DataTables not displaying all rows
DataTables not displaying all rows
Hi All,
I have been playing around with this DataTables plugin which is pretty awesome. I'm running into a issue where I am loading a second table with the help of ajax by clicking on a Bootstrap Tab. If I click the Tab for the second table it only displays 9 out of 18 rows. But when I click on a column header to sort the rows, all rows show up.
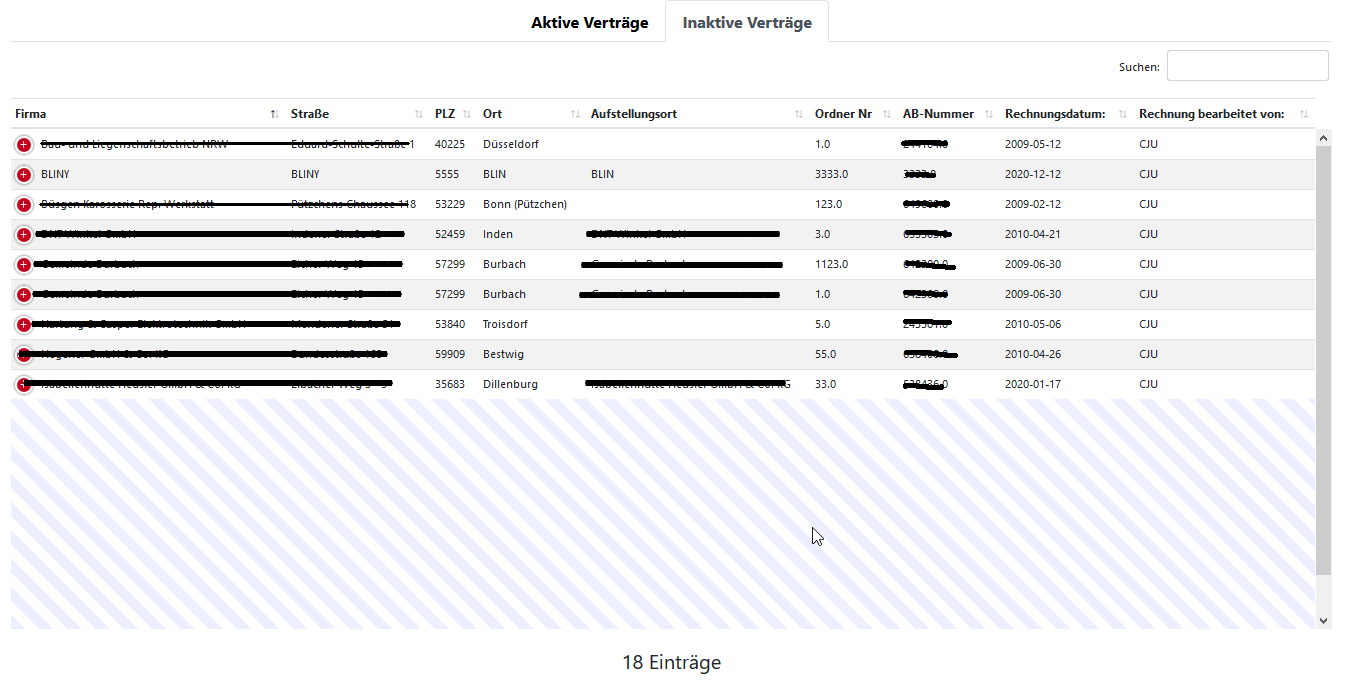
Table before sorting:

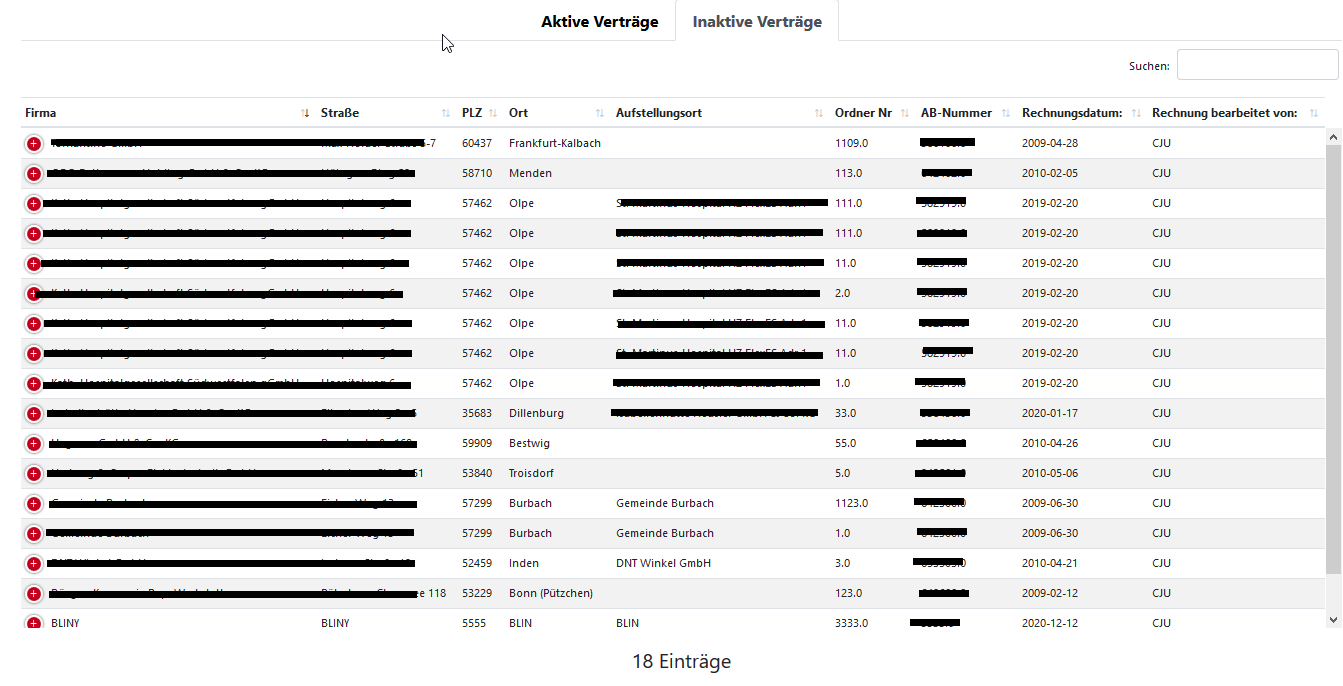
Table after sorting:

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Sorry for not responding, but I had difficulty recreating this problem. But I have foiund a solution. While initialising the DataTable, i added this line of Code: