Don't save field if value didn't change and tab
Don't save field if value didn't change and tab
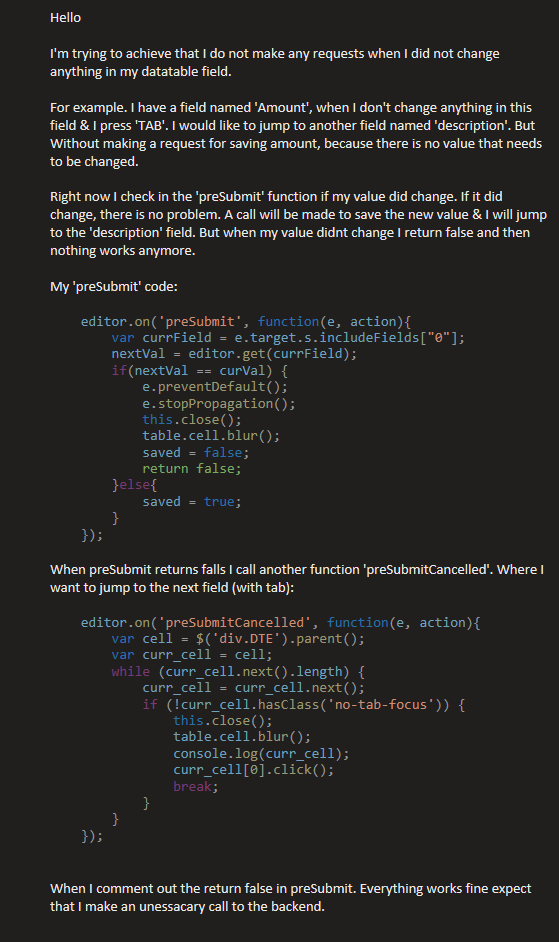
Hello
I'm trying to achieve that I do not make any requests when I did not change anything in my datatable field.
For example. I have a field named 'Amount', when I don't change anything in this field & I press 'TAB'. I would like to jump to another field named 'description'. But Without making a request for saving amount, because there is no value that needs to be changed.
Right now I check in the 'preSubmit' function if my value did change. If it did change, there is no problem. A call will be made to save the new value & I will jump to the 'description' field. But when my value didnt change I return false and then nothing works anymore.
My 'preSubmit' code:
editor.on('preSubmit', function(e, action){
var currField = e.target.s.includeFields["0"];
nextVal = editor.get(currField);
if(nextVal == curVal) {
e.preventDefault();
e.stopPropagation();
this.close();
table.cell.blur();
saved = false;
return false;
}else{
saved = true;
}
});
When preSubmit returns falls I call another function 'preSubmitCancelled'. Where I want to jump to the next field (with tab):
editor.on('preSubmitCancelled', function(e, action){
var cell = $('div.DTE').parent();
var curr_cell = cell;
while (curr_cell.next().length) {
curr_cell = curr_cell.next();
if (!curr_cell.hasClass('no-tab-focus')) {
this.close();
table.cell.blur();
console.log(curr_cell);
curr_cell[0].click();
break;
}
}
});
When I comment out the return false in preSubmit. Everything works fine expect that I make an unessacary call to the backend.

Answers
This example here should help, I think it's doing what you want. You need to use
form-options, withchangedorallIfChanged,Colin