Child row error only on IE and Edge
Child row error only on IE and Edge
 LukasL
Posts: 26Questions: 10Answers: 0
LukasL
Posts: 26Questions: 10Answers: 0
Link to test case:
http://live.datatables.net/fuwuzibe/1/
This test case isn't very useful yet because it works on IE and Edge. I'm trying to replicate the issue so I get the errors on those browsers, but no luck yet.
Debugger code (debug.datatables.net):
I cannot upload information from the debugger as the data or the app is not mine.
Error messages shown:
Error on Edge: SCRIPT5022: IndexSizeError
Error on IE: SCRIPT87: Invalid argument
Description of problem:
I've implemented child rows on two tables and it works as expected on Chrome and Firefox browsers. The code that opens/closes child rows is shared between the two tables.
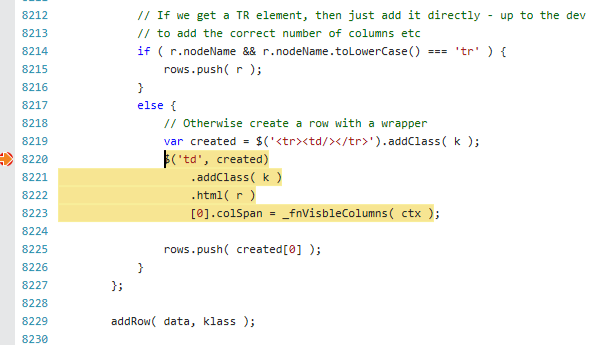
The issue is that only one of the tables consistently gets an error when I try to show child rows. In the test case, what would fail is the line `row.child(returnChildRowData(), 'classForChildRow');', more specifically line 8220 in v1.10.20 jquery.dataTables.js file:

As I mentioned, the other table that runs the same code does not fail and works perfectly, which makes this even more confusing. I'm not even sure what those errors mean or how to find exactly what is failing.
Answers
I would debug the
returnChildRowData()function. What does it return when you get the error? Maybe this can be added to your test case to show the issue.Kevin
Thanks for the response, Kevin. I checked and it returns identical strings both in Chrome, Edge, and IE for both of the tables.
I may temporarily split up line 8220 in datatables.js and see exactly which of those functions fail.
We'd really need to see this, I'm afraid - either a link to your page or an example that shows the problem,
Colin