i have a problem in tr datatable
i have a problem in tr datatable
hello every one
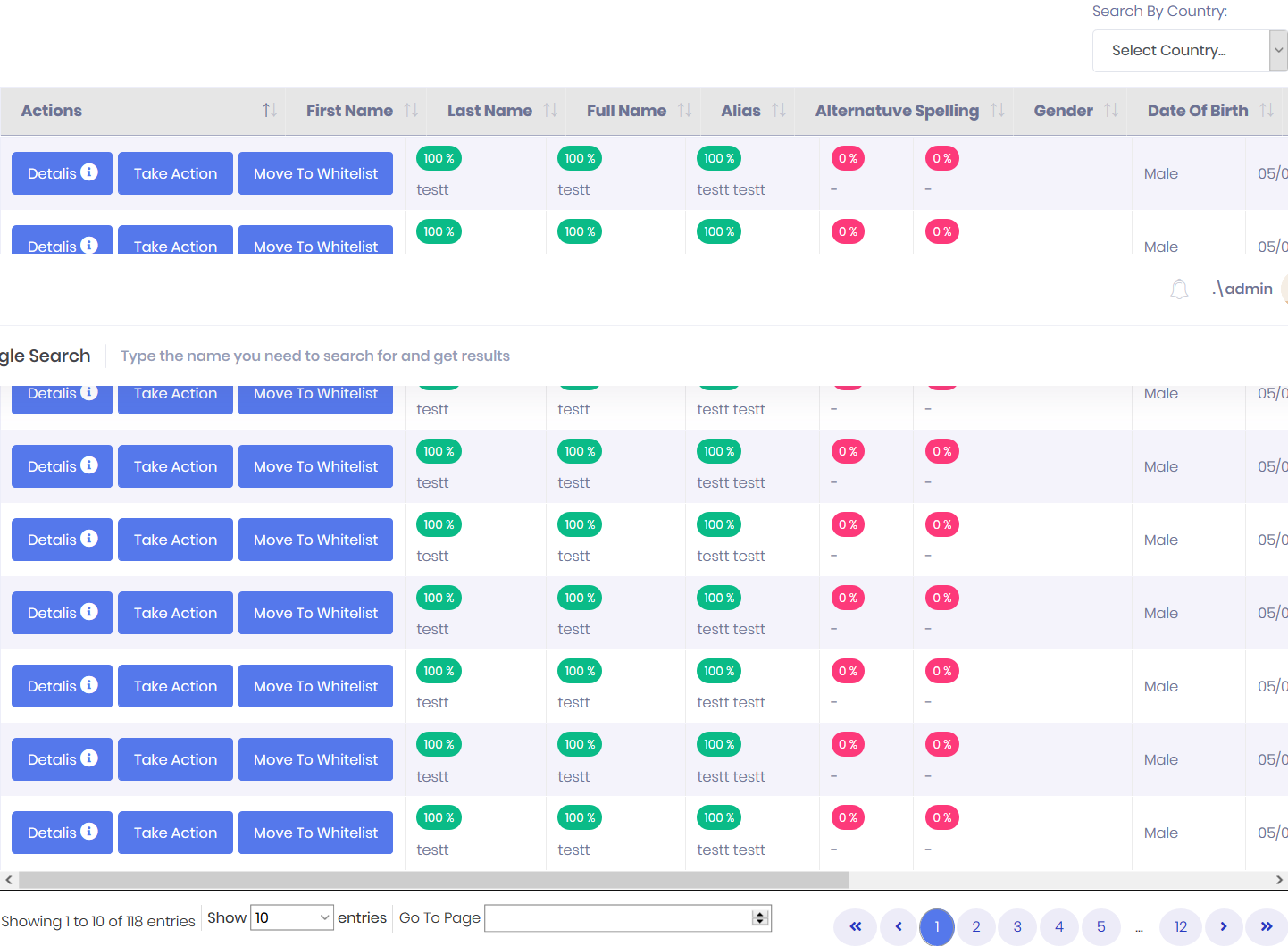
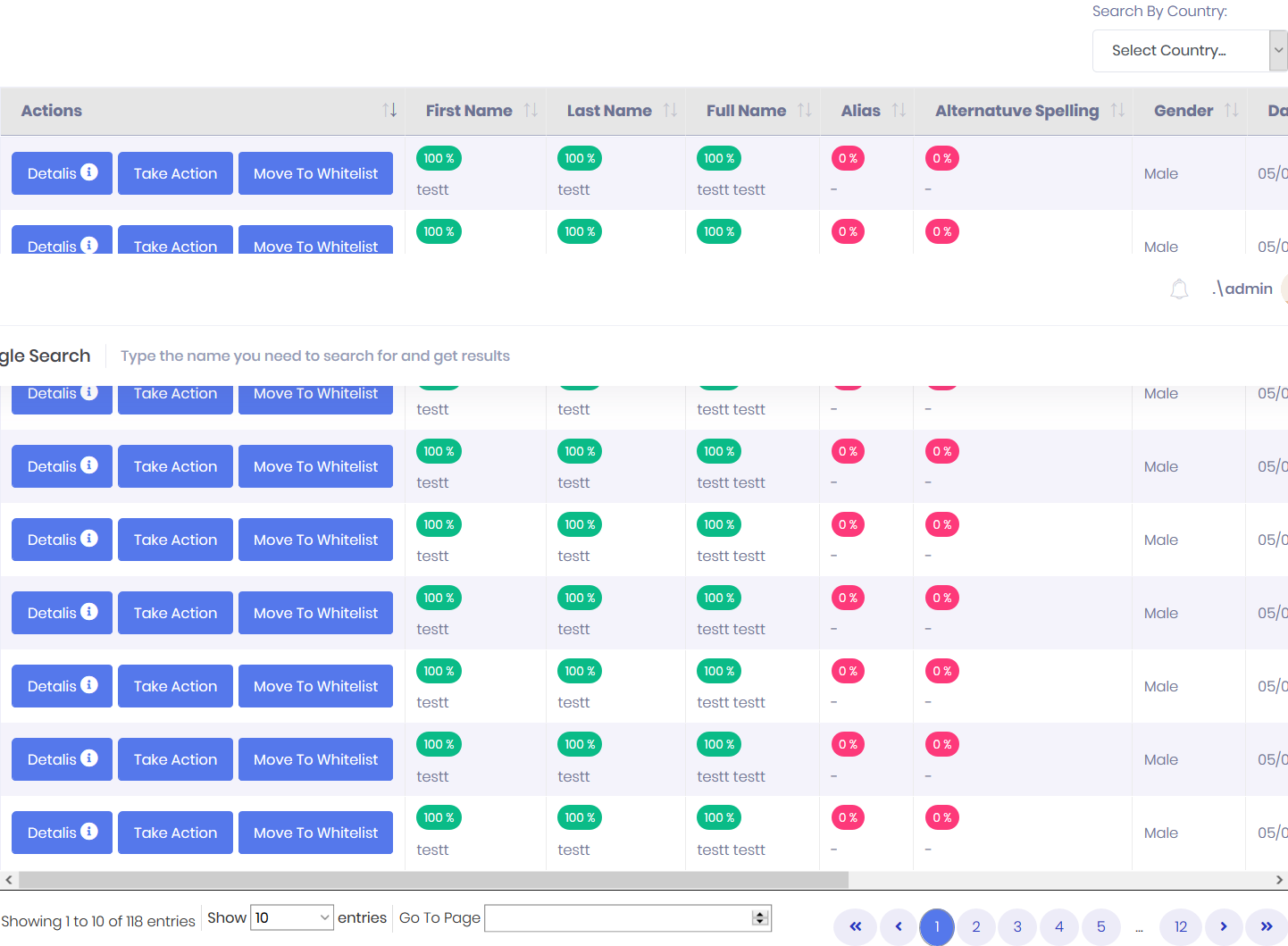
i have a problem in datatable in tr width
action in firstname

when click sorting i show this
its work without error

code
$("#SingleSearchTable").DataTable({
paging: true,
serverSide: false,
scrollX: true,
responsive: false,
scrollCollapse: true,
orderCellsTop: true,
ordering: true,
data: dataa,
columns: [
{
data: null,
width: 315,
render: function (data, type, row) {
var action = '<a class="btn btn-info" href="@Url.Action("WorldCheckDetails", "SingleSearch")?UID=' + data.uId + '&searchType=' + data.searchType + '&blackListId=' + data.blackListId +'" target="_blank"> Detalis <li class="fa fa-info-circle"></li></a>';
action += '<a href="#" class="btn btn-info" onclick="TakeActionById(' + data.uId + ',' + data.blackListId + ',\'' + data.customerId + '\',' + data.aliasesPercentage + ',' + data.alternativeSpellingPercentage + ',' + data.firstNamePercentage + ',' + data.lastNamePercentage + ',\'' + data.searchFirstName + '\',\'' + data.searchSecondName + '\',\'' + data.searchThirdName + '\',\'' + data.searchLastName + '\',\'' + data.dateOfBirth.toString() + '\',\'' + data.gender.toString() + '\',' + data.searchType + ')">@L("TakeAction")</a>';
if ('@((int)Sedra.Payment.WorldCheckEnum.SearchTypeEnum.Comapny)' !=$('input[name=radio2]:checked').val())
{
