Scrolling back to the clicked row
Scrolling back to the clicked row
 Philou
Posts: 24Questions: 4Answers: 0
Philou
Posts: 24Questions: 4Answers: 0
https://jsbin.com/mirorig/245/edit
// Collapse Groups
$('#myTable tbody').on('click', 'tr.dtrg-group', function () {
var name = $(this).data('name');
collapsedGroups[name] = !collapsedGroups[name];
example.draw(false);
var api = $('#myTable').DataTable();
var row = api.row(function ( idx, data, node ) {
return data[4] === name ;
} );
if (row.length > 0) {
row.select()
.show()
.draw(false);
}
$('#myTable').DataTable().scroller().scrollToRow(row);
});
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Sorry, I clicked to fast on the wrong button.
When I click to a rowGroup after the bottom of the first page to uncollapse the hidden rows, the table goes always back or scroll back to the top of the datatable. After clicking on the rowGroup, and having redraw the table, I like to go back automatically to the selected row . I tried with the javascript, but it does work.
Any help would be much appreciated.
If you use /Scroller, it will do that automatically. I've modified your code, as the select wasn't working as expected, but I think this is doing what you want: https://jsbin.com/jagetoboza/1/edit?html,js,output
Colin
Hi Colin,
Thanks a lot for you help.
It works perfectly.
Philippe
Colin,
Why do you have a lot of blank rows at the end of the table ?
Ah, because I'm daft - Scroller is incompatible with RowGroup - it's creating space for all the rows despite them being in a close group. So that won't work for you, I'm afraid. Apologies for that.
I'm taken another stab here. This time it's getting the position of the first row in the group, and scrolling to that position.
Hope that does better!
Colin
Hi Colin,
Thanks for you support.
Your solution is working, but it's hidding the group name, so it's a bit confusing to use it that way. I did some research and found out that a solutions for that is to save the row position of the first row in the actuel page (you call it topscrolling ?) before drawing the table and then after drawing you go to that row. Theoraticly, the table should remain unscrolled. Do you see what I mean.
By the way, is there a solution to sum in a column hours ? to see for exemple the total time spend on a project ?
