@colin, we had discussed this a few months ago and you had committed a fix. The thousand separator is still missing in the yellow marked table control field. I have the latest versions installed of Data Tables. Can you please fix this.
I don't think we committed a fix for that I'm afraid. It is a limitation I'm aware of at the moment - we don't use the number formatter for anything other than the contents in the table. We need to expand it to include the table control elements. e.g. this is where it would be done for the paging buttons.
We've got a log of this feature request, but it might be v2 before it lands.
we don't use the number formatter for anything other than the contents in the table.
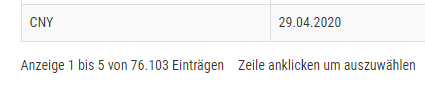
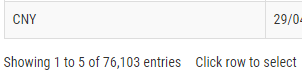
I tend to disagree because you definitely use it in the text marked in green above which is outside of the table. In the English version you correctly use a comma as a thousand separator while you use a period in the German version bases on these settings.
Replies
I've got no memory of that at all It was probably Allan, he fiddles with the code, I'll pass over to him,
It was probably Allan, he fiddles with the code, I'll pass over to him,
Colin
Yep, probably Allan. Thanks for taking care of this.
Roland
I don't think we committed a fix for that I'm afraid. It is a limitation I'm aware of at the moment - we don't use the number formatter for anything other than the contents in the table. We need to expand it to include the table control elements. e.g. this is where it would be done for the paging buttons.
We've got a log of this feature request, but it might be v2 before it lands.
Allan
I tend to disagree because you definitely use it in the text marked in green above which is outside of the table. In the English version you correctly use a comma as a thousand separator while you use a period in the German version bases on these settings.
German:

English version of same Data Table:

Yep, Allan's point was just that it's not present for the buttons. It problably just needs this:
being changed to something like:
Colin
Sorry - you are right, we do use it for the info element - I'd forgotten that was done.
Allan
Here is the commit to add that into DataTables. Thanks for noting the discrepancy between the two control components.
Allan
Thanks guys.