: $('header').outerHeight()
});
Error messages shown:
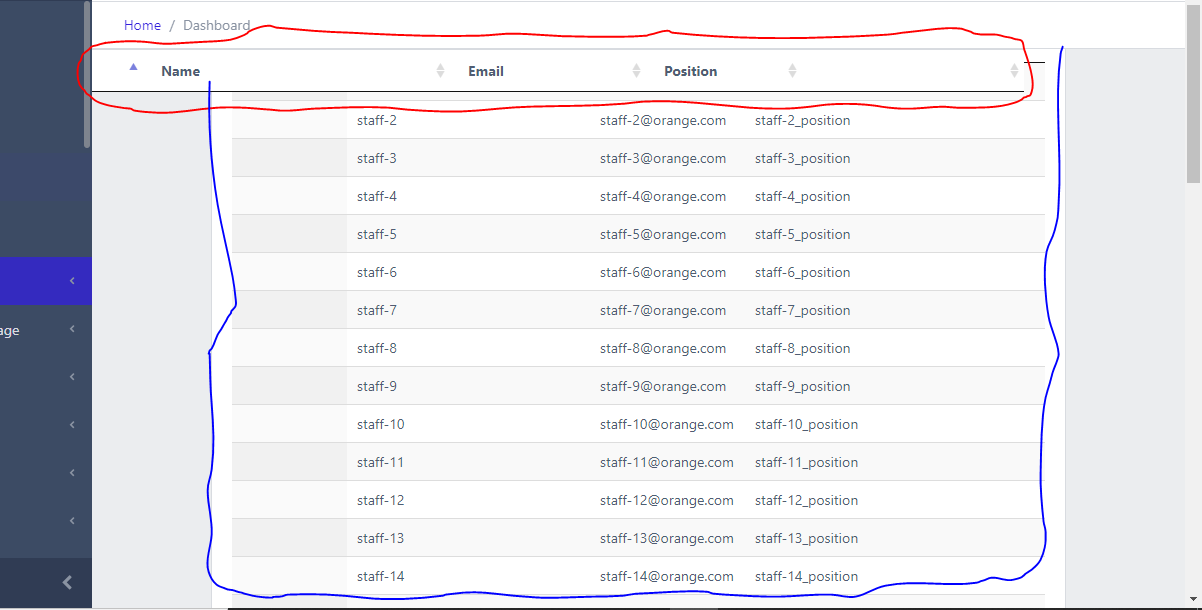
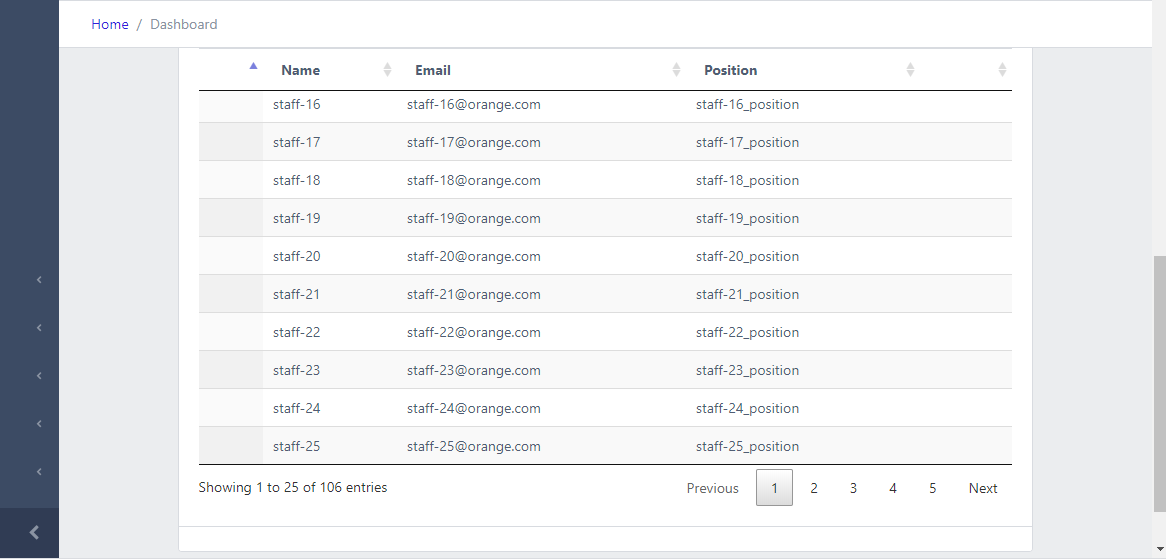
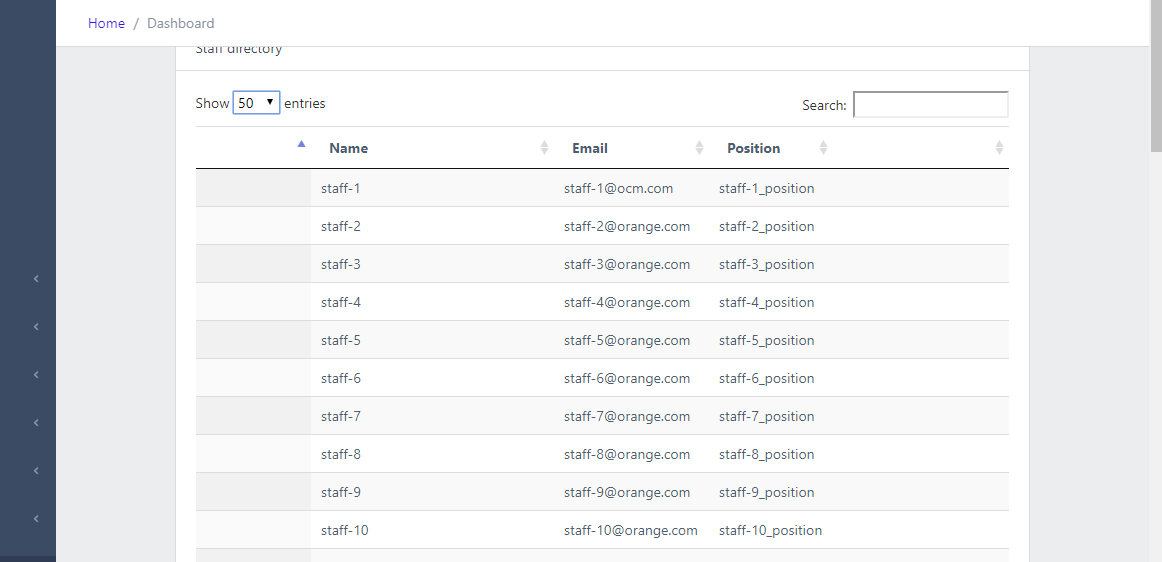
Description of problem: On windows y scrolling, the fixedheader-floating created is not normally align with the table content, sometimes is aligned correctly.
Answers
The FixedHeader docs state this about using the Datatables scrolling features:
This is likely why the header is not aligned.
Kevin
My datatables doesn't have scrolling features, the scroll there is for the whole page (windows scroll).
But when I refresh the page, the duplicated thead is correctly align
But when I adjust the page from lg to xs, and I come back to lg, the thead is not aligned.
Here is my whole code
and html code
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Here the use case http://live.datatables.net/toyoguge/1/edit
But it's a whole app.
The matter is that the position of fixedheader-floting is not bound to the initial table parent
I finished putting up the use case, here is the good link http://live.datatables.net/toyoguge/5.
When you reduce the size of the browser to xs, and you increase it directly to lg by clicking on the "enlarge" button of the browser, and you scroll down the window, you will see that the floating header fixed is not properly aligned.
Thanks for the test case. Unfortunately it's generating errors, so if demonstrating the issue. Please could you take a look and update it,
Colin
Which errors please? http://live.datatables.net/toyoguge/5/edit
Can you please screenshot the output you have?
Ah, yep, not seeing the errors any more. I'm also not seeing the header go all the way across, but I can get the columns misaligned - see here.
I've raised it internally (DD-1481 for my reference) and we'll report back here when there's an update.
Colin
The problem remains
When you reduce the size of the browser to xs, and you increase it directly to lg by clicking on the "enlarge" button of the browser, and you scroll down the window, you will see that the floating header fixed is not properly aligned.
Confirming this fixed header column alignment issue is still in the latest release of Datatables.
Would it be possible to obtain an update on this issue?
Thanks in advance.
That's still in the backlog I'm afraid, that issue hasn't been addressed,
Colin
I guess this isn't still fixed yet, due I have exactly the same issues.
Found a workaround, which fixes the mentioned issues. The visitors will see the column adjusting - but better than a broken column width respectively fixedHeader
@wiserweb, @Rousseau
Nice, thanks for posting
Colin