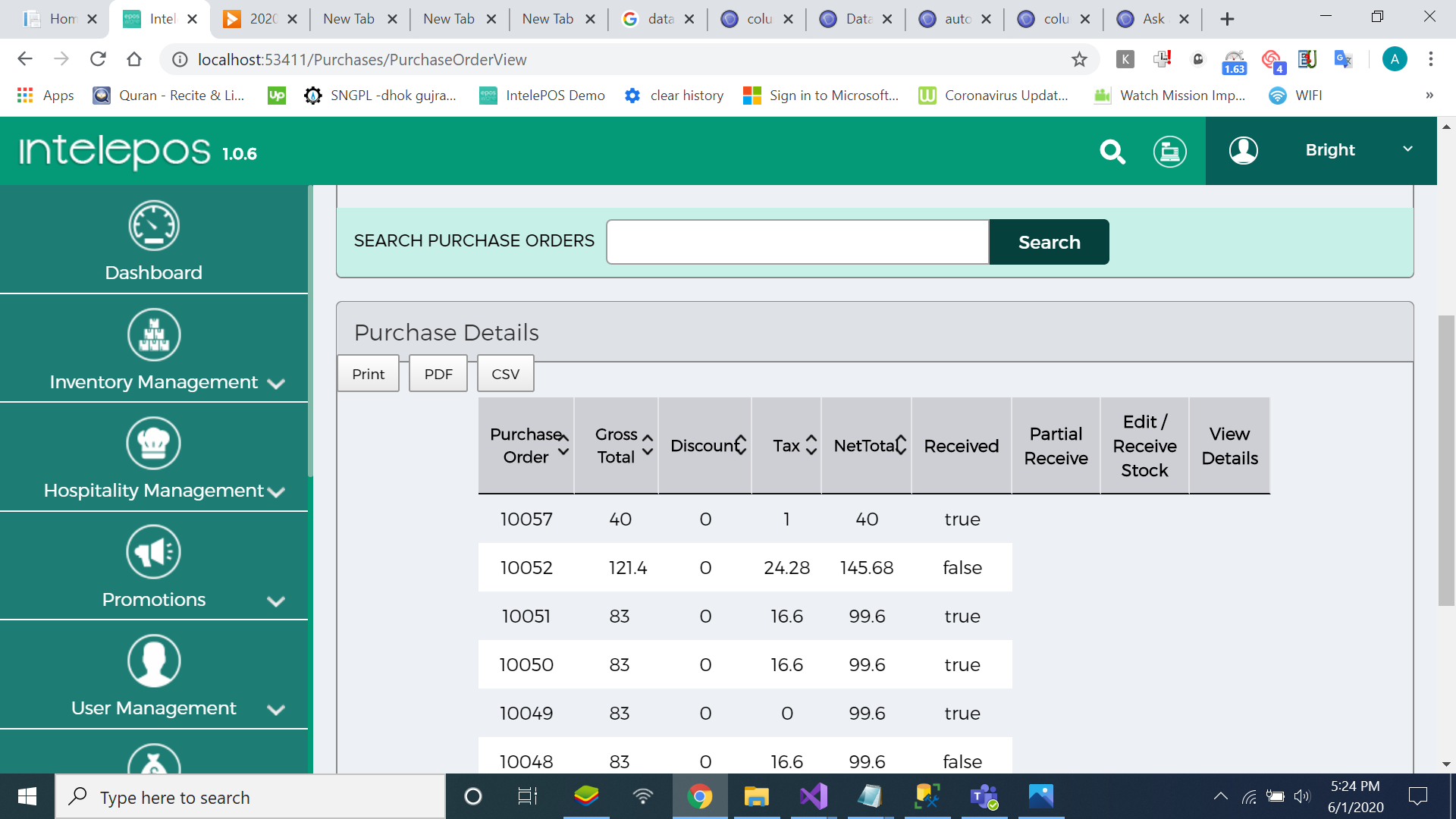
I am getting data by ajax to my datatable but the view is squeezed.
I am getting data by ajax to my datatable but the view is squeezed.

Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
This discussion has been closed.
Answers
Same setting is working fine on other pages
when I comment this code and give data manually to datatable then it work fine.
"columns": [
{ "data": "Id" },
{ "data": "GrossTotal" },
{ "data": "Discount" },
{ "data": "Tax" },
{ "data": "NetTotal" },
{ "data": "IsReceived" }
A couple typical issues are that you might need to add
style="width:100%"to yourtabletag as shown in this example. You might need to usecolumns.adjust(), if the table is hidden when initialized, as show in this example. These are a couple of typical issues found in the forum.If this doesn't help then please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thanks a lot @kthorngren .
Issue resolved with style=width:100%