Cheers
Philippe
That's a fairly easy change - you just need to remove the height of the element (assuming the RowGroup lines are the same height as the table's rows)
See here.
Colin
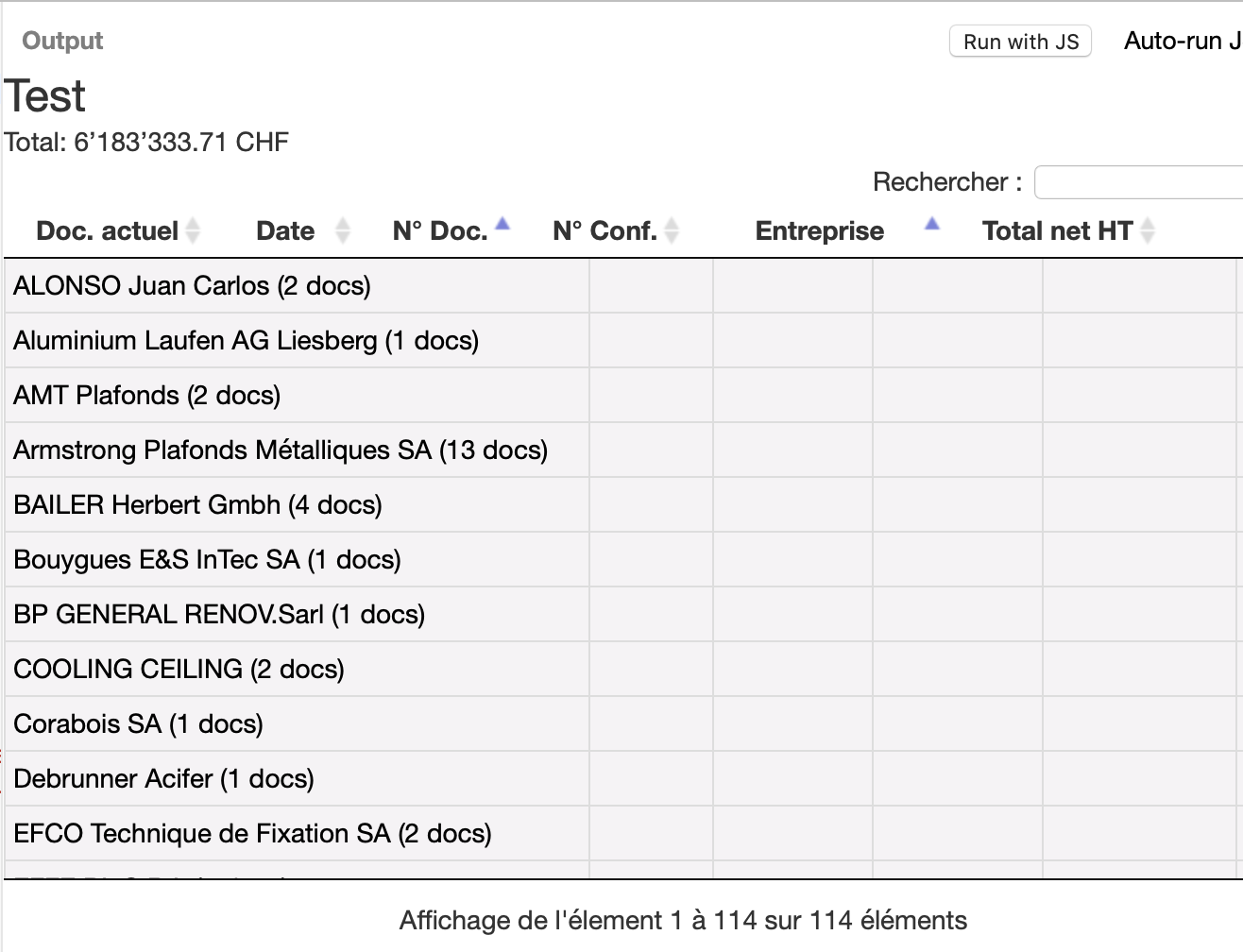
At first draw, I got this:



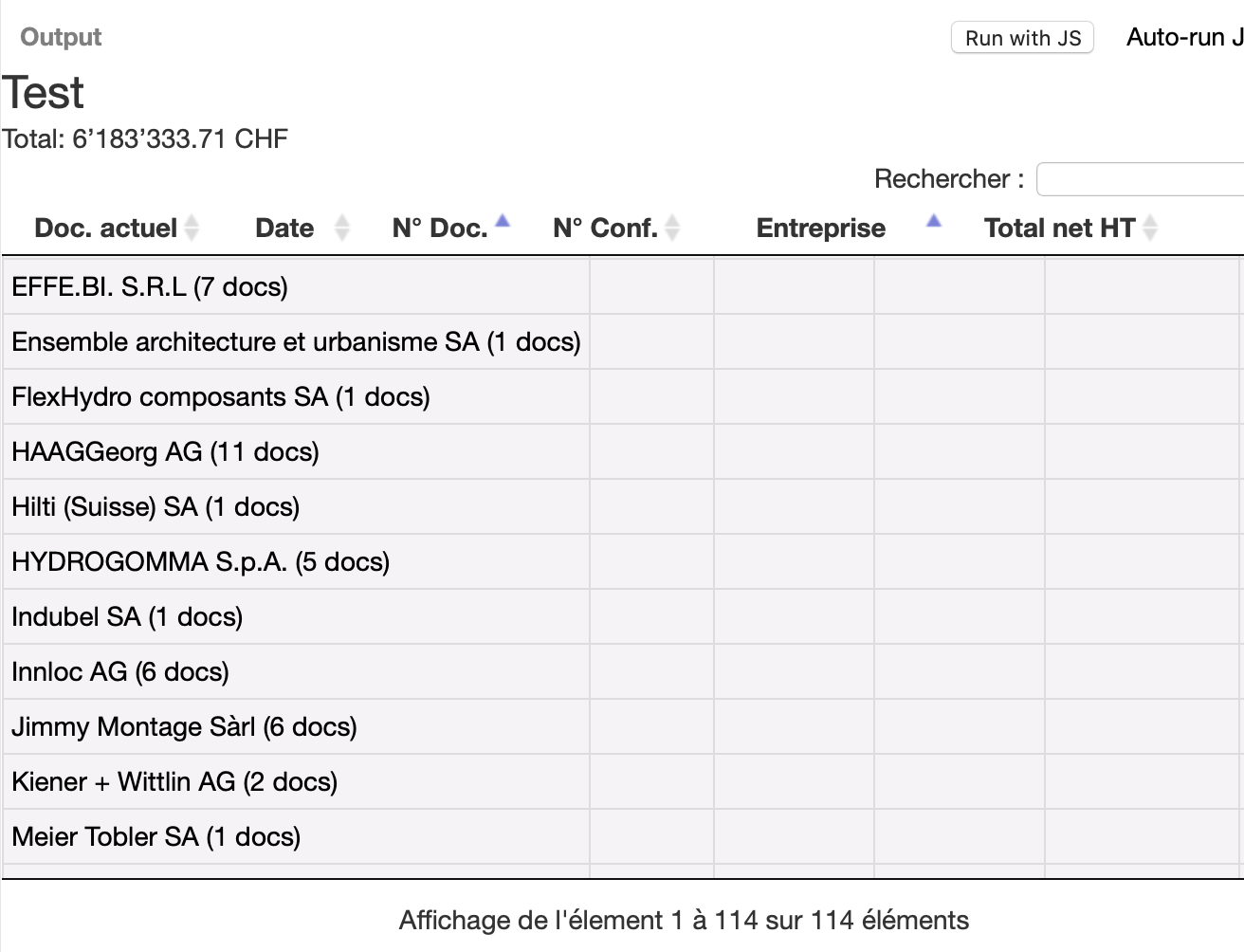
I scroll down, to get EFFEBI on first Row
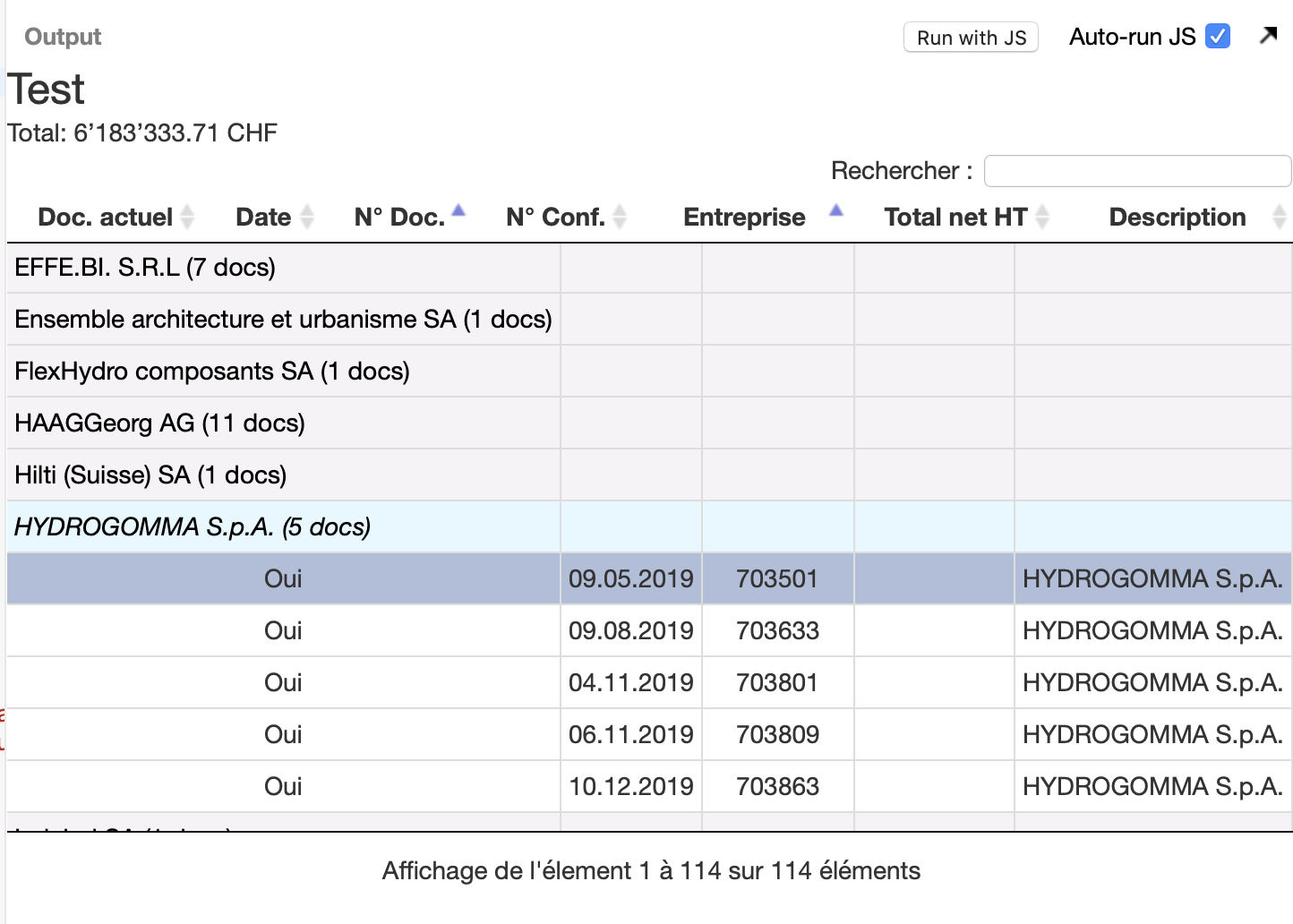
When I click on Hydrogomma, I like to habe EFFEBI remain at first Row to get that result.
One other request would be to have collapsed all other Group and have only open (uncollapsed) the last one I clicked. Is that possible ?
Cheers
Philippe.
Or if you prefer even better, to have the clicked row remain at the exact same place on the window after having redraw the table than before having redraw the table.
This does sound like shifting requirements
Here it's keeping the position the same - https://jsbin.com/cirinemose/edit?js,output
Colin
Do you have a solution to collapse the open Grouprow to let open only the one just clicked ?
By the way, is there a solution to sum in a column hours ? to see for exemple the total time spend on a project ? Do I have to transform the Time in millisecond, sum it, and format it again in HH:mm ?
For the sum, if you mean in the RowGroup, this example demonstrates how. For time based sums, use Moment.js, as it's excellent for all time/date based operations.
For the collapsing, you'll need to fiddle with the
collapsedGroupsarray.Colin
Hi Colin,
I hope you are doing well ?
https://jsbin.com/cirinemose/edit?js,output
How can I avoid to toggle as "Selected" the first row after RowGroup when I click on RowGroup ?
Cheers
Philippe
Remove this code from your click event:
Kevin
Thank Kevin !
Hi guys,
I hope you are doing good today
https://jsbin.com/paguyap/6/edit?js,output
I put a icon of font awesome in a Rowgroup :
.append( '<td colspan="5"><i class="fas fa-chevron-right mr-2 grey-text" aria-hidden="true"></i>'+group+' (' + rows.count() + ' docs)</td>' )
How can I get it turn down as I click on the RowGroup to open the child rows ?
Thanks for your help.
Cheers.
Philippe
This example should help, it's showing how FontAwesome fonts can change: http://live.datatables.net/begasora/1/edit
Colin