action += '<a href="#" class="btn btn-info" onclick="MoveToWhiteList(' + data.uId + ',\'' + data.customerId + '\',' + data.aliasesPercentage + ',' + data.alternativeSpellingPercentage + ',\'' + data.firstName + '\',\'' + data.lastName + '\',\'' + data.searchFirstName + '\',\'' + data.searchSecondName + '\',\'' + data.searchThirdName + '\',\'' + data.searchLastName + '\',\'' + data.dateOfBirth.toString() + '\',\'' + data.gender.toString() + '\',' + data.searchType + ',' + data.blackListId + ')">@L("MoveToWhiteList")</a>';
}
return action;
}
},
{
data: null,
render: function (data, type, row) {
if (parseFloat(data.acceptedPercentage) > parseFloat(data.firstNamePercentage)) {
return '<span class="badge badge-pill badge-danger">'
+ data.firstNamePercentage +
' %</span> <span class="dtname"> '
+ data.firstName
+ '</span>';
}
else {
return '<span class="badge badge-pill badge-success">' + data.firstNamePercentage + ' %</span><span class="dtname">' + data.firstName + '</span>';
}
}
},
{
data: null,
render: function (data, type, row) {
if (parseFloat(data.acceptedPercentage) > parseFloat(data.lastNamePercentage)) {
return '<span class="badge badge-pill badge-danger">' + data.lastNamePercentage + ' %</span><span class="dtname">' + data.lastName + '</span>';
}
else {
return '<span class="badge badge-pill badge-success">' + data.lastNamePercentage + ' %</span><span class="dtname">' + data.lastName + '</span>';
}
}
},
{
data: null,
render: function (data, type, row) {
if (parseFloat(data.acceptedPercentage) > parseFloat(data.fullNamePercentage)) {
return '<span class="badge badge-pill badge-danger">' + data.fullNamePercentage + ' %</span><span class="dtname">' + data.fullName + '</span>';
}
else {
return '<span class="badge badge-pill badge-success">' + data.fullNamePercentage + ' %</span><span class="dtname">' + data.fullName + '</span>';
}
}
},
{
data: null,
render: function (data, type, row) {
if (parseFloat(data.acceptedPercentage) > parseFloat(data.aliasesPercentage)) {
return '<span class="badge badge-pill badge-danger">' + data.aliasesPercentage + ' %</span><span class="dtname text-wrap">' + data.alias + '</span>';
}
else {
return '<span class="badge badge-pill badge-success">' + data.aliasesPercentage + ' %</span><span class="dtname text-wrap">' + data.alias + '</span>';
}
}
},
{
data: null,
render: function (data, type, row) {
if (parseFloat(data.acceptedPercentage) > parseFloat(data.alternativeSpellingPercentage)) {
return '<span class="badge badge-pill badge-danger">' + data.alternativeSpellingPercentage + ' %</span><span class="dtname text-wrap">' + data.alternativeSpelling + '</span>';
}
else {
return '<span class="badge badge-pill badge-success">' + data.alternativeSpellingPercentage + ' %</span><span class="dtname text-wrap">' + data.alternativeSpelling + '</span>';
}
}
},
{
data: null,
render: function (data, type, row) {
return data.gender;
}
},
{
data: null,
render: function (data, type, row) {
return data.dateOfBirth;
}
},
{
data: null,
render: function (data, type, row) {
return data.country;
}
},
{
data: null,
render: function (data, type, row) {
return data.isBalckList == true ? "Yes" : "No";
}
}, {
data: null,
render: function (data, type, row) {
if (parseFloat(data.accesptedPercentage) > parseFloat(data.totalPercentage)) {
return '<span class="badge badge-pill badge-danger">' + data.totalPercentage + ' %</span>';
}
else {
return '<span class="badge badge-pill badge-success">' + data.totalPercentage + ' %</span>';
}
}
},
]
});
This discussion has been closed.